WEBページが表示される仕組みってどうなっているの?(Part.1)〜DNSとIPアドレス ページが表示されるまでの過程〜
WEB
WEBページが表示される仕組みってどうなっているの?(Part.1)〜DNSとIPアドレス ページが表示されるまでの過程〜

私たちは、日々HTML・CSS・JavaScriptを駆使して制作し、ブラウザで表示に問題がないか確認を行っています。また仕事以外でも、気になるページがあればスマホで見たりし、四六時中WEBページと向き合ってるように思います。
そこで「そもそもWEBページはどうやって表示されているの?」という疑問がわき、制作に携わっている人間に質問をすると、意外なことに答えられない人もいたのです。
最近はインターネットが生活の一部になり、WEBに携わる人間として説明できないのはちょっぴり寂しいと感じたので、今回はWEBページが表示されるまでの過程を説明していきたいと思います。
WEBページが表示されるまでのおおまかな流れ
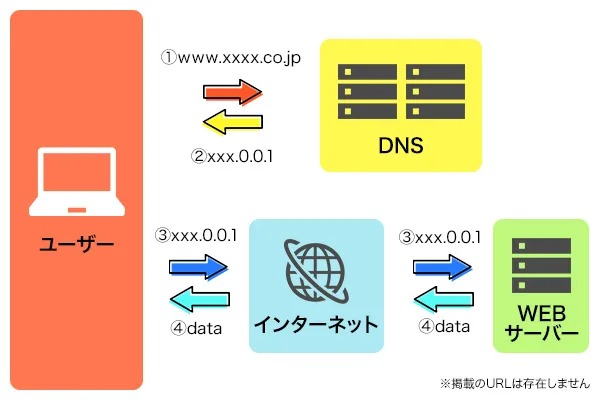
では、実際どのような形でページが表示されるのか見ていきましょう。

- URLのドメイン情報をDNS(Domain name System)サーバーに問い合わせる
- DNSサーバーでドメインと照合し、IPアドレスを取得する
- IPアドレスを使用し、目的のWEBサーバーにデータをリクエスト
- リクエストしたデータをWEBサーバーより受信し、ブラウザで表示
ざっくり言うと、このような形でWEBページは表示されるようになっています。
日々の作業で新規や更新のファイルを保存している場所は、この「WEBサーバー」になります。
サーバーというと画像や動画のファイルなどを保存する「ファイルサーバー」もありますが、ではこの「WEBサーバー」と何が違うか、超絶簡単に言うとHTTP通信が使用できる(設定あり)か使用できない(設定なし)かの違いです。では「HTTP通信って何?」と疑問が次々と湧いて出てくるところですが、これについては説明が長くなるのでまた別の機会に。。
また「DNS」や「IPアドレス」というものも出てきましたので、これについても章を分けて簡単に説明をしたいと思います。
DNSで住所の特定
ネットワークの世界では、それぞれの機器(ルーター※)に番号(IPアドレス)が割り振られており、その番号で住所を特定する仕組みになっています。電話番号と同じような感じですね。
ではWEBページを見たいと思ったとき、IPアドレスを問題なく使用できれば良いのですが、全てのページを間違えることなく覚えて使用することは、かなりハードルが高いことだと思います。そこで人間が扱いやすいように「URL(Uniform Resource Locator)」が考案されました。そういった訳で、機器側のIPアドレスと人間側のURLを結び付けることが必要になり、その役割を担っているものがDNS(Domein Name System)になります。
DNSとは、URL(ドメイン)をIPアドレスに変換するためのサーバーのことで、全てのIPアドレスとドメインが登録されています。
またDNSは世界に13基存在しており、日本にも1基存在しています(と言われている)。もちろん天文学的なアクセス数を13基で処理しているわけではなく、キャッシュサーバーが無数に存在し、全てのリクエストに対応しています。
※…インターネットとローカルネットワークを繋ぐための機器。家の玄関のような役割。
IPアドレスの種類

IPアドレスとは、それぞれの機器(ルーター)に割り当てられた番号のことを言いますが、仕事場や家で行う「IPアドレスの設定」とは、主にローカルネットワーク内でのことを意味し、これまで説明に登場したIPアドレスとは少し意味合いが異なります。
「IPアドレス」と呼ばれるものには、形式は同じですがインターネット側で使用されるものとローカルネットワーク内で使用されるものがあります。
- グローバルIP
- インターネット(ルーターの外側)での住所(ルーターごとに割当)
- プライベートIP
- ローカル(ルーターの内側)ネットワーク内での住所(PCごとに割当)
前章までに登場してきたものは「グローバルIP」のことを指しています。それに対し、社内や家の中でPCや家電製品など各機器に割り当てられているものは「プライベートIP」です。
(※プロバイダ設定の説明にある「プライベートIP」は、家に設置するルーターに設定するIPアドレスのことを指す場合もあります)またIPアドレスの設定方法は2通りあります。
- 動的IP
- ルーターにより自動的に割り当てられる(動的)
- 固定IP
- 決められた番号を自身で設定する(静的)
初期状態では動的に設定されるようになっていて、特に意識することなく接続できるようになっています。また一度ルーターで機器に割り当てたIPアドレスは、一定期間ルーター側でキャッシュされるので、新しい接続機器が追加されたとしても既に接続されているものと被るようなことはありません。
これに対し固定IPは、専用回線として常に領域を確保できることや、限定したIPアドレスのみ接続を可能にするアクセス制限などセキュリティ面でメリットがあります。
またこれは補足になりますが、ネットワークに接続できる家電製品や携帯端末が増えてきたことにより、現在使用している形式(IPv4)で割り振りできる数が足りなくなる恐れが出てきています。そこで次世代の新方式(IPv6)が考案され、既にいくつかのサービスで運用されています。
<対応できる限界数>
IPv4…32bit 2の32乗 = 約43億
IPv6…128bit 2の128乗 = 約340澗(かん)
よくわからない数字ですね。。
まとめ
今回はWEBページが表示されるまでの過程と「DNS」「IPアドレス」について説明をしました。
「DNS」や「IPアドレス」については、WEBサイトを構築する初めの段階での環境設定で必要な知識になりますので、あいまいなところは見直して知識を補充してもらえると良いかと思っています。
ひとまずWEBページが表示される仕組みはイメージできたかと思いますので、次回はここから少し範囲を広げ、WEBサイトの運用で考える負荷分散やキャッシュについて説明をしていきたいと思います。
-
 株式会社デジタルスケープ
株式会社デジタルスケープ
デザイン&デベロップメントスタジオ
高杉 充 -
2005年よりWEB業界に入り、未経験ながらOJTで1年ほど数社のサイト更新を経験した後、以降はグローバルメーカーやWEB証券会社のサイト運用など大手から中小企業まで様々な案件にWEBコーダー・フロントエンドエンジニアとして携わる。現在は、フロントエンドエンジニア・ディレクターとして、サイトリニューアルやお客様先常駐案件などの提案から制作・運用までを担当。
コミュニケーションを通して信頼関係を構築し、安心して働ける環境でメンバーと共に成長することが何よりの喜びです。