もはや常識!?レスポンシブWebデザインのメリット・デメリットとは
WEB
もはや常識!?レスポンシブWebデザインのメリット・デメリットとは

レスポンシブwebデザインとは、特定の条件下によって表示内容やデザインを変えるというテクニックです。web制作をする人ならぜひ押さえておきたい技術で、Webデザイナーの間ではもはや常識ともいえます。それでは早速、レスポンシブWebデザインと、そのメリット・デメリットについて説明していきましょう!
レスポンシブWebデザインとは?
まずはレスポンシブWebデザインとは一体何かというと、簡単にいえば「ウェブサイトの表示を画面の幅で切り替える」というものです。これだけ聞くとなんだか便利そうです。ただし、このレスポンシブWebデザインはサイトによって向き・不向きがあるのをご存じですか?メリット・デメリットを知らないと有効に使えないばかりか、管理が大変になったりすることもあるのです。
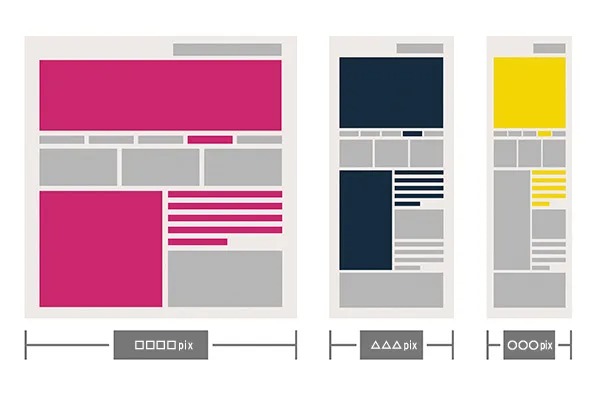
画面の幅とは、例えばパソコンとスマートフォン、タブレットなどのモニター(スクリーン)上部の幅のことです。この幅の違いはとても重要で、レスポンシブWebデザインでは、この画面の横幅がどのくらいあるかによって表示を切り替えるというものです。
最近では表示しているブラウザの幅で切り替えを行うことが多くなっており、パソコンのブラウザの幅を変えることによってデザインが切り替わります。
使う技術はcssで、css上で画面幅を設定し、そこで設定した画面幅以上と、それ以下で適用するcssを変えるなどのやり方があります。例えば、640ピクセルを基準に、その画面幅以上、画面幅以下で切り替えるなどがそれです。それ以外にもいろいろな切替方法を持っているウェブサイトも少なくありません。
以下からはレスポンシブWebデザインのメリットについて説明していきましょう。

メリット1:レスポンシブWebデザインにすればワンソースで切り替え可能!
まず、「ワンソースで切り替えができる」というメリットについてお伝えします。
かつて、WebサイトというとPCとモバイルがありました。モバイルというのは、今でいうフューチャーフォン(ガラケー)のことを指します。モバイルの場合はそれぞれの端末やキャリアごとにかなり制約があり、全く違うHTMLが端末ごとに必要でした。また、スマートフォンでウェブサイトを表示するようになっても、HTMLをパソコン用とスマートフォン用で別々に準備し、更にフューチャーフォン用のHTMLファイルが必要になります。同じウェブサイトを表示するのでも、いくつものHTMLファイルが必要になっていたのです。
しかし、レスポンシブWebデザインに対応することで、ひとつのHTMLで切り替えが可能になりました。ひとつのHTMLで複数のデバイスにデザインを適用できるため、レスポンシブWebデザインではいくつものHTMLファイルを準備する必要がなくなりました。
メリット2:SEO対策にもGood!さらにメンテナンス性も向上
次に、レスポンシブWebデザインにすることにより、「SEO対策にも良い」というメリットについてお伝えします。
SEO対策は、検索サイトでいかに上位表示させるかという対策です。この時、ひとつのサイトに複数のHTMLファイルがあると、クローラーが複数のコンテンツを見ることになり、場合によっては「不正にコンテンツを水増ししているサイトではないか」と誤解を与えることがあります。もちろん、適切に設定をしていれば問題はないのですが、そのような誤解や手間を省く事もできるのもレスポンシブWebデザインのメリットのひとつです。サイトの評価を適切に上げ、SEO対策を意識するのであれば、ワンソースで対応するということがとても重要です。
Webサイトの修正が発生した場合は、ひとつのHTMLを書き換えればよく、メンテナンスが楽になると同時に、更新を楽にすることでサーバーの負担が減り、効率的に作業できるというメリットもあります。

メリット3:様々なデバイスに対応できるレスポンシブWebデザイン
レスポンシブWebデザインの基本となるデバイスは、大きく分けるとパソコン・スマートフォン・タブレットの3つです。レスポンシブWebデザインの場合、基本となるデバイスを決め最適化して対応すれば、デバイスごとに複数のデザインを用意する必要はありません。
また、ベースとなるHTMLは1つで、表示内容やデザインはCSS側で切り替えるなどしてデザインを変更すれば良いので、端末ごとに対応する手間も省けます。作業工数を大幅に削減でき、フレキシブルに対応できるのがレスポンシブWebデザインの魅力ともいえます。
デメリット1:古いブラウザには対応していない
これまでの情報からすると、いいことづくめ!のようですが、デメリットもあります。
まず1つ目に、「古いブラウザには対応していない」ということです。
レスポンシブWebデザインの技術は、IE8以下のブラウザには対応していません。また、比較的新しいスタイルシートは適用されないこともあります。
このため、古いブラウザに対応させる必要がある大きな案件や、古いサイトに対応する案件には向かないというデメリットもあるのです。
デメリット2:「スマートフォン表示が重くなる」という傾向がある
次に、レスポンシブWebデザインでは、「スマートフォン表示が重くなる」という傾向があります。
例えば、PC、スマートフォンの表示用にそれぞれ別々の異なるサイズの画像を用意するとします。
レスポンシブWebデザインで構築した場合、スマートフォンでアクセスしたとしても、ソース上にかかれているものはすべて読み込もうとするため、たとえスマートフォンでは表示しないPC用の画像であっても、いったんすべてを読み込みもうとします。つまり、容量の重いサイズの画像をPC表示用に設定していた場合は、表示速度が落ちてしまうということになります。
表示スピードが遅くなると、検索率が減少したり、直帰率も増えてしまうなどの悪影響を及ぼす場合もあります。レスポンシブWebデザインで構築する際には、その点を十分に留意し、極力ファイル容量は小さくしておく方が得策でしょう。

デメリット3:コンテンツ量をチェックしないと見にくいサイトになる!?
PCは画面サイズが大きいため、コンテンツの情報量がある程度多くてもストレスなく閲覧することができます。しかし、画面サイズがPCより小さなスマートフォンの画面では、情報量が多いと閲覧するのが困難となり、ユーザーは見るのをやめてしまう傾向があります。そのため、レスポンシブWebデザインでは、情報を整理し、ある程度のコンテンツ量に絞ってスマートフォンでもストレスのない情報量にする必要があります。例えば、サービス紹介などのページで、テキストばかりの紹介文が長くスクロールしてしまう・・・などはもってのほか。
そんな場合は、パソコン版とスマートフォン版もそれぞれチェックし、それぞれで閲覧しやすいデザインに変えるか、コンテンツ量を調整するようにしましょう。
まとめ
レスポンシブWebデザインは新しい技術ですし、とても便利なものです。ただ、使ってみるとデメリットも出てきます。どうしても使うのが難しい・・・といったサイトもあるでしょう。
使うのならば、メリット・デメリットを正しく理解し、効率的なサイト運営ができるような使い方をするようにしましょう!
-
 To Creator編集部
To Creator編集部 -
Tips/ノウハウ、キャリアに関する情報/最前線で働く方へのインタビュー記事など、クリエイターの毎日に役立つコンテンツをお届けしていきます!