イトウ先生のTips note 【AfterEffects CC 2019】中間を取る
共通
イトウ先生のTips note 【AfterEffects CC 2019】中間を取る

こんにちは、デジタルスケープの伊藤和博です。
今回は、AfterEffects CC 2019から、「中間を取る」をご紹介します。
2つの(何らかの)アニメーションしているレイヤーがあり、もう一つ別のレイヤーを、その2つのレイヤーの中間の値を取りたい場合、例えば、2つのレイヤー同士の中間にポジションを取る、2つのレイヤーの中間の不透明度にする、2つのレイヤーの中間のスケールにする、という場合の方法をご紹介します。 単純な四則演算で可能なエクスプレッションですので、プロパティの設定の仕方さえ覚えれば、いろいろなアニメーションに応用可能なものになります。
さっそくやってみよう!
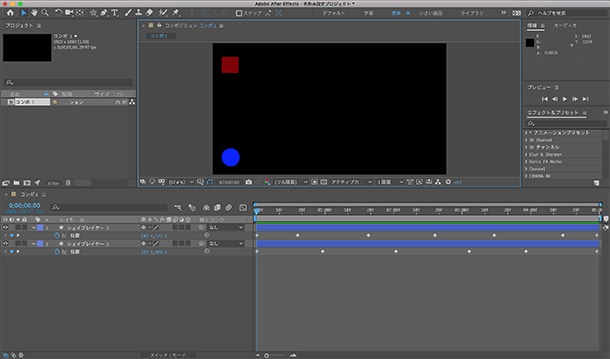
以下のようなシェイプ2つのアニメーションがあったとします。一つはRed50%の矩形、もう一つはBlue100%の円になります。位置トランスフォームにのみキーフレームを設定しており、キーを設定した時間はそれぞれランダムになります。(約5秒。音はなりません)

次に、コンポジション上の任意の箇所に別のシェイプを描き(今回は星)、もともとの2つのシェイプの中間の【位置】に、自動的にシェイプを配置してアニメーションする場合をご紹介します。
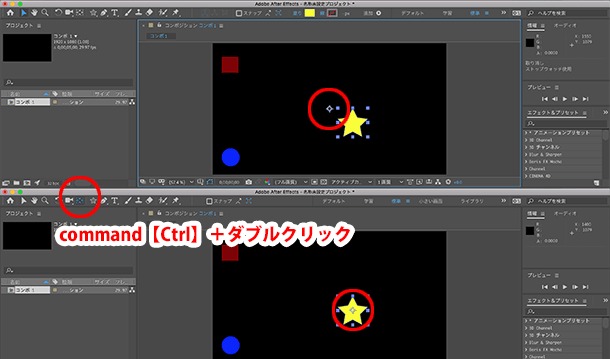
まずは、任意の箇所にシェイプを描きます。シェイプのアンカーポイントは、コンポジションの中央にセットされるため、アンカーポイントツールをcommand【Ctrl】+ダブルクリックし、アンカーポイントの位置をシェイプの中央に移動しておきます。

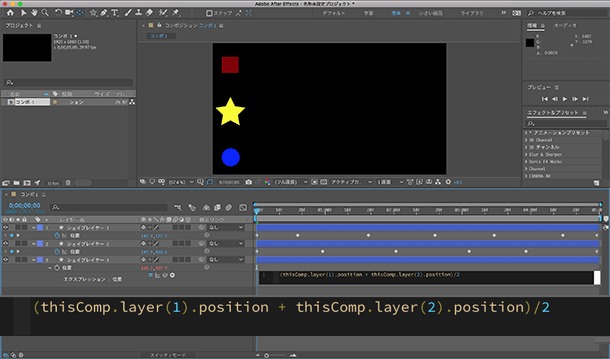
次に、位置トランスフォームに以下のエクスプレションを書きます。
(thisComp.layer(1).position + thisComp.layer(2).position)/2

意訳では、そのまんまですが、【このコンポジションのレイヤー1番のポジションと、このコンポジションのレイヤー2番のポジションを足して2で割った値】になります。
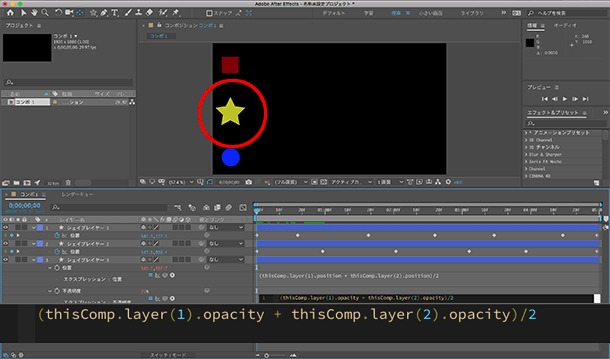
書き出すと以下のように、2つのシェイプの中間を取り、自動的にアニメーションするようになります。
同様に、不透明度に以下のエクスプレッションを書きます。
(thisComp.layer(1).opacity + thisComp.layer(2).opacity)/2

【このコンポジションのレイヤー1番のopacity(不透明度)と、このコンポジションのレイヤー2番のopacity(不透明度)を足して2で割った値】になり、矩形が不透明度50%、円が不透明度100%のため、星は不透明度75%になります。
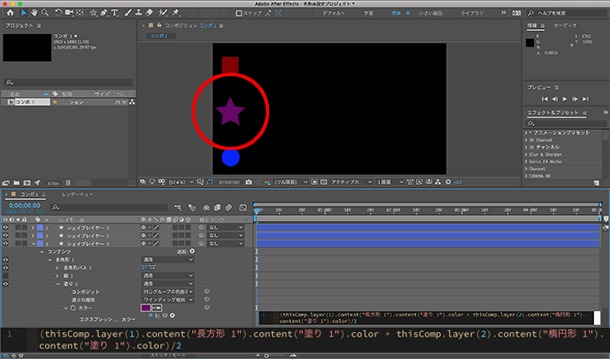
同様に、シェイプの塗り1に、以下のエクスプレッションを書きます。
(thisComp.layer(1).content("長方形 1").content("塗り 1").color + thisComp.layer(2).content(
"楕円形 1").content("塗り 1").color) / 2

【長方形1のカラーと、楕円形1のカラーを足して2で割った値】になるため、パープル系のカラーになります。
このエクスプレッションを書くことで、2つのアニメーションしているレイヤー同士の常に中間の値を指定できるようになります。ちなみにトランスフォームをエクスプレッションで書く場合は・・
anchorPoint position scale rotation opacity
と書き、anchorPointのPはキャメルケースで大文字書き、不透明度は、Transparentではなく、opacityと書きます。
何らかの2つのレイヤーの中間を取りたい場合、正確に数値を計測してキーフレームで処理するよりも、それぞれの値を足して2で割った値を返す、という方法にすれば、もともとの2つのレイヤーのトランスフォームやアニメーションを変更しても、自動的に中間を反映できるようになります。簡単なエクスプレションですが非常に便利ですので、ぜひいろいろなものに応用して使ってみてください。
関連講座
◆AfterEffects CC 2018の使い方・基本トレーニング
-
 株式会社デジタルスケープ
株式会社デジタルスケープ
トレーニングディレクター 伊藤 和博 -
講師歴25年。講座開発数200以上。 総合商社のスクールでMac/Winを使ったDTP/Webトレーニングスクールの業務全般を担当。大手PCメーカー、プリンターメーカー、化粧品メーカー、大手印刷会社、大手広告代理店、新聞社、大手玩具メーカー、大学、官公庁、団体などに向けたトレーニングなど幅広い企業の人材育成に携わる。 現在は、デジタルスケープにてAdobeCCを中心としたトレーニングの企画、講師を務める。 Adobe認定エキスパート、アップルコンピュータ認定技術者、CIW JavaScript Specialist、CIW Web Design Specialist。