イトウ先生のTips note 【AfterEffects CC 2019】loopOutメソッド
共通
イトウ先生のTips note 【AfterEffects CC 2019】loopOutメソッド

こんにちは、デジタルスケープの伊藤和博です。
今月から、「イトウ先生のTips note - Second book」という名前で、このサイトにブログを掲載することになりました。このブログは「イトウ先生のTips note」というブログで掲載している記事の続きのお話や、関連したお話を記載する予定です。元々の「イトウ先生のTips note」は、トレーニングをご受講いただいた方の継続学習に使っていただくためのブログですので、そのブログに関連したお話や続きのお話を掲載するこの「Second book」も、トレーニングをご受講いただいた方はぜひご活用ください。
それでは、Second book初のブログとなりますが、最初のブログは、AfterEffectsから「loopOutメソッド」になります。
2019年3月27日の「イトウ先生のTips note」でご紹介する予定の記事と関連したお話となりますが、エクスプレッションを使ったアニメーションのループをご紹介します。
AfterEffectsでのループ設定は、フッテージの場合はループ設定で簡単に行うことが可能ですが、コンポジションやトランスフォームにキーフレームを設定したアニメーションの場合には、エクスプレッションで行うと簡単にループ再生が可能になります。
さっそくやってみよう!
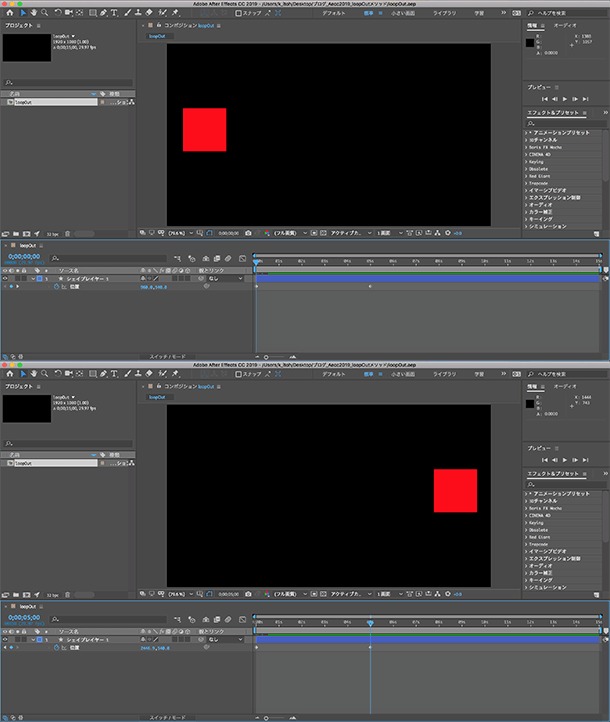
まず、デュレーション15秒のコンポジションに、シェイプが左から右に5秒で移動する、というアニメーションがあったとします。

デュレーション15秒で、アニメーションが5秒で終わるため、残りの10秒間は何のアニメーションもしなくなりますが、残りの10秒間で、この5秒間のアニメーションをループ再生する場合にloopOutメソッドを使用します。
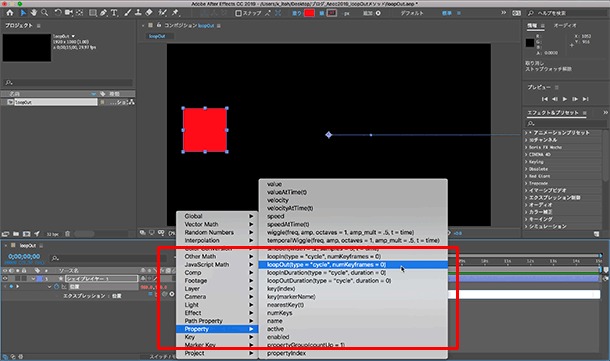
キーフレームを設定した位置トランスフォームにエクスプレッションを設定し、エクスプレッション言語メニュー > Property > loopOut(type = "cycle", numKeyframes = 0)、を選択します。

エクスプレッションにはそのまま「loopOut(type = "cycle", numKeyframes = 0)」が入力される為、そのままでも構いませんが、loopOut("cycle", 0)と省略してもかまいません。loopOutメソッドでとる値の意味は・・
numKeyframes = 0
設定したキーフレームの、最後のキーフレームから数えて、何個目までのキーフレーム「間」をループするのか?を設定するのが、「numKeyframes = 0」の「0」の意味になります。「0」の場合、すべてのキーフレーム間をループします。「1」にすると、最後のキーフレームと、最後から数えて2番目にあるキーフレーム間のみループします。
type = "cycle"
このタイプは「ループの仕方」を設定するもので、cycleの他に、pingpong、offset、continueの値をとることが可能です。
cycleは通常のループでアニメーションの最初から最後まで到達すると、最初に戻って最後まで、永遠と繰り返します。
pingpongに設定すると、ピンポン再生となり、numKeyframesで設定したキーフレームの間をリバース再生し続けます。例えば、左から右に移動した後は右から左に跳ね返ってきて、また左から右、とそれを繰り返します。
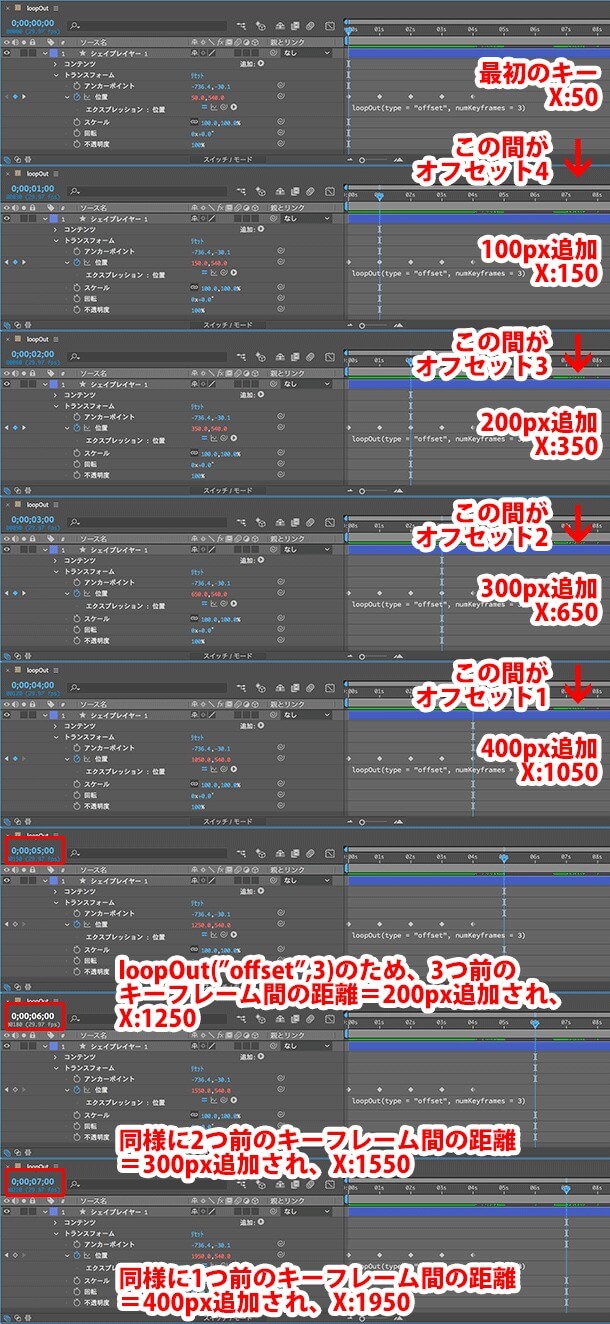
offsetは、numKeyframesで設定したキーフレーム間をさかのぼり、さかのぼった箇所からループします。例えば、以下のように、1秒ごとに前回の移動距離にプラス100pxで移動するアニメーションを作成したとします。1番目と2番目のキーは100px右に移動、2番目と3番目のキーは200px右に移動、3番目と4番目のキーは300px右に移動、4番目と5番目のキーは400px右に移動、という場合です。
この時、loopOut(type = "offset", numKeyframes = 3)と設定すると、最後のキーフレームから数えて、3キーフレーム間前からのアニメーションをループします。3キーフレーム間前というのはこの場合、2番目と3番目のキーの間のことになるため、最後のキーフレームに到達した後、2番目と3番目のキーの間で設定した値(この場合200px)のところからループ再生します。

continueは、そのまんまですが「継続」となり、最後の運動をそのまま継続します。例えば、1秒で100px右に移動、というアニメーション「だけ」を作成した場合は、2秒目には元の場所から200px右に、3秒目には元の場所から300px右に移動している、というループになります。また、1番目と2番目のキーは100px右に移動、2番目と3番目のキーは200px右に移動、3番目と4番目のキーは300px右に移動、4番目と5番目のキーは400px右に移動、という場合は、最後の400px右に移動、という箇所だけ未来に継続(以降は1秒ごとに400px右に移動し続ける)します。 このcontinueは、今行ったことを未来に継続するため、numKeyframesは設定せずに、エクスプレッションにはloopOut("continue")とだけ書きます。
コンポジション、ビデオ、アニメ、サウンドのループ
コンポジションや、自身がデュレーションを持っているビデオ、アニメ、サウンドなどは、これらにタイムリマップを設定し、タイムリマップのキーをループするよう、loopOutのエクスプレッションを設定します。
なお、loopOutのエクスプレッションを設定した後、レイヤーデュレーションバーをコンポジションのデュレーションいっぱいまで延長しておかないとloopOutを設定してもコンポジションに表示されませんので、loopOut設定後は必ずレイヤーデュレーションバーを延長しておくようにしましょう。
それでは、「イトウ先生のTips note 」、今後ともよろしくお願い致します。
関連講座
◆AfterEffects CC 2018の使い方・基本トレーニング
-
 株式会社デジタルスケープ
株式会社デジタルスケープ
トレーニングディレクター 伊藤 和博 -
講師歴25年。講座開発数200以上。 総合商社のスクールでMac/Winを使ったDTP/Webトレーニングスクールの業務全般を担当。大手PCメーカー、プリンターメーカー、化粧品メーカー、大手印刷会社、大手広告代理店、新聞社、大手玩具メーカー、大学、官公庁、団体などに向けたトレーニングなど幅広い企業の人材育成に携わる。 現在は、デジタルスケープにてAdobeCCを中心としたトレーニングの企画、講師を務める。 Adobe認定エキスパート、アップルコンピュータ認定技術者、CIW JavaScript Specialist、CIW Web Design Specialist。