イトウ先生のTips note 【AfterEffects 2020】パスのオフセット・コピー数
共通
イトウ先生のTips note 【AfterEffects 2020】パスのオフセット・コピー数

こんにちは、デジタルスケープの伊藤和博です。
今回の2ndbookでは、AfterEffects 2020の5月アップデートから新機能で、「パスのオフセット・コピー数」をご紹介します。
AfterEffectsには元々、シェイプレイヤーに設定する追加プロパティでパスのオフセットという機能がありますが、このパスのオフセットに新たに「コピー数」と「コピー数のオフセット」というパラメーターが追加されました。 パスを「オフセットし、xx個コピーする」という意味合いになりますので、既存のリピータープロパティと近い機能にはなりますが、リピーターとは異なり、同心・相対的なリピートを作成することが可能ですので、リピーターと合わせてその機能をご紹介したいと思います。
さっそくやってみよう!
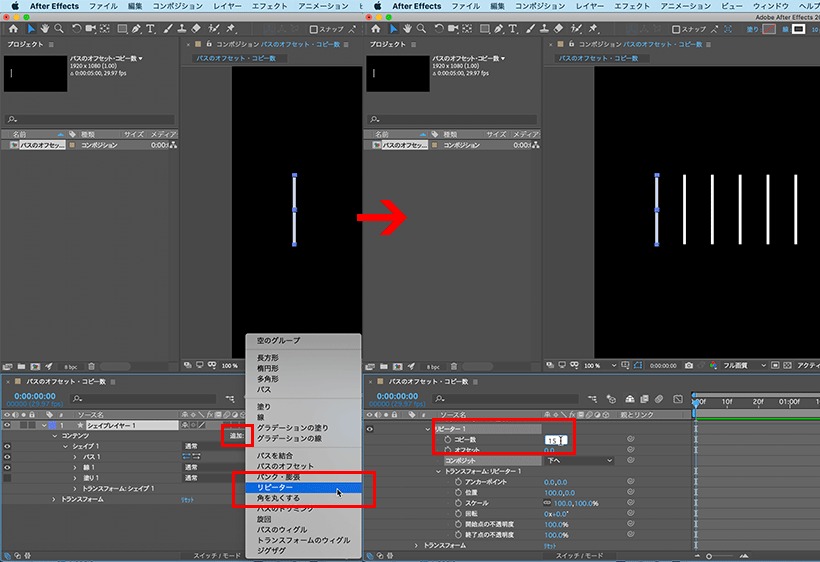
まずは、リピータープロパティですが、リピーターは、指定した方向に指定した個数リピートする、という機能で、リピートする度にそのリピートしたシェイプにトランスフォームを適用可能、というのが特徴になります。トランスフォームがあることから、リピーターで指定した方向に加えて、トランスフォームでも方向性を加えることが可能になります。

例えば、垂直線に単純なリピーターを適用すると以下のようになりますので、何かのパラメーターのようなものを作成する際には便利な機能になります(約5秒・以降、このブログ内のビデオは全て音はなりません)。
また、楕円形のクローズパスにリピーターを設定し、リピートする度にスケールを変更し、位置を変更すると以下のようなアニメーションになります。
このリピーターに似た機能で、今回2020から新たに追加されたのは、パスのオフセットに対する「コピー数」と「コピー数のオフセット」というパラメーターになります。

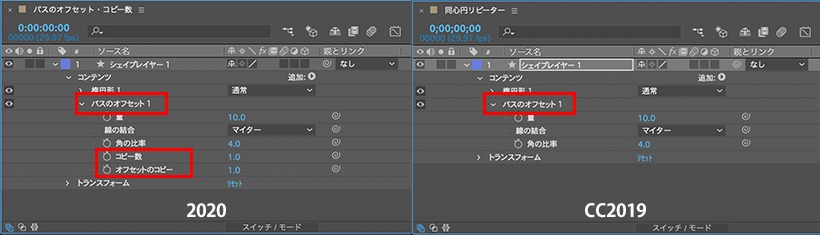
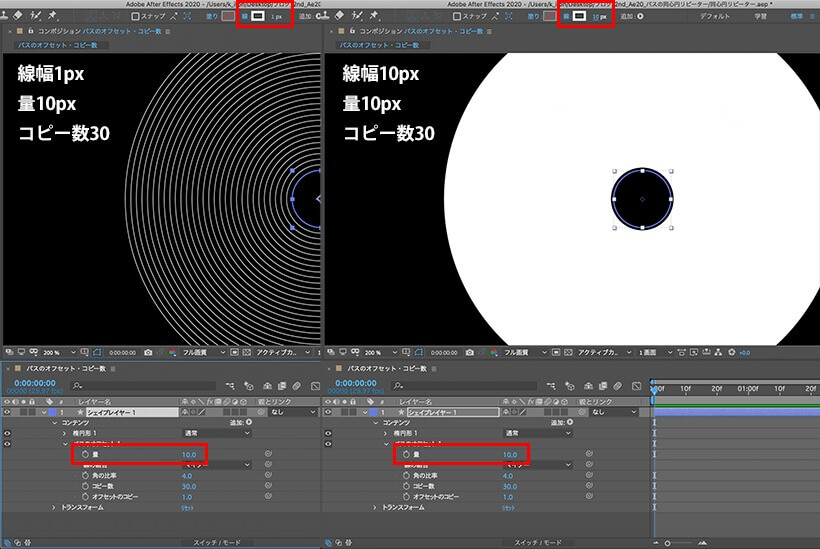
パスのオフセットにある「量」は、シェイプに設定している線が、パスセグメントからどのくらいオフセットするか?になり、コピー数は、最初の線を含めたコピー数になります。コピー数を0にすると、元々シェイプに設定した線も表示されません。CC2019までは、「コピー数」のパラメーターが無かったため、単に「量」のパラメーターでオフセットの距離を指定するものでしたが、今回の新機能によってこの量に設定する値は、コピー数を1以上にする場合、量の数値は線幅よりも大きい(=線幅は量よりも少ない)数値にする必要があります。

例えば、線幅5pxの正円のシェイプを作成し、量を15px、コピー数を1にして、コピー数にキーを設定し、5秒後にコピー数を50に設定すると以下のようになります。この時の「量」の設定は「線幅+オフセット値」と考えておくといいでしょう。このシェイプは5pxの線幅のため、オフセットしたシェイプが10px外側に複製され、それを50回複製するまで繰り返す、というアニメーションになります。
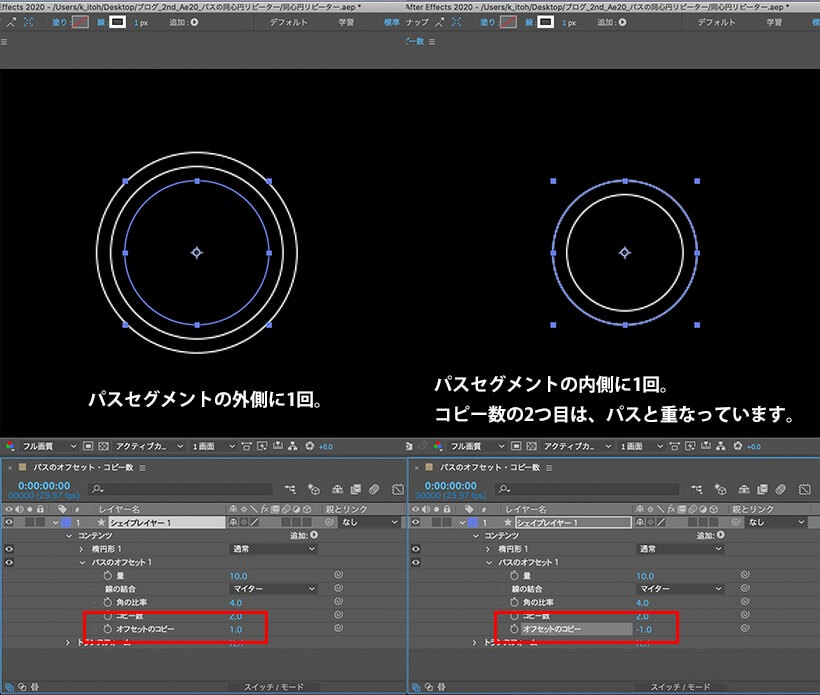
オフセットのコピーは、「量」で設定した値の分、パスセグメントから数えて何回内側か外側かにオフセットを複製するか?になります。
例えば、「量」が10pxの時、オフセットのコピーを1にすると、「量」1回分=10pxだけ、外側にオフセットを複製=全体が外側に10px大きくなったように見えます。反対に、オフセットのコピーをマイナス値にすると、パスセグメントの内側にオフセットが入り込むため、全体に小さくなったようになります。

例えば、上記のビデオと同じ、線幅5pxの正円のシェイプを作成し、量を15px、コピー数を1にして、コピー数にキーを設定し、1秒後にコピー数を10に設定した後、1秒目に、オフセットのコピーを0でキーを設定し、5秒目でオフセットのコピーを50にすると、以下のようになります。
1秒目までは線を複製し続け、1秒目以降は、円の中心から15pxづつ50回オフセットだけが増え続けるため、全体がスケールで大きくなっていくように見えます。
反対に、オフセットのコピーを0でキーを設定し、5秒目でオフセットのコピーを-10にすると、以下のようになります。1秒目までは線を複製し続け、1秒目以降は、円の中心から15pxづつ10回、マイナスオフセットだけが増え続けるため、全体が萎んでいくように見えます。
もちろん、パスのオフセットは他のプロパティと合わせてアニメーションが可能ですので、例えば、予めシェイプの線をオフセットした際に一番外側にくる外周円の円周よりもピッチの長い「破線」にしておき、破線の線分にキーフレームを設定して線分を短くすることで、パスのトリミングのように使用することも可能です。
Illustratorのオブジェクト
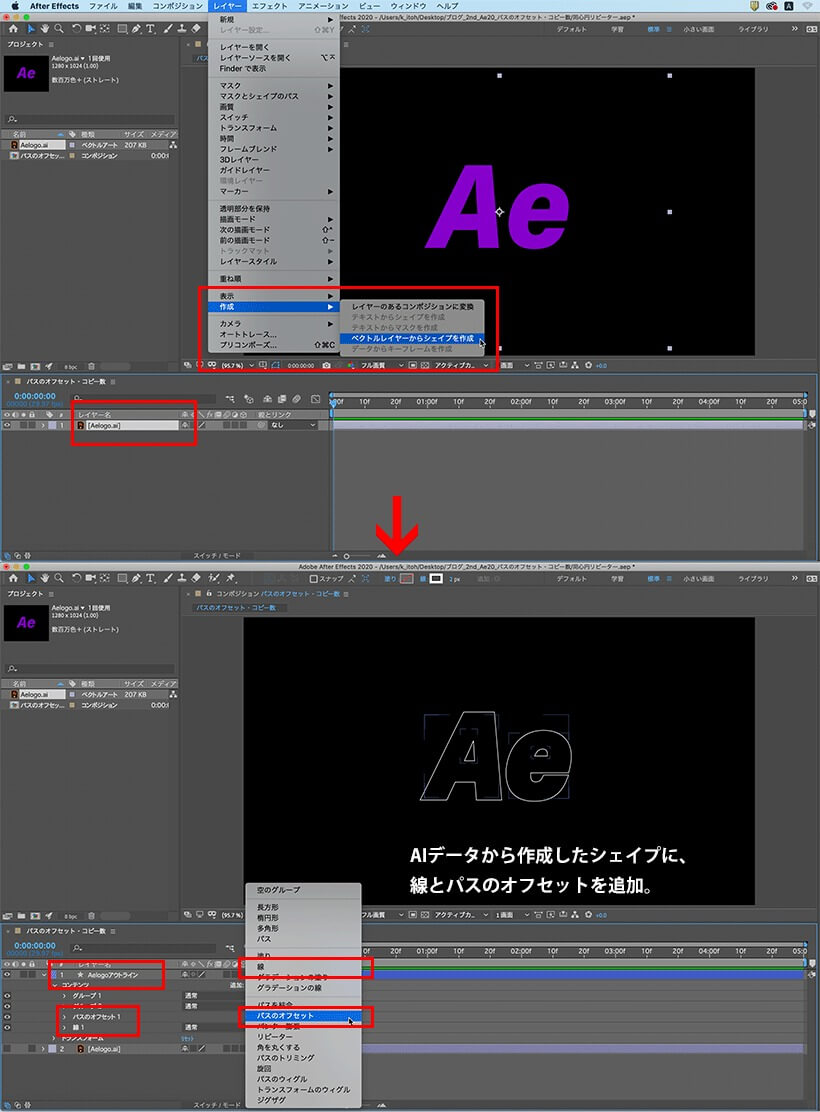
Illustratorで作成したアウトラインオブジェクトは、AfterEffectsにフッテージとして取り込んだ後、ベクトルレイヤーからシェイプを作成し、作成したアウトラインに対して追加プロパティで線とパスのオフセットを加えると、AfterEffectsでのシェイプと同様に扱うことが可能です。

以下は、Illustratorでアウトライン化したテキストを取り込み、上記の手順で線とパスのオフセットを追加し、予め長い線分の破線に設定した後、オフセットのコピーを一度マイナスにしてパスセグメントの内側にオフセットし、再びオフセットのコピーを外側に変更、最後に波線の線分を短くすることで線を消す、という一連のアニメーションになります。
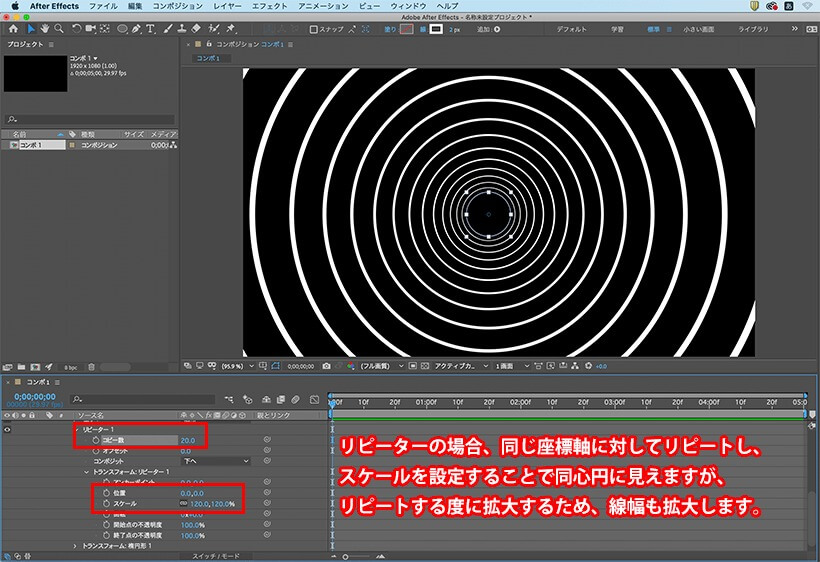
全く同じようなことをリピーターで行うと、外側に大きくする際にリピーターのスケールトランスフォームによって徐々に大きくすることでリピートしていくため、外側になればなるほど線が太くなってしまいます。

遠近感を出す場合にはリピーターの方がいいですが、単に同心・相対的なリピートを作成するには、今回のこの新機能、パスのオフセット・コピー数で設定するといいでしょう。プロパティの組み合わせ次第によっては様々なアニメーションに応用が可能ですのでぜひ使ってみて下さい。なおこの機能は2020年5月アップデートの新機能となりますので、アップデートがまだの方はぜひアップデートして使ってみて下さい。
関連講座
-
 株式会社デジタルスケープ
株式会社デジタルスケープ
トレーニングディレクター 伊藤 和博 -
講師歴25年。講座開発数200以上。 総合商社のスクールでMac/Winを使ったDTP/Webトレーニングスクールの業務全般を担当。大手PCメーカー、プリンターメーカー、化粧品メーカー、大手印刷会社、大手広告代理店、新聞社、大手玩具メーカー、大学、官公庁、団体などに向けたトレーニングなど幅広い企業の人材育成に携わる。 現在は、デジタルスケープにてAdobeCCを中心としたトレーニングの企画、講師を務める。 Adobe認定エキスパート、アップルコンピュータ認定技術者、CIW JavaScript Specialist、CIW Web Design Specialist。