イトウ先生のTips note 【AfterEffects 2022】アイドル時にフレームをキャッシュ
共通
イトウ先生のTips note 【AfterEffects 2022】アイドル時にフレームをキャッシュ

こんにちは、デジタルスケープの伊藤和博です。
今回の2ndbookでは、AfterEffects 2022から新機能で、「アイドル時にフレームをキャッシュ」をご紹介します。
この機能は、スペキュラティブプレビューともいい、2021年9月の記事、AfterEffects Beta版でもご紹介した機能になりますが、AfterEffectsのアイドル状態(何もせずに待機している状態)が一定時間経過すると、自動的にコンポジションをレンダリングし、キャッシュておく、という機能で、コンポジションパネルでのプレビューをできるだけリアルタイムにスタートさせるための一助となる機能になります。
プレビューのレンダリングは、CPUやメモリーによって、また、3Dコンテンツや4Kビデオなど、レイヤーの種類によって時間がかかることがありますが、何もしていない時に事前にプレビュー用のレンダリングを済ませておき、キャッシュを作っておくことで、次回のプレビューをより早く実行することが可能になります。
何秒間アイドル状態が続いたら事前にレンダリングしておくか、については、デフォルトでは8秒に設定されていますが、この時間も変更可能です。 今回はBeta版からの変更点なども含めてご紹介していきます。
さっそくやってみよう!
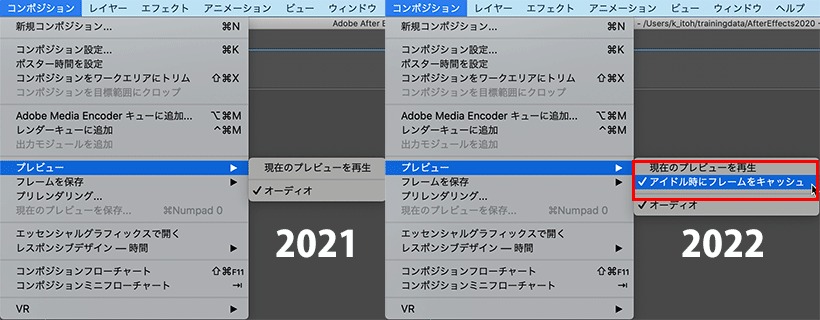
まずは、AfterEffectsを起動し、任意のデータを開いた後、コンポジションメニュー > プレビュー > アイドル時にフレームをキャッシュ、を確認します。デフォルトでチェックが入っており、ここにチェクが入っているとアイドル状態時にコンポジションを自動的にレンダリングするようになります。

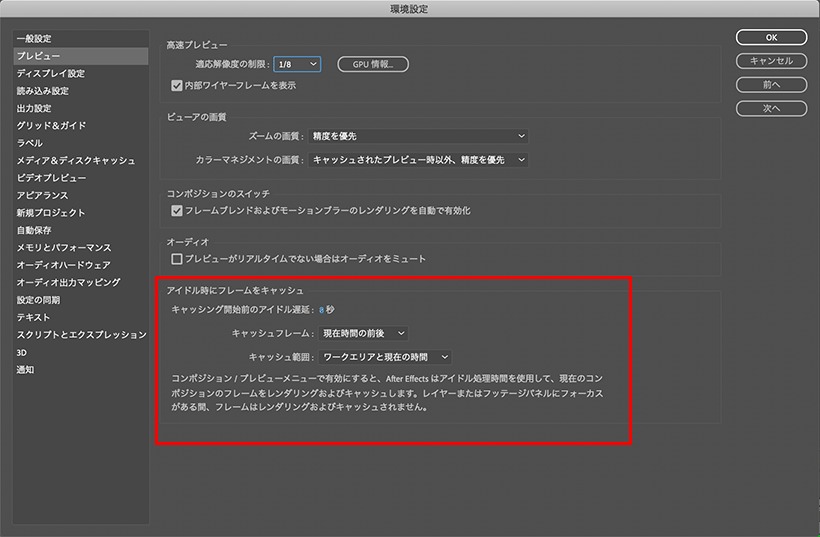
環境設定 > プレビューを確認すると、以下を設定することが可能です。
- キャッシング開始前のアイドル遅延:アイドル状態が何秒続いたらレンダリングを行うか?の時間を設定
- キャッシュフレーム:自動的にレンダリングする場合、どの位置からレンダリングを開始するかを設定
- キャッシュ範囲:自動的にキャッシュを作成する範囲を設定

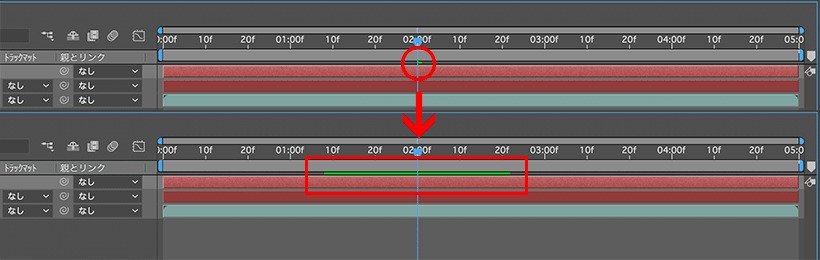
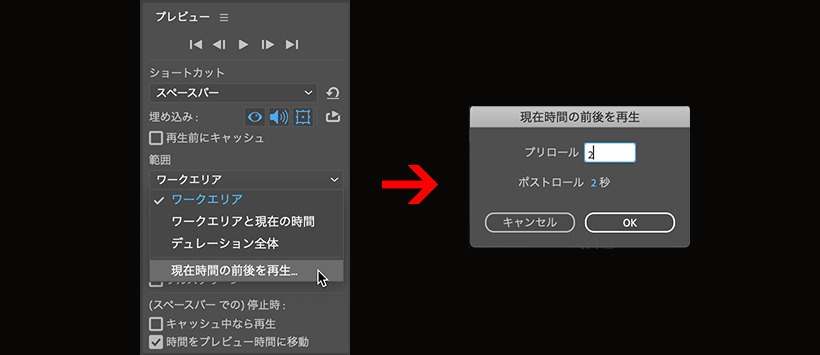
なお、上記のキャッシュフレームが「現在の時間の前後」(デフォルト)になっていると、再生ヘッドが置いてある位置から左右両側にレンダリングバー伸びていきます。

ちなみに、この「現在の時間の前後」という設定は、プレビューパネル内にある、プレビュー範囲の指定としてでは以前のAfterEfectsからもありました。プレビューパネル上の設定はデフォルトでは「ワークエリア」になっています。

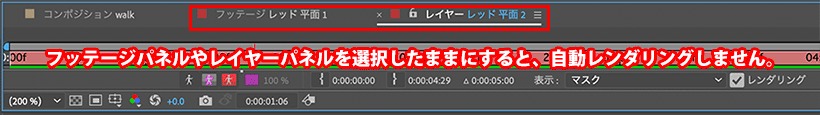
なお、この機能を使用する際の注意点ですが、たとえ「アイドル時にフレームをキャッシュ」がオンになっていたとしても、レイヤーパネルやフッテージパネルがアクティブになっていると、コンポジションパネルの自動レンダリングは行われません。編集途中でAfterEffectsをしばらく放置しておく場合は、コンポジションパネルがアクティブになっていることを確認して放置しておくといいかと思います。

Beta版からの変更点
バックグラウンドで行われる新機能の為、特に操作面での変更点はありませんが、Beta版ではドラフト3Dでの表示の際、この機能を使用するとアプリケーションが落ちる、ということが発生していました。が、今回の製品版ではその部分がFIXし、ドラフト3Dでも落ちることはなくなっているようです。
Beta版での記載は、イトウ先生のTips note 【AfterEffects Beta】アイドル時にフレームをキャッシュに記載しておりますので、合わせてご確認いただければ、と思います。
この機能は、AfterEffects上で何もしていない時は次のプレビューのために自動的にスタンバイしておく、というものですので、痒いところに手が届く機能になるかと思います。編集時間の時短にもつながるかと思いますので、アップデートがまだの方はぜひアップデートして使ってみてください。。
関連講座
-
 株式会社デジタルスケープ
株式会社デジタルスケープ
トレーニングディレクター 伊藤 和博 -
講師歴25年。講座開発数200以上。 総合商社のスクールでMac/Winを使ったDTP/Webトレーニングスクールの業務全般を担当。大手PCメーカー、プリンターメーカー、化粧品メーカー、大手印刷会社、大手広告代理店、新聞社、大手玩具メーカー、大学、官公庁、団体などに向けたトレーニングなど幅広い企業の人材育成に携わる。 現在は、デジタルスケープにてAdobeCCを中心としたトレーニングの企画、講師を務める。 Adobe認定エキスパート、アップルコンピュータ認定技術者、CIW JavaScript Specialist、CIW Web Design Specialist。