イトウ先生のTips note 【AfterEffects 2020】Math.sin()、Math.cos()、Math.tan()
共通
イトウ先生のTips note 【AfterEffects 2020】Math.sin()、Math.cos()、Math.tan()

こんにちは、デジタルスケープの伊藤和博です。
今回の2ndbookでは、AfterEffectsからエクスプレッションで「Math.sin()、Math.cos()、Math.tan()」をご紹介します。
Math.sin()、Math.cos()、Math.tan()は、三角関数のエクスプレッションメソッドです。それぞれのメソッドを使用すると、様々なプロパティに「周期運動」や「反復運動」を適用することが可能になります。
例えば、位置プロパティの場合、モーションパスの幅・高さ・振幅を正確に描いて、そのパス上を動かしても周期運動を作成することが可能ですが、エクスプレッションを使用すると、数値を変更するだけでこれらの運動を、規則的に簡単にコントロールすることが可能になりますので、そのメソッドの使い方をご紹介します。
Math.sin()とMath.cos()
Math.sin()メソッドは、()内に入れた値の正弦を返すメソッドで、Math.cos()は、()内に入れた値の余弦を返すメソッドです。いずれも()内にはラジアン(角度)を入力しますので数値のみ入ります。
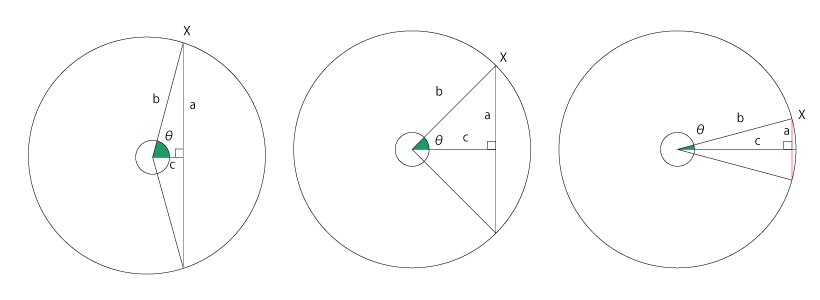
以下の図では、a/bがMath.sin()となり、aの赤い線が正弦となります。c/bがMath.cos()になります。返す値は、いずれも-1から1までの範囲の数値を返します。
角度の数値を変化させれば、a/bとc/bは、それぞれ変化するため、この数値をトランスフォームなどで活用するわけですが、a/bとc/bは、a=cの時に同じ値をとりますが、それ以外はaが長い時は、cは短くなり、cが長い時はaが短くなるため、それぞれが相反する動きをしていきます。

()内の数値には、増減する値を入れておかないとアニメーションしないため、今回はtimeを使用してアニメーションしてみますが、timeでなくても他のメソッドを入れても構いません。また、これらの三角関数で取得できる数値は-1から1までの範囲のため、数値が小さいことから少し大きめの数値を掛け算し、数値を大きくして使用します。
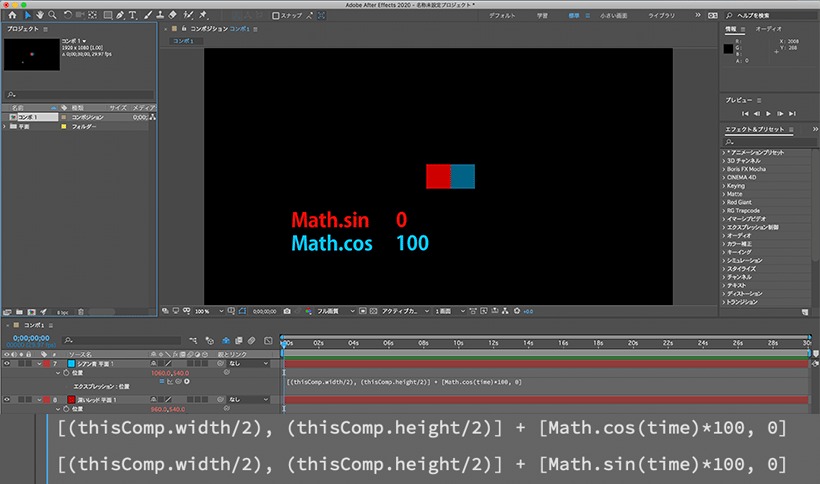
任意の大きさでシェイプレイヤーか平面レイヤーを2つ作成し、位置トランスフォームに、それぞれ以下のようにエクスプレッションを設定します。
[(thisComp.width/2), (thisComp.height/2)] + [Math.sin(time)*100, 0] [(thisComp.width/2), (thisComp.height/2)] + [Math.cos(time)*100, 0]
書き出すと以下のようになります(約10秒。音はなりません)。
X座標のみアニメーションを指定したため、(-1から1の範囲×現在の時間×100の範囲で)左右に行ったり来たりします。なお、エクスプレッションで最初のスタート地点を同じ位置に設定していますが、再生ヘッドが0フレームの時、Math.sinの方は位置が0からスタートし、Math.cosの方は100からスタートします。

それぞれのエクスプレッションを以下のように書き換え、Y座標にもMathを指定します。
[(thisComp.width/2), (thisComp.height/2)] + [Math.cos(time)*100, -Math.sin(time)*100] [(thisComp.width/2), (thisComp.height/2)] + [Math.sin(time)*100, -Math.cos(time)*100]
書き出すと、以下のように時計回りと反時計回りにそれぞれ回転します(約10秒。音はなりません)。
次に、それぞれのエクスプレッションを以下のように書き換えます。
X座標は時間の経過による右方向への移動のみにし、Y座標にMathを設定すると、上下に振れながら移動していきます。右方向への動きはX座標の数値を調整、上下の振幅はY座標の数値を調整することでお好みの動きに変更することが可能です。
[0, (thisComp.height/2)] + [time*200,Math.sin(time)*100] [0, (thisComp.height/2)] + [time*200, Math.cos(time)*100]
書き出すと以下のように振幅しながら移動するようになります(約10秒。音はなりません)。
モーションパスにキーフレームを設定して以下のアニメーションを行うよりも、振幅周期や振れ幅が数値でコントロールできるため、動きにムラが無く、修正も容易になります。
Math.tan()
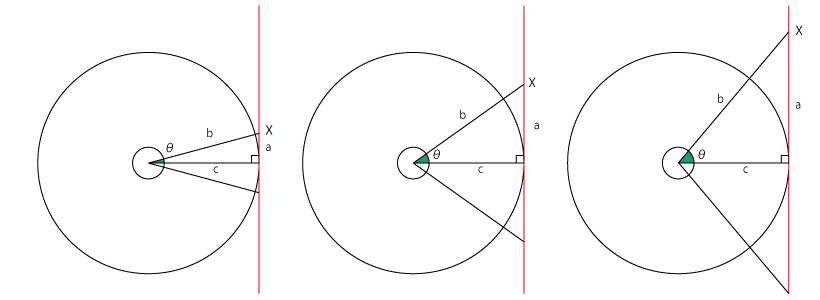
三角関数の中でもタンジェントはちょっと違う数値の取り方をします。()の中にラジアンを入れるのは同じですが、タンジェントは弦ではなく接線の値をとりますので、下の図でいうとa/cになり、ラジアンの数字が大きくなればなるほど加速度的に数値が上昇します。

ラジアンが89.999・・度までは、いつかXの接点が生成され値が取れますが、90度になると接線と並行になり値が取れなくなることから、90に到達した時点でマイナス値に戻ってループするようになります。
任意の大きさでシェイプレイヤーか平面レイヤーを1つ作成し、位置トランスフォームに、以下のようにエクスプレッションを設定します。
[(thisComp.width/2), (thisComp.height/2)] + [Math.tan(time)*100, 0]
書き出すと、イーズアウト後にキーフレーム速度で速度指定したかのように高速で動き、その動きを繰り返します。(約10秒。音はなりません)。
三悪関数のメソッドは、周期運動に使えるメソッドになりますので、一度作成したらエクスプレッションを保存しておき、テロップなどのアニメーションに使用すると便利ですので、ぜひ活用してみてください。
関連講座
◆AfterEffects 2020の使い方・基本トレーニング
-
 株式会社デジタルスケープ
株式会社デジタルスケープ
トレーニングディレクター 伊藤 和博 -
講師歴25年。講座開発数200以上。 総合商社のスクールでMac/Winを使ったDTP/Webトレーニングスクールの業務全般を担当。大手PCメーカー、プリンターメーカー、化粧品メーカー、大手印刷会社、大手広告代理店、新聞社、大手玩具メーカー、大学、官公庁、団体などに向けたトレーニングなど幅広い企業の人材育成に携わる。 現在は、デジタルスケープにてAdobeCCを中心としたトレーニングの企画、講師を務める。 Adobe認定エキスパート、アップルコンピュータ認定技術者、CIW JavaScript Specialist、CIW Web Design Specialist。