画質をキレイに軽量化する画像圧縮サービス3選
WEB
画質をキレイに軽量化する画像圧縮サービス3選

Webデザイナーにとって、画像の劣化を極力おさえながら、データサイズを小さくする「画像圧縮」は非常に重要です。今回は、画像圧縮の基本的な内容を踏まえながら、オンラインの画像圧縮ツールを利用してかしこく画像圧縮する方法についてまとめてみました。
画質を損ねず画像圧縮!その方法とメリットとは!?
どんなに素敵な見た目のWebサイトであっても、表示速度が遅く、サイトとしてのパフォーマンスが悪いようでは、それだけでユーザーの印象を悪くし離脱率が上がってしまう可能性があります。サイトのパフォーマンスをあげる方法はいくつかありますが、Webデザイナーが手軽にできる方法の1つとして、画像のファイルサイズを縮小し、画像表示を高速化させる方法があります。
お使いの画像編集ソフトでファイルサイズを圧縮することも可能ですが、画質を損ねることなく縮小するのは意外とうまくいかないもの。そんな時はオンラインの画像圧縮ツールを使うと便利です。画質の劣化を防ぎながら、70%以上もファイルサイズを小さくするなんてことも!
画質が悪くなり、画像圧縮がなかなかうまくいかない・・・・ぜひそんな時に利用してみましょう。

画像圧縮の前に、画像フォーマットの基本中の基本を改めておさらい!
ツールをご紹介する前に、画像ファイル形式についておさらいしていきましょう。今さら・・・と思われる方もいるかもしれませんが、まずは基本に立ち返ることも時には大事です(笑)
画像ファイルには、様々な形式(フォーマット)が存在しますが、Webサイトに使用する画像のフォーマットは、きちんと使い分けているでしょうか?Webサイトで一般的に使われている「GIF」「JPEG」「PNG」の3つの画像フォーマットについて簡単におさらいしておきましょう。
» GIF(Graphics Interchange Format)
「ジフ」や「ギフ」と呼ばれています。
使える色が256色(8bit)と少ないのですが、パラパラマンガのようなアニメーション化することができることが最大の特徴。色数に制限があるうえ、使用する色数が増えると容量が大きくなってしまうデメリットがあるので、風景写真など多彩な色の変化がある画像には不向きです。webサイトで使用するボタン、単色系のロゴや簡単なイラストなどに向いている画像フォーマットです。
» JPEG(Joint Photographic Experts Group)
「ジェイペグ」と呼ばれ、GIFで使える色数が少ないと開発された画像フォーマットです。「jpg」や「jpeg」といった拡張子が使われます。
24bitのフルカラー(約1,677万色)を表示することができるので、写真など色の変化が激しく、細かく分散している画像の圧縮に適しています。逆に平坦な色の背景に単線の線画があるような単純画像のロゴ画像やイラストでは、境界線付近にモスキートノイズとよばれる現象がおき、見栄えが悪くなる場合があります。
また、画像を不可逆圧縮するため一度圧縮させると元の高画質な画像に戻すことはできません。
» PNG(Portable Network Graphics)
「ピン」や「ピング」と呼ばれるフォーマットで、GIFが特許問題で使用制限がかかったために開発された画像フォーマットです。
JPEGと違い画像を可逆圧縮するので、画像圧縮させても画像劣化がないのが特徴です。
使える画像も48bit(約280兆色)の色数に対応していますがRGBのみのサポートのため、印刷の用途に利用すると正しく出力されない可能性があります。
デメリットとしては、GIFよりも画像圧縮性能があるもののアニメーションが標準で実装されていない。JPEGよりも色数が多いが、画像圧縮の効率が落ちる点があげられます。
webサイトで一般的に使われる画像フォーマットについておさらいしたところで、おすすめの画像圧縮のサイトをさっそく紹介していきます。
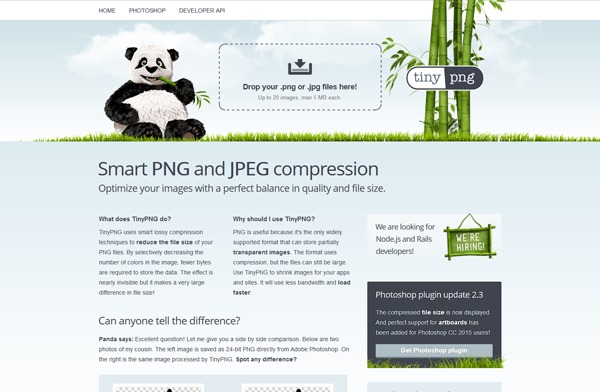
JPEGやPNGの画像を圧縮してくれる人気サイト|Tiny PNG
Webデザイナーの間でも人気のある画像圧縮のサイトが、「Tiny PNG(タイニーピング)」です。 PNGだけでなく、JPEGの画像フォーマットでも圧縮することができます。 使い方は簡単で、サイトを開くとパンダのキャラクターが出てきます。パンダの横にある「Drop your.png or .jpg files here!」と記してあるエリアに、圧縮したい画像をドラッグ&ドロップし、画像圧縮作業が終わったら、ダウンロードボタンを押して、画像をPC内の所定のフォルダにダウンロードしたら終了です。無料で画像圧縮ができ、一度にまとめて20枚までの画像を圧縮することができます。

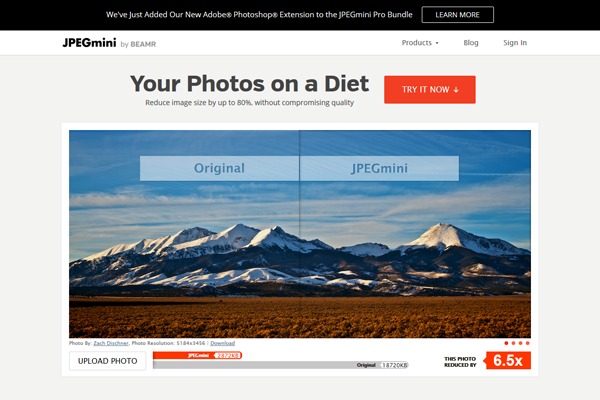
画像容量を80%減らす優れた画像圧縮ソフト|JPEG mini
「JPEG mini」は、JPEGフォーマットの画像を高画質なままデータ容量を最大約80%も圧縮してくれる優れものとして、Webデザイナーに人気があります。Web上で画像圧縮してくれるオンライン版や、無料で画像圧縮できる「JPEG mini Lite」も用意されています。
しかし、オンライン版は1枚ずつしかアップロードできない、無料版は1日20枚までとの制限があるため、有料版($19.99)を利用しているWebデザイナーも多いようです。
※有料版の価格は2016年8月25日現在

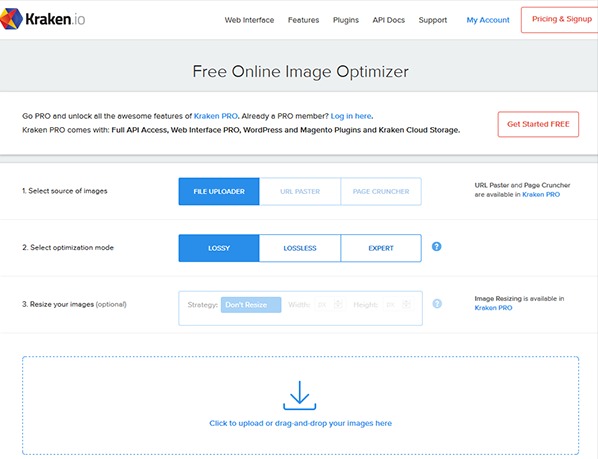
画像圧縮ファイルをZip形式でまとめてダウンロード可能!|Kraken.io
無料版と有料版があります。JPGやPNGといった画像フォーマットに対応しています。
無料版では、非可逆圧縮か可逆圧縮のいずれかを選択し、画像をドラッグ&ドロップすると、圧縮が開始されます(有料版ではさらに選択できる機能が充実)。このツールの特徴は、複数ファイルを同時にアップロードでき、Zip形式でまとめてダウンロードできること!大量のファイルを一度に処理したい時に便利なツールです。ただ、無料版ではファイルサイズの容量が1MBと制限があるため、すでにある程度縮小したファイルの画質を保ちつつ、圧縮するのに適しているといえます。
一方、有料版ではファイルサイズの容量が16MBとなるほか、リサイズ機能、WordPressのプラグインなども提供されるなど、無料版と比較して多機能です。

まとめ
Webデザイナーにとって、画像圧縮により画質が劣化し、デザインクオリティが落ちてしまうのは納得できないものです。その点、上記で紹介したサービスは、画質を大きく劣化させることなく画像圧縮を可能にしてくれます。このようなサービスをかしこく利用することで、画像圧縮の際のストレスはだいぶ削減できるかもしれません。
-
 To Creator編集部
To Creator編集部 -
Tips/ノウハウ、キャリアに関する情報/最前線で働く方へのインタビュー記事など、クリエイターの毎日に役立つコンテンツをお届けしていきます!