【初心者向け】よく使うCSS定義 スマートフォンと共に進化するCSS3と過去を比較して整理しよう
WEB
【初心者向け】よく使うCSS定義 スマートフォンと共に進化するCSS3と過去を比較して整理しよう

現在のWEBページは、HTML5+CSS3+JavaScriptで制作されています。WEBの歴史は30年あまりになりますが、日々進化し続けブラウザ上でさまざまなことを表現できるようになりました。
CSS3に限っても、ここ10年くらいでスマートフォンの普及と共に進化してきました。
現在、学校や本などで学習をしている人も多いと思いますが、過去にOJTなどで質問されたCSS定義の基本的なところについて、ひと昔前の方法と比較しながら整理してみました。
関連記事:「モバイルファースト」に至るまでをモバイル端末の遷移と重ねて振り返ってみる
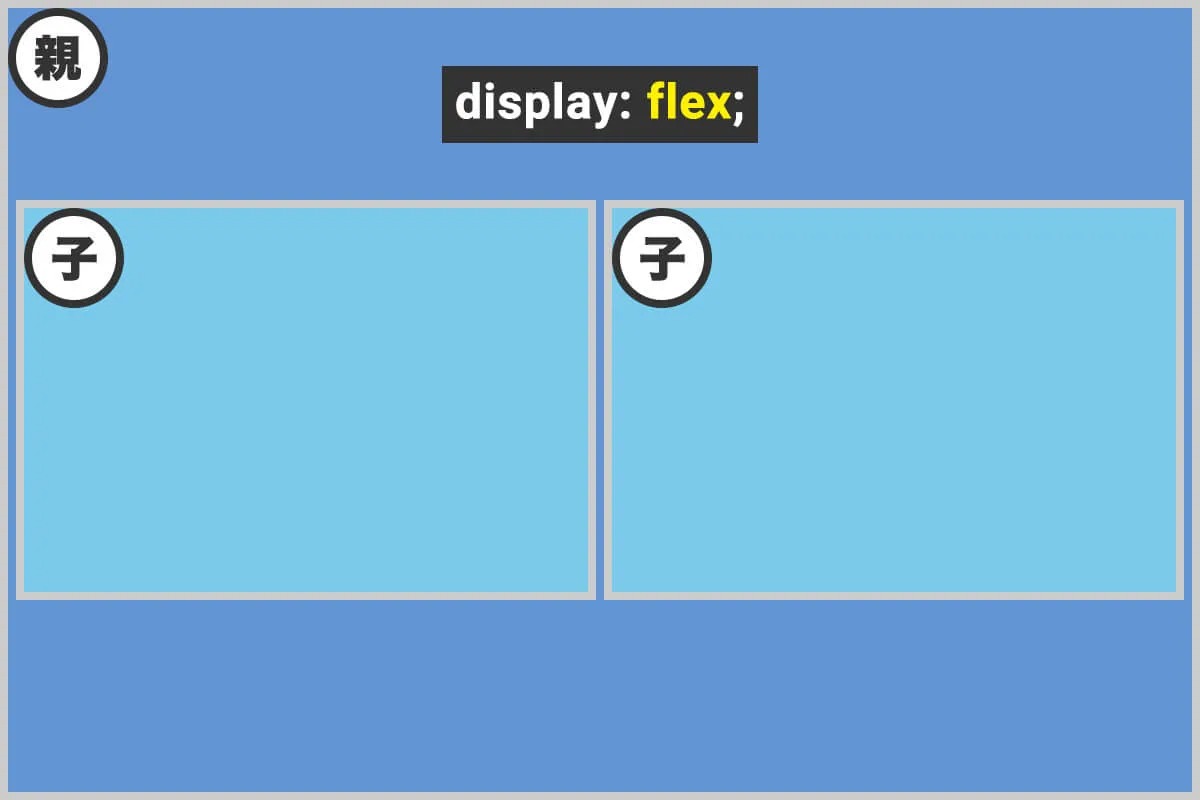
横並び定義
display: flex;

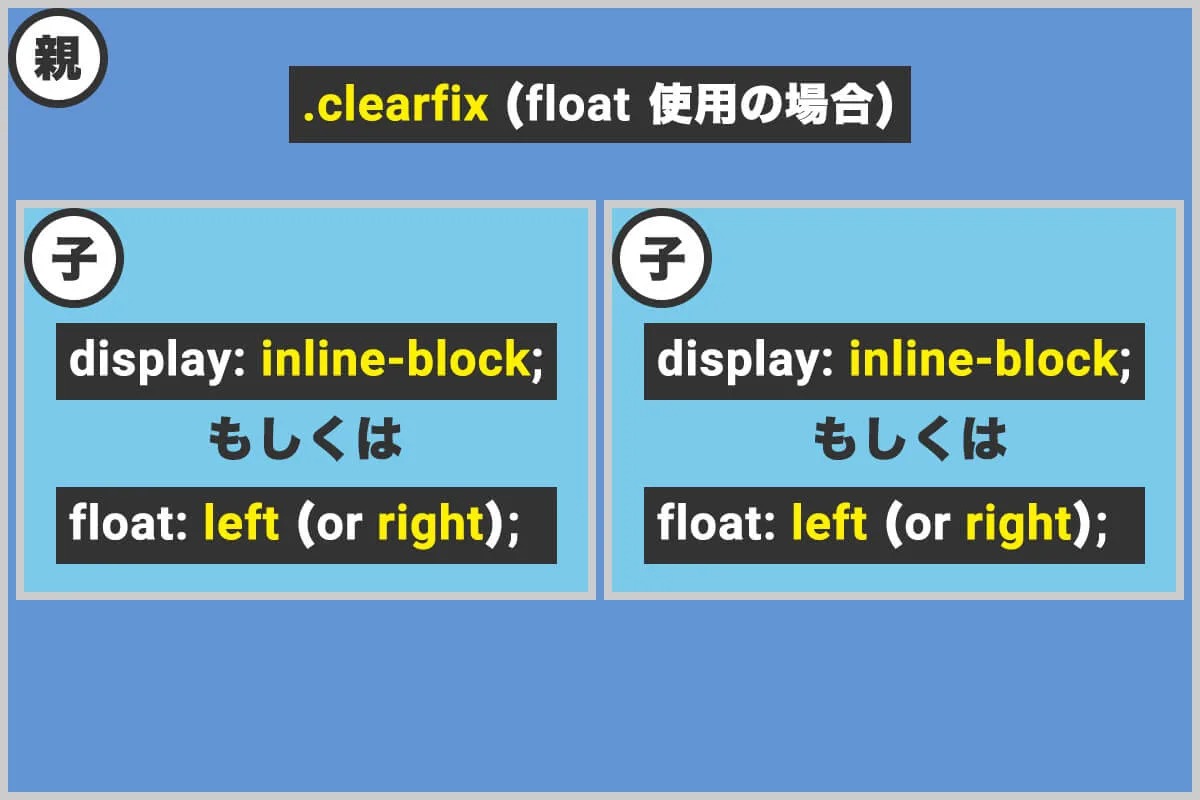
display: inline-block; // または float: left; // (right)

レイアウトを構成する上での基本になります。CSS3の「flex」が使用できれば、子要素は自動的に横に並んでくれます。
<ひと昔前>は、「inline-block」か「float」を使い、横並びを実現する形が基本でした。
この「inline-block」を使用する場合で、ひとつ注意する点があります。
下記のようなHTMLを書いたとします。何の問題もないように思いますが、この書き方ですとdiv同士の間に謎の隙間が生まれることがあります。
<div class="aaa">1ブロック</div> <div class="aaa">2ブロック</div> <div class="aaa">3ブロック</div>
.aaa {
display: inline-block;
}
隙間の原因は、それぞれのブロックの間にある改行(コード)です。解決する方法は、3行を1行にしてしまえば良いのですが、見易さの観点から改行を残したい場合は、間にコメント行の記述を入れることで解決できます。
<div class="aaa">1ブロック</div><!-- --><div class="aaa">2ブロック</div><!-- --><div class="aaa">3ブロック</div>
また「float」を使用の場合は、必ず「clearfix」の定義を親要素に追加しなければいけません。これが無い場合、隣接する要素にも影響が出るので、「float」を使用する場合は「clearfix」とセットで定義するよう心掛けましょう。
<div class="block clearfix"> <div class="block__elm">2ブロック</div> <div class="block__elm">3ブロック</div> </div>
.block {
width: 400px;
}
.block__elm {
width:200px;
float: left;
}
.clearfix::after {
content: "";
display: block;
clear: both;
}
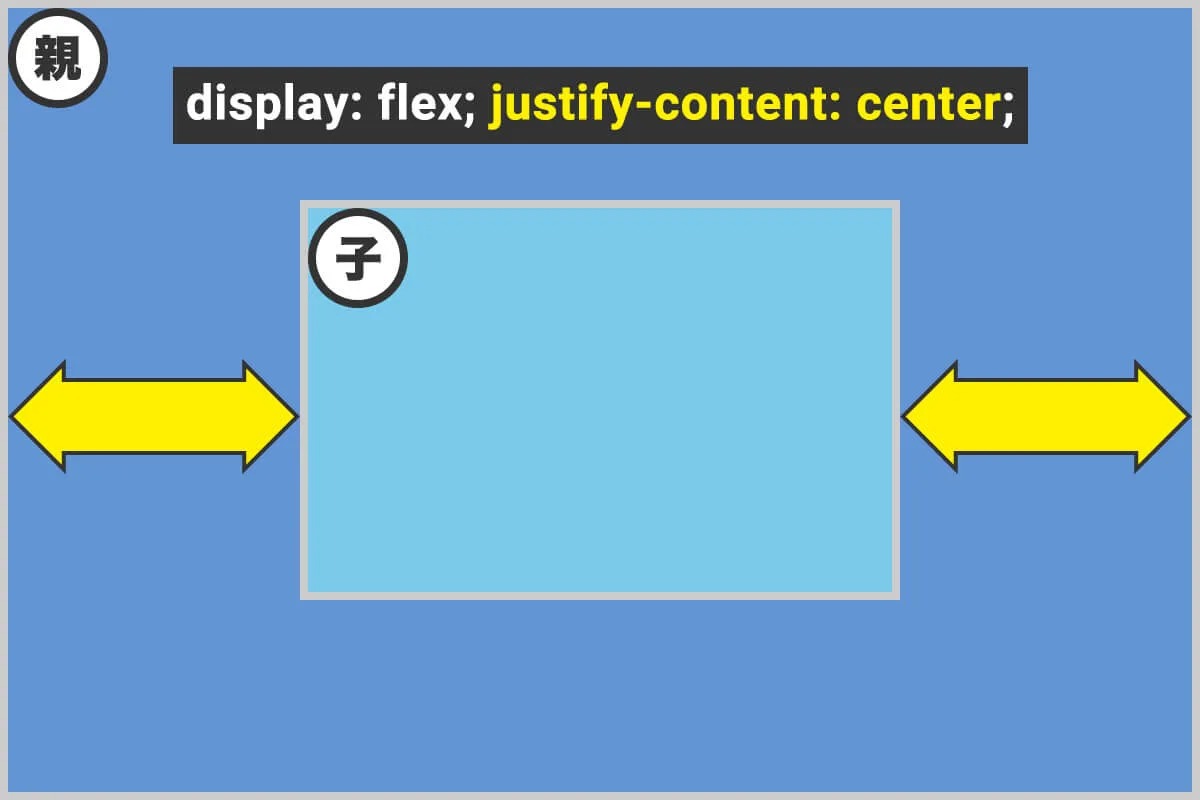
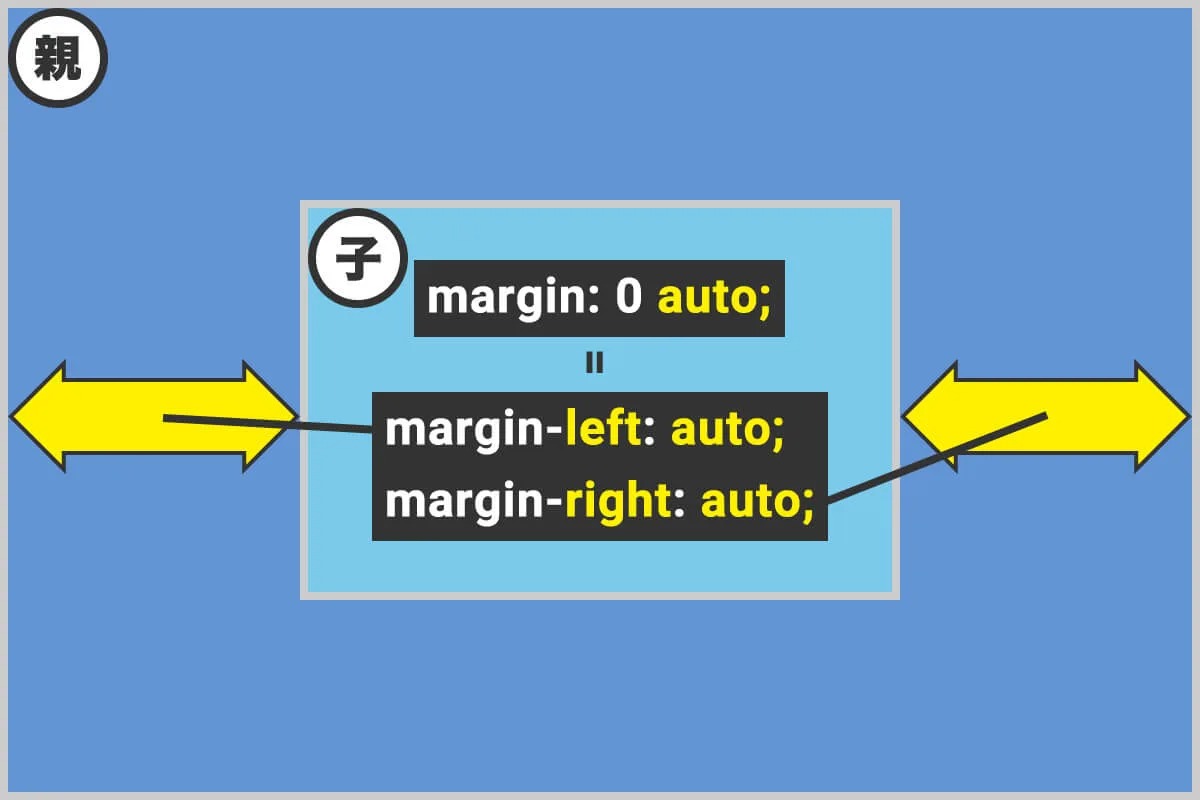
横方向中央合わせ
display: flex; justify-content: center;

margin: 0 auto; // ※上下のmarginは任意

横方向の中央合わせも、よくありますよね。CSS3の「flex」でも、簡単に設定することができます。「flex」は子要素がインライン要素の場合でも、定義された瞬間フレックスアイテムとして扱われ、横並びを実現することができます。対してひと昔前の定義は、自身がブロック要素でなおかつ横幅が決まってなければ作用することはありません。
「flex」は非常に便利で、定義のバリエーションが豊富です。最新のブラウザに合わせて制作する場合は、迷わず「flex」を使っていきましょう。
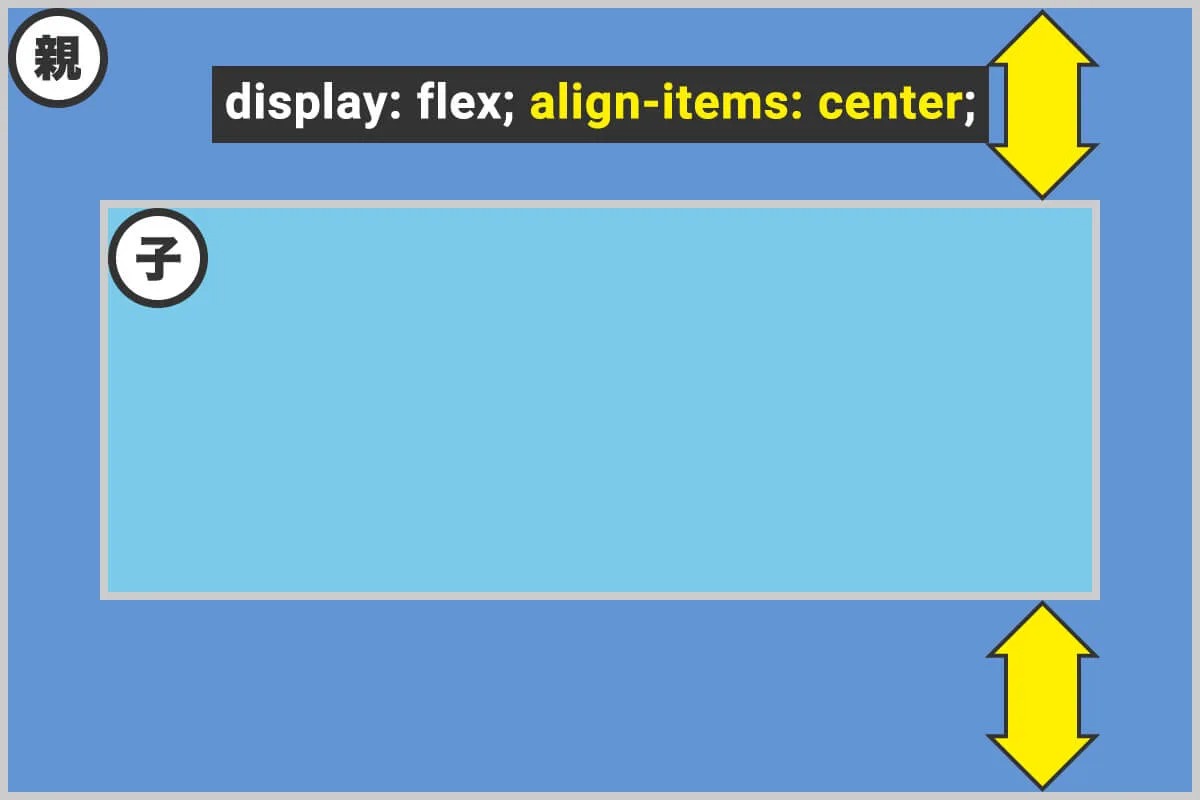
縦方向中央合わせ
display: flex; align-items: center;

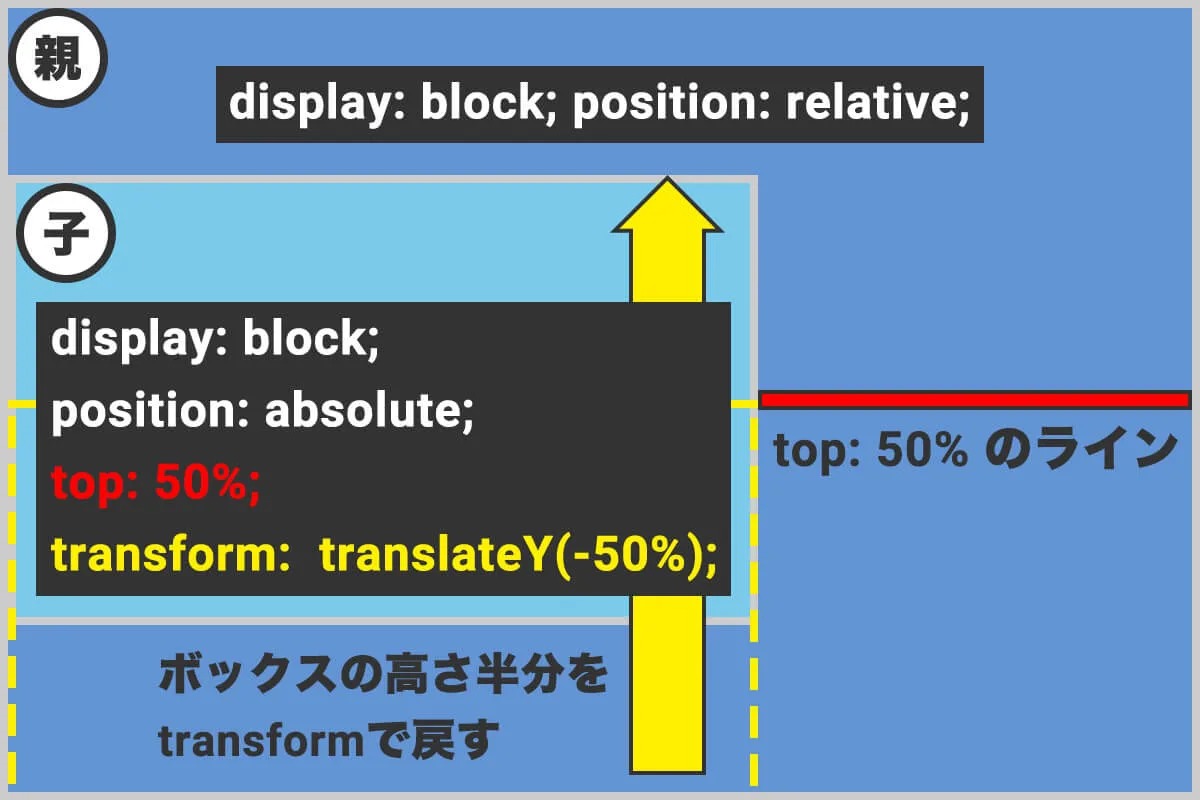
//(親) display: block; position: relative; //(子) display: block; position: absolute; top: 50%; transform: translateY(-50%);

縦方向の中央合わせは、「flex」が使えるようになるまで至難の技でした。
<ひと昔前>の「transform」もCSS3に該当しますが、わりと早い段階から使用することができました。上記は一例になりますが、まず「position」で親要素の中心(50%)にブロックを移動し、移動した子要素自身の高さの半分を「transform」を使いマイナス値で上に戻す方法です。少々ややこしいのですが、慣れると結構使える方法なのでぜひこちらでもチャレンジしてみてください。補足として、両方法とも親要素の高さ指定(height)も必要です。
(付加情報)
「transform」の定義の中には、横方向も同じように「translateX」で定義することができます。理屈は同じで横方向になるだけですので、「left:50%;」「transform: translteX(-50%);」に変更すればOKです。最後に、親要素に横幅指定(width)も忘れずに。
サイズ指定(単位)
// vw、vh、vmin、vmax // 例) font-size: 4.2666vw; height: 100vh; font-size: 4.2666vmin; padding-bottom: 10vmax;
// % = 横幅、高さ、フォントサイズなど // 例) width: 50%; height: 100%; font-size: 80%; // em・rem = オールマイティー ※フォントサイズが基準 // 例) padding: 1em; margin-top: 1rem;
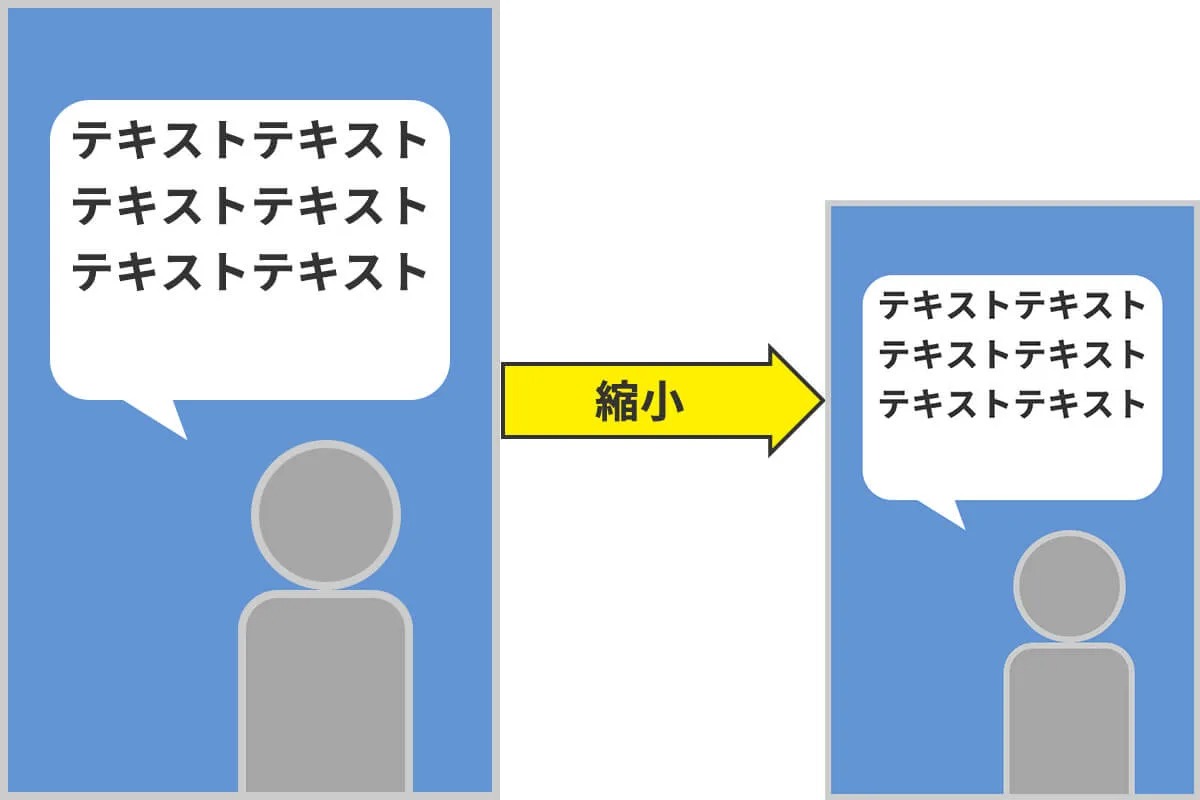
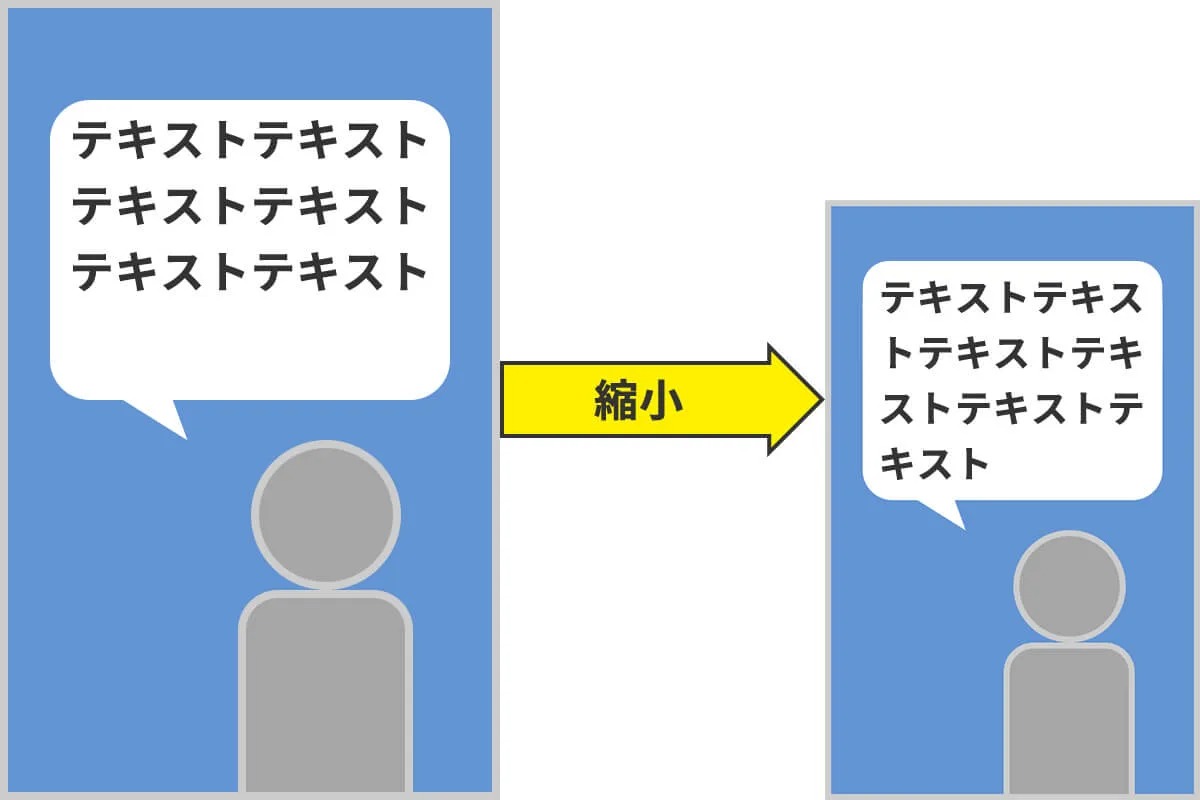
サイズ指定で最近よく使う単位が、「vw」「vh」です。これは、画面のサイズとの比率で大きさを決めることができるものになります。これにより、あらゆる画面サイズでデザインバランスを崩すことなく文字を表示することができるのが利点です。スマートフォンなど、モバイル端末での使用に適しています。
これに対して「%」も同じ比率の単位になりますが、こちらは親子関係に依存します。例えば「親」のサイズが200pxで「子」のサイズに80%を設定した場合、「子」の実サイズは200×0.8 =160(px)になります。同様に「em」「rem」も、親子関係やデフォルトフォントサイズに依存します。ベースフォントサイズを軸にする以外での使用は、デザインと変わってしまう可能性があるので注意しましょう。

画面サイズに比例するので、縮小してもデザインされた比率は変わらない

ベースフォントのサイズに比例するので、縮小したときにバランスが崩れる可能性がある
テーブルの偶数・奇数の行
// :nth-child(even) … 偶数行に
// :nth-child(odd) … 奇数行に
// :nth-child(2n+1) … 奇数行に
//(CSS)※上記の定義で、行数の指定も可能に
.tr__even:nth-child(even) {
background-color: #ccc;
}
// ※デザイン部分のみ指定
.tr__even {
background-color: #ccc;
}
// ※行数の指定はjQueryで
$('table tr:even').addClass('tr__even');
// または
$('table tr:nth-child(n+1)).addClass('tr__even');
「nth-child」は、表組みのデザインで1行ずつ背景色を変える場合など、規則化したHTMLに対して繰り返しの定義ができるものになります。(2n+1)の「n」は任意の整数値になるので、この場合は2倍の数に1を足して必ず奇数になるような式になります。3の倍数ごとに指定をする場合では(3n)になり、3倍の数に2を足したものは(3n+2)になります。
これに対しひと昔前は、jQueryと合わせる形で実現していました。「nth-child」部分の設定方法は、jQueryでもCSS3での設定方法と同じ形です。
デザインに関わる設定は、なるべくならCSS内で完結できたほうが良いので、今なら積極的にnth-childを使用しましょう。
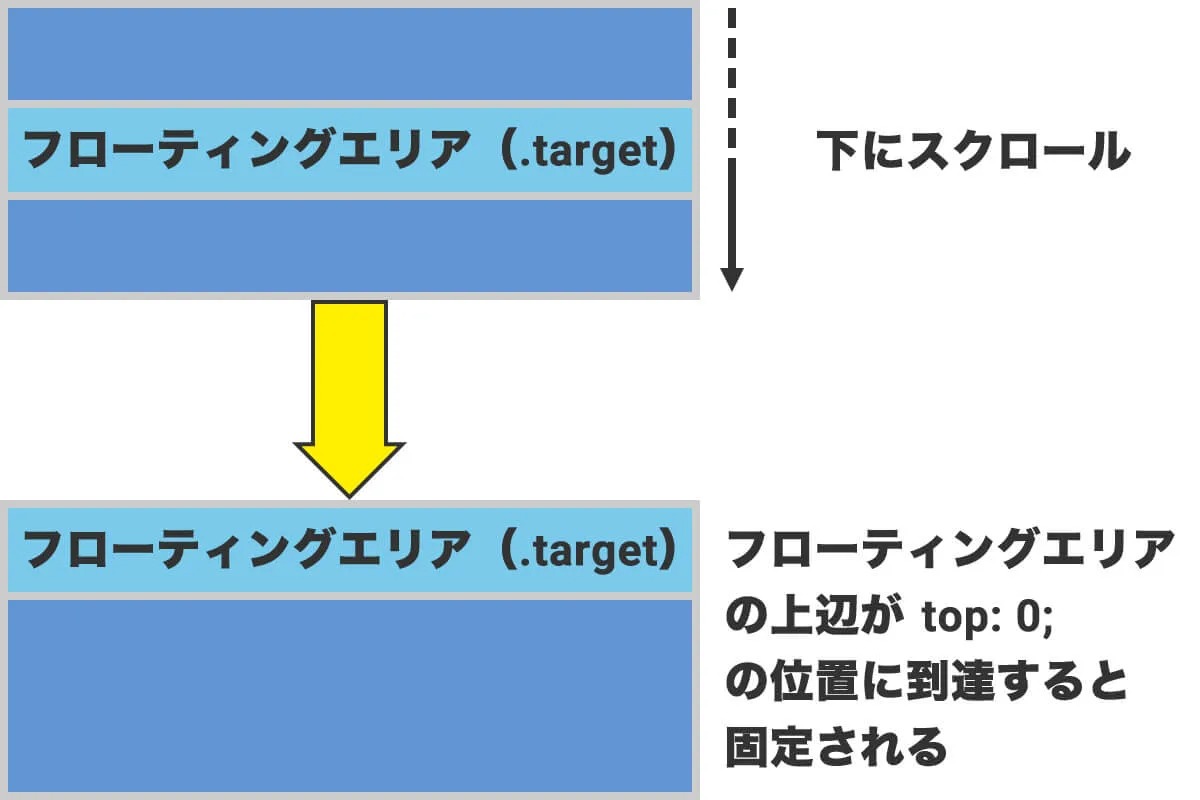
フローティング
// position: sticky;
// ※最新ブラウザで対応
.target {
position: sticky;
top: 0;
}
.aaa {
position: fixed;
}
var $scrollTop = $(window).scrollTop(),
$targetTop = $('.target').offset().top;
if($scrollTop > $targetTop) {
$('.target').addClass('aaa');
} else {
$('.target').removeClass('aaa');
}

CSS3の「sticky」は最近追加されたものになりますが、対象の要素のところまでスクロールした後、指定した位置に固定することができるものです。ひと昔前までは、JavaScriptでスクロール位置を判定し、指定の位置まで到達したら固定するCSSをセットする形が一般的でした。
この「sticky」が使えると非常に便利なのですが、残念ながら今現在サポートしているブラウザが少なく、定番の方法とはなっておりません。今後非常に使える定義だと思うので、「sticky」を覚えておいたほうが良いかと思います。
最後に
よく使われるCSS定義について、現在と過去を比較して見てきましたが、いかがでしたでしょうか。CSS3によってJavaScriptを使わず対応できるものが増えてきたことが、少し理解いただけたかと思います。今回紹介したものはほんの一部ですが、実現する方法は他にもいくつかあるかと思います。どの方法が最適か、制作する上で迷いそうですが、その時は下記ポイントで選んでみると良いかと思います。
- サイト仕様で決められた対象ブラウザで動作するもの
- 親子関係、ブレークポイントにより複雑にならないもの(上書きスタイルをなるべく作らない)
- 記述量がなるべく少なくなるように
最新のブラウザが対象の場合は、積極的にCSS3を使用して良いと思います。他ブラウザやバージョンなど細かく指定がある場合は、CSS3を認識するか確認してから使用するようにしましょう。
CSS3が使用できない場合は、今回ご紹介した過去の方法も参考にしていただけると嬉しいです。
-
 株式会社デジタルスケープ
株式会社デジタルスケープ
デザイン&デベロップメントスタジオ
高杉 充 -
2005年よりWEB業界に入り、未経験ながらOJTで1年ほど数社のサイト更新を経験した後、以降はグローバルメーカーやWEB証券会社のサイト運用など大手から中小企業まで様々な案件にWEBコーダー・フロントエンドエンジニアとして携わる。現在は、フロントエンドエンジニア・ディレクターとして、サイトリニューアルやお客様先常駐案件などの提案から制作・運用までを担当。
コミュニケーションを通して信頼関係を構築し、安心して働ける環境でメンバーと共に成長することが何よりの喜びです。