イトウ先生のTips note 【Premiere Pro 2021】モーショングラフィックステンプレート内のメディアの置き換え
共通
イトウ先生のTips note 【Premiere Pro 2021】モーショングラフィックステンプレート内のメディアの置き換え

こんにちは、デジタルスケープの伊藤和博です。
今回は、つい先日アップデートされましたPremiere Pro 2021から新機能で、「モーショングラフィックステンプレート内のメディアの置き換え」をご紹介します。
Premiere Proのエッセンシャルグラフィックスパネルは、「Premiere Pro上で作成したモーショングラフィックステンプレート」と、「AfterEffectsで作成したモーショングラフィックステンプレート」をそれぞれ読み込んで使用することが可能です。今回、Premiere Pro 2021のアップデートと合わせて、AfterEffectsも2021となりましたが、このAfterEffects 2021の新機能として「AfterEffectsで作成したモーショングラフィックステンプレート」にビデオや画像そのものを含んだモーショングラフィックステンプレートが作成可能になりました。
そこで、Premiere Pro 2021では、この「AfterEffectsで作成したビデオや画像を含んだモーショングラフィックステンプレート」の、ビデオや画像を、Premiere Proのエッセンシャルグラフィックスパネル上で置換して置き換える、という機能が追加されました。
なお、AfterEffects 2021でのビデオや画像を含んだモーショングラフィックステンプレートの作り方に関しては、イトウ先生のTipsnote【AfterEffects 2021 の新機能:モーショングラフィックステンプレート内のメディアの置き換え】2021-03-24の記事を参照してください。今回の記事では、このAfterEffects 2021で作成した、ビデオや画像を含んだモーショングラフィックステンプレートを、Premiere Pro側の視点で、メディアを置き換えて編集する方法をご紹介していきます。
さっそくやってみよう!
最初に、Premiere Pro単体で作成するモーショングラフィックステンプレートをおさらいしておきますが、Premiere Pro単体で作成するモーショングラフィックステンプレートは、テロップ、オープニング、エンディングなど、主にテキストが主体となるグラフィッククリップをテンプレートにし、他のPremiere Proを使っているユーザーと共有する、という使い方がメインになるかと思います。
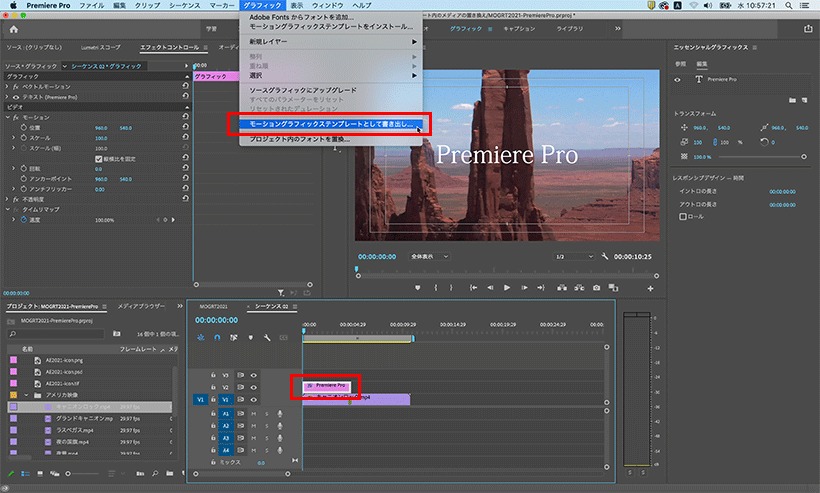
タイムラインパネル上で、グラフィッククリップを選択し、グラフィックメニュー > モーショングラフィックステンプレートとして書き出し、を選択して書き出します。テンプレートの読み込みは、同じく、グラフィックメニュー > モーショングラフィックステンプレートをインストール、から取り込みます。


ビデオクリップや画像クリップは、Premiere Pro側からはモーショングラフィックステンプレートとしては保存できません。

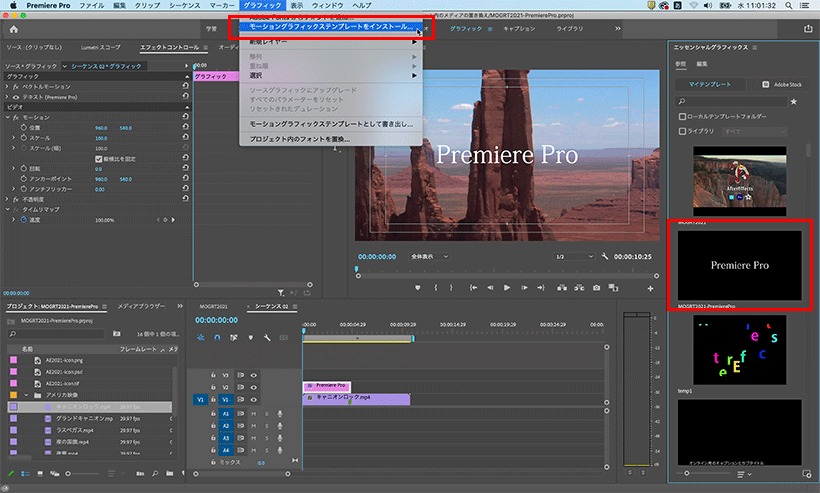
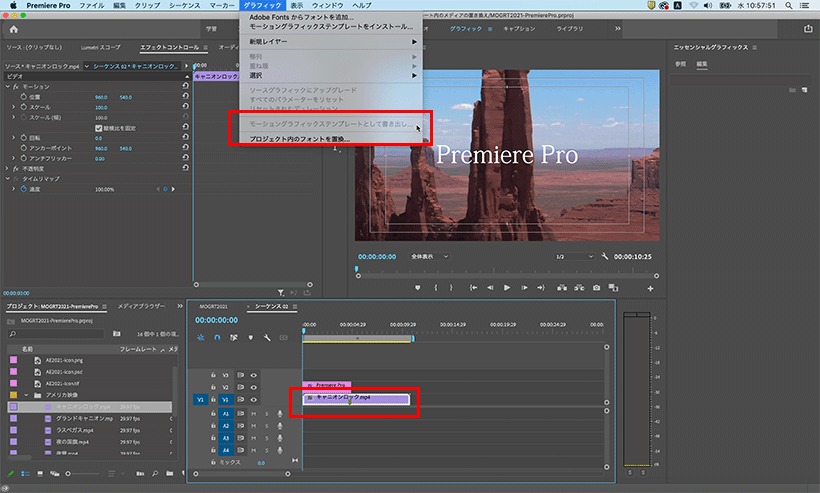
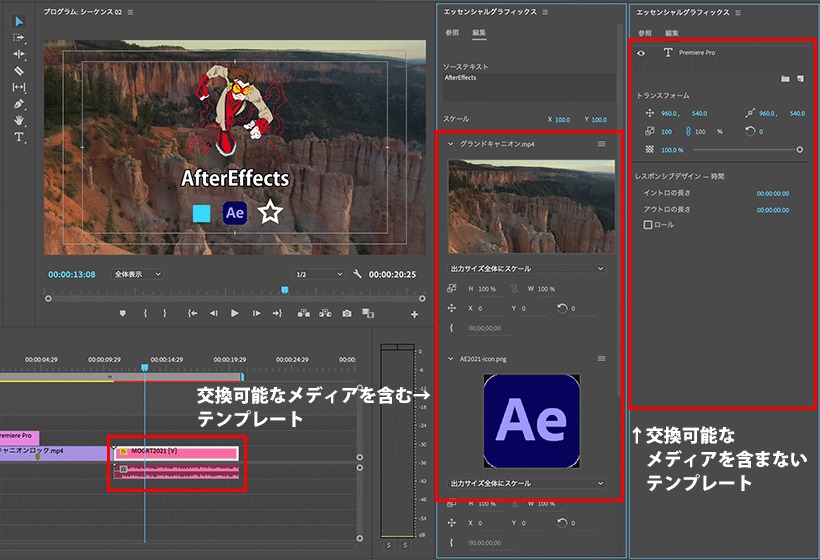
次に、AfterEffects 2021で、メディア置き換え可能な状態で作成したモーショングラフィックステンプレート(この作り方は、イトウ先生のTipsnote【AfterEffects 2021 の新機能:モーショングラフィックステンプレート内のメディアの置き換え 】2021-03-24の記事を参照)をPremiere Proに取り込み、タイムラインにドロップすると、エッセンシャルグラフィックスパネルの表示が以下のようになります。

上記の通り、今回Premiere Proに取り込んでいる、AfterEffectsで作成したモーショングラフィックステンプレートには、ビデオ、画像、Illustratorのデータを含みますが、これらの各メディアが、Premiere Proのエッセンシャルグラフィックスパネル上で、置き換えができるようになりました。
メディアの置き換え
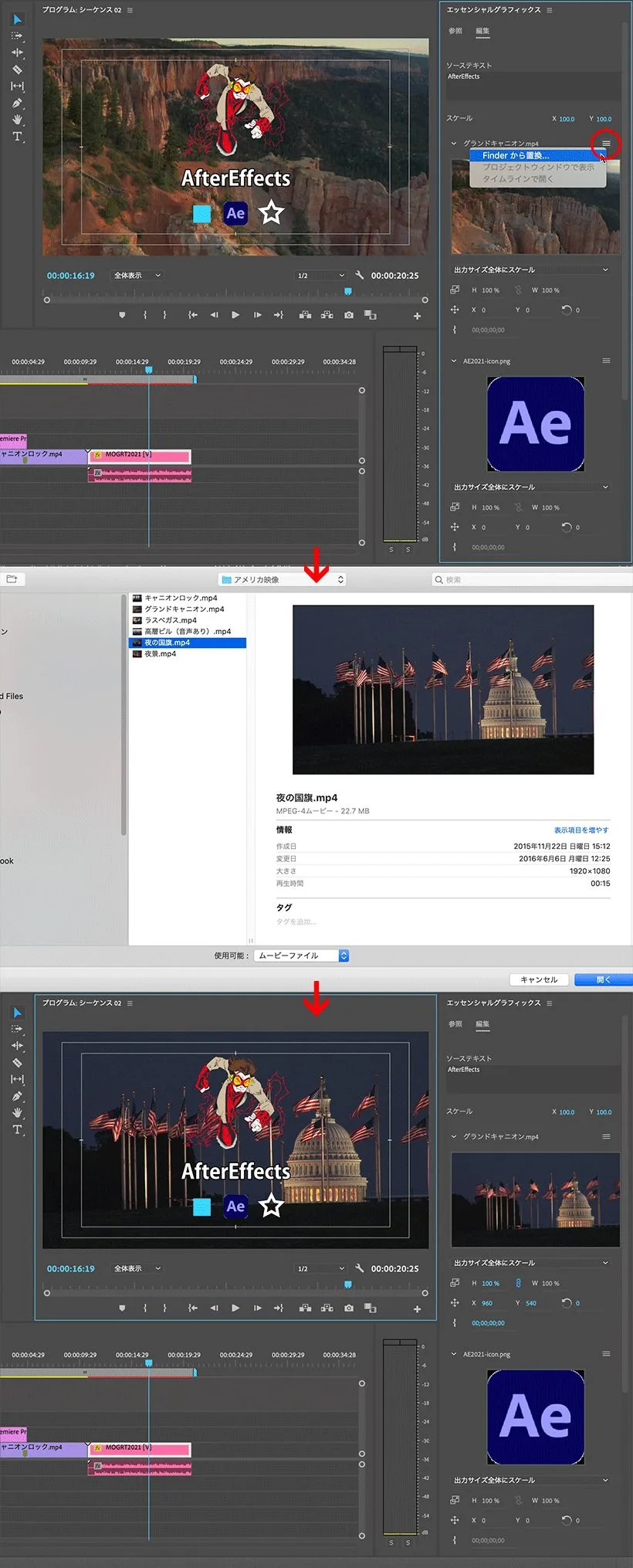
実際に置き換える場合ですが、まだPremiere Proのプロジェクトパネルに取り込んでいないメディアと置き換える場合は、置き換えたいビデオや画像のファイル名の横にあるメニューから「Finderから置換」を選択し、置き換えたいファイルと差し替えます。なお、差し替え後のメディアは自動的にプロジェクトパネルに取り込まれます。

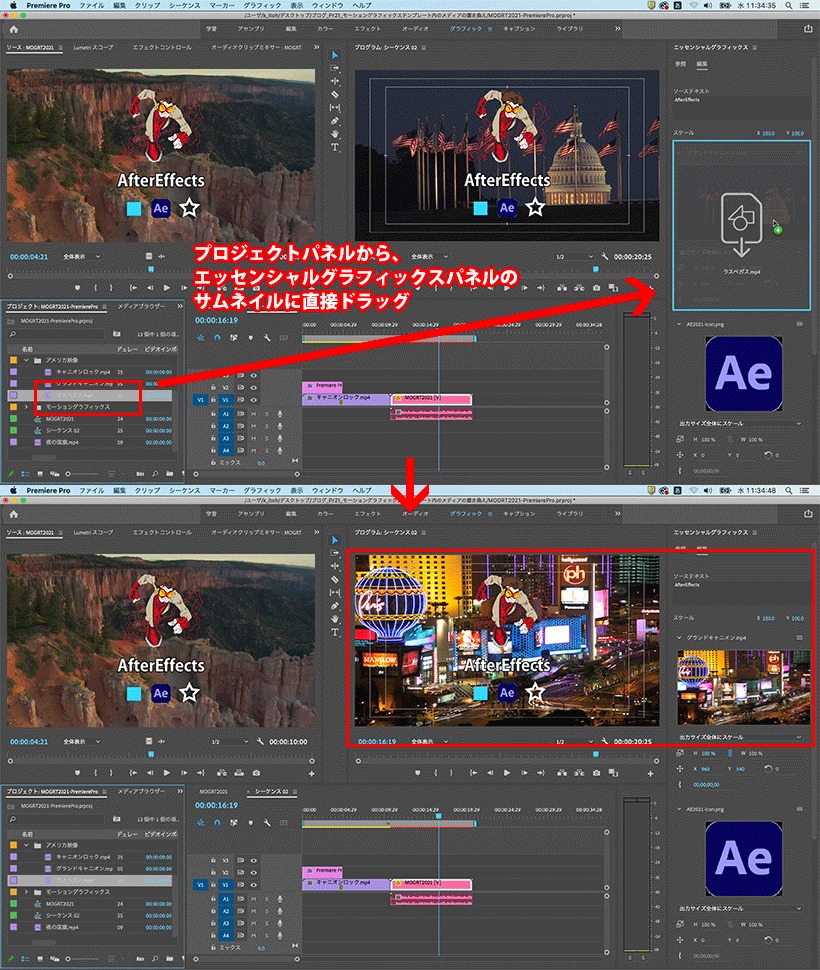
すでにPremiere Proのプロジェクトパネルに取り込んであるメディアと置き換える場合は、プロジェクトパネル内にあるメディアを、エッセンシャルグラフィックスパネルの置き換えたいメディアの上にドロップします。

メディアの編集
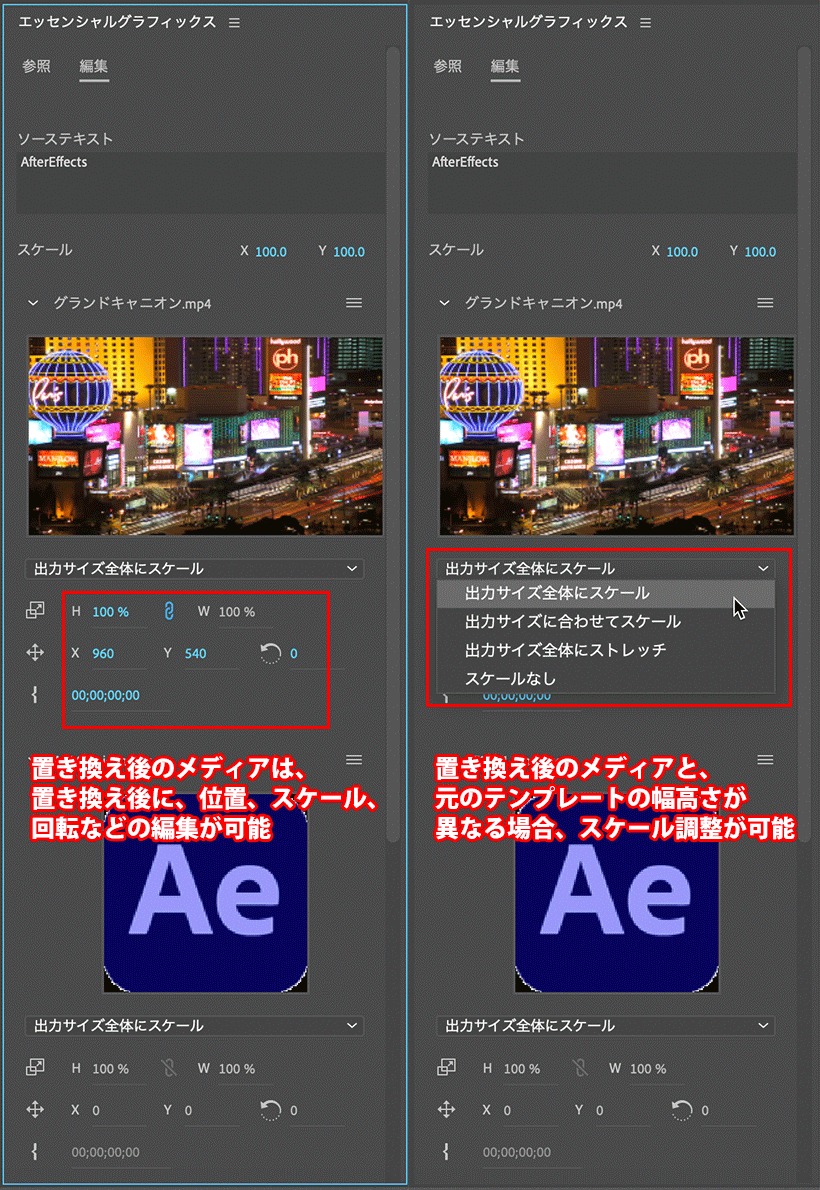
差し替えた後のメディアは、位置、スケール、回転の編集を行うことが可能です。なお、差し替え前のメディアと、差し替え後のメディアのサイズが異なる場合・・
- 出力サイズ全体にスケール:フレーム内に収まるように、必要に応じて上下または側面でメディアをトリミングし、メディアをゆがめずにスケール。
- 出力サイズに合わせてスケール:フレーム内に収まるように、メディアをゆがめたり切り抜いたりせずにスケール。 必要に応じて、ビデオの上部と下部(レターボックス)または左右側面(ピラーボックス)に黒いバーを追加
- 出力サイズ全体にストレッチ:トリミング無しで出力サイズにメディアが引き伸ばされフィット。縦横比が異なる場合、メディアは歪みます。
- スケールなし:メディアの元の解像度が維持
の中からいずれかを選択します。

なお、差し替える前の、取り込んだ直後のテンプレートに使われていたメディアに対しては、位置、スケール、回転などの編集は行えません。これを行う場合は、AfterEffectsに戻ってテンプレートを作り直します(AfterEffects側で、メディアの位置、スケール、回転の各トランスフォームを登録した上でテンプレート書き出ししても、元のメディアに対してはPremiere Pro側では編集できません。)。
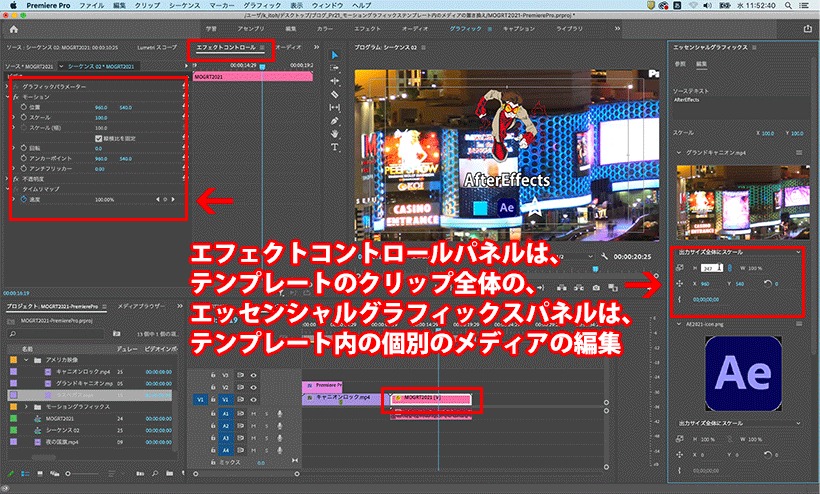
エッセンシャルグラフィックスパネルとエフェクトコントロールパネル
また、注意しておきたいのは、エッセンシャルグラフィックスパネルの個別のメディアの下に表示されている位置、スケール、回転と、エフェクトコントロールパネルに表示されている位置、スケール、回転の各プロパティは別のもの、という部分です。
エッセンシャルグラフィックスパネルの個別のメディアの下に表示されている位置、スケール、回転は、あくまでもそのメディア単体の位置、スケール、回転となり、エフェクトコントロールパネルに表示されているものはタイムラインパネルで選択中のクリップ、つまりテンプレートそのものの位置、スケール、回転を行う場合に使用するものとなります。

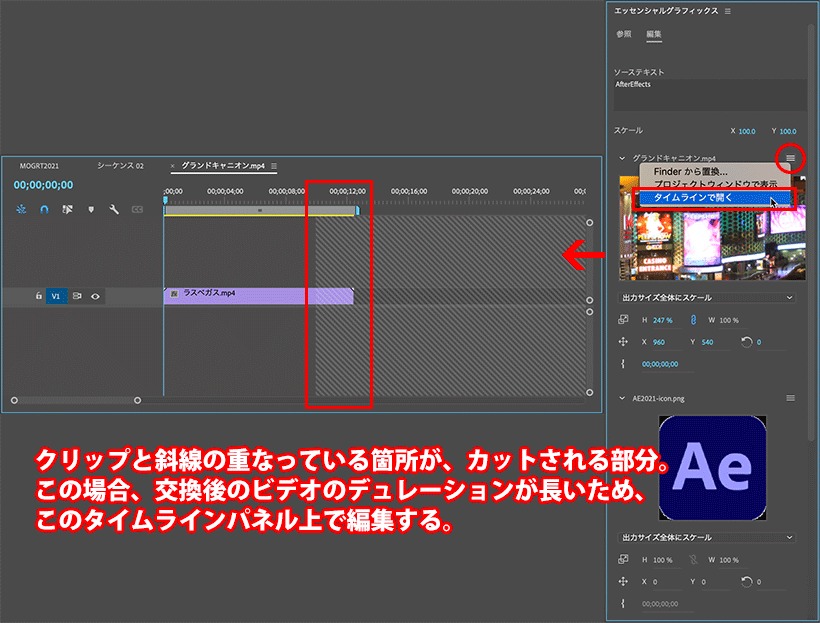
差し替え前のメディアと、差し替え後のメディアのデュレーションが異なる場合
モーショングラフィックステンプレートに含まれるビデオのデュレーション(尺)は、テンプレート内に含まれるそのビデオのデュレーションが最大となり、選択ツールでデュレーションを短くすることは可能ですが、レート調整でもしない限り延長はできません。
そのため、テンプレートとして取り込んだ直後のデュレーションよりも尺の長いビデオと差し替えた場合、尺がオーバーした部分のビデオは自動的にカットされることになりますが、カットされる箇所を調整したり、差し替えた後のデュレーションを調整する場合は、エッセンシャルグラフィックスパネルの置き換えたいビデオや画像のファイル名の横にあるメニューから「タイムラインで開く」を選択、または、サムネイル画像の上でダブルクリックすると、タイムラインが表示されるため、このタイムラインパネル上で編集していきます。

今回のこの新機能は、「ビデオレイヤーや画像レイヤーを含んだAfterEffectsで作成したモーショングラフィックステンプレート」を使用する場合の新機能、ということになりますが、AfterEffectsを使っていない方でも、AfterEffectsで作成したモーショングラフィックステンプレートに、ビデオや画像が含まれている場合は、Premiere Pro側で差し替えが可能になった、ということは覚えておくといいかと思います。バージョンアップがまだの方はぜひバージョンアップして使ってみてください。
関連講座
◆Premiere Pro 2020の使い方・基本トレーニング
◆Premiere Pro 2020の使い方・基本トレーニング(オンライン受講(ライブ配信))
◆AfterEffects 2020の使い方・基本トレーニング
◆AfterEffects 2020の使い方・基本トレーニング(オンライン受講(ライブ配信))
-
 株式会社デジタルスケープ
株式会社デジタルスケープ
トレーニングディレクター 伊藤 和博 -
講師歴25年。講座開発数200以上。 総合商社のスクールでMac/Winを使ったDTP/Webトレーニングスクールの業務全般を担当。大手PCメーカー、プリンターメーカー、化粧品メーカー、大手印刷会社、大手広告代理店、新聞社、大手玩具メーカー、大学、官公庁、団体などに向けたトレーニングなど幅広い企業の人材育成に携わる。 現在は、デジタルスケープにてAdobeCCを中心としたトレーニングの企画、講師を務める。 Adobe認定エキスパート、アップルコンピュータ認定技術者、CIW JavaScript Specialist、CIW Web Design Specialist。