イトウ先生のTips note 【AfterEffects CC 2019】ifelseステートメント
共通
イトウ先生のTips note 【AfterEffects CC 2019】ifelseステートメント

こんにちは、デジタルスケープの伊藤和博です。
今回は、AfterEffects CC 2019から、ifelseステートメント(ifelse文)をご紹介します。
以前のブログでもご紹介いたしましたが、AfterEffects CC 2019からエクスプレッションエンジンが新しくなり、これまで使用していたエクスプレッションの構文と、新しいエンジン上での構文が少々変更になりました。
新しいエンジンでは、従来の書き方をしても問題なく機能するものや、書き方を変更しないと機能しなくなったものもありますので、ここではJavaScriptでのifelseと、AfterEffects CC 2018以前でのifelse、CC2019以降でのifelseの書き方の違いについてご紹介いたします。
さっそくやってみよう!
まずは、以下のビデオをご確認ください。長方形のシェイプレイヤーとテキストレイヤーがそれぞれ1つづつあります。(約5秒。音は鳴りません)
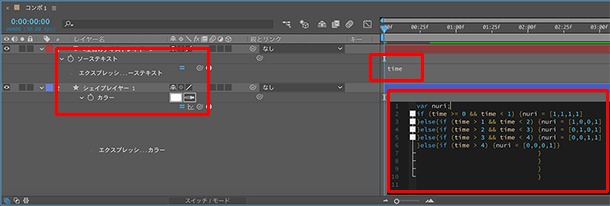
シェイプレイヤーの塗りのカラーが、0~1秒目までは白、1~2秒目までは赤、2~3秒目までは緑、3~4秒目までは青、4~最後までは黒、というように、単に1秒ごとにカラーが入れ替わるエクスプレッションです。テキストレイヤーのソーステキストにtimeを、長方形のシェイプレイヤーの【塗り】には、以下のエクスプレッションを適用しています。

var nuri;
if (time >= 0 && time < 1) {
nuri = [1, 1, 1, 1]
} else {
if (time > 1 && time < 2) {
nuri = [1, 0, 0, 1]
} else {
if (time > 2 && time < 3) {
nuri = [0, 1, 0, 1]
} else {
if (time > 3 && time < 4) {
nuri = [0, 0, 1, 1]
} else {
if (time > 4) {
nuri = [0, 0, 0, 1]
}
}
}
}
}
ifelseステートメントは、【範囲指定】の分岐に使用するといいステートメントで、trueとfalseの2択の場合は三項演算子、特定の【値】に限定している場合はswitchを使用すると便利ですが、AfterEffectsの場合で、特にコンポジションのデュレーションを元にアニメーションさせる場合、【時間の範囲を元に値を切り替える】ことでアニメーションを作るのが容易になるため、例えば、テキストレイヤーに適用すれば、カウントダウンアニメーションや、時間とともに文字列を順次変更していく、というアニメーションなどはifelseで容易に作成することが可能になります。
今回のエクスプレッションでは、1行目にまずは配列変数【nuri】を作成します。
この【nuri】という名前は、aでもbでもxでもyでも、特に何でもかまいません。また、カラーへのエクスプレッションは、RGB値とアルファを指定する必要があるため、4次元配列にする必要がありますが、配列変数【nuri】は・・
var nuri = new Array(4); var nuri[]; var nuri[1, 1, 1, 1];
のいずれで書いても問題ありません。
次に、ifelseステートメントは、
if(条件){結果1}else{結果2}
が基本形で、条件がtrueなら結果1を実行、条件がfalseなら結果2を実行、になります。今回は・・
if (条件1) {
結果1
} else {
if (条件2) {
結果2
} else {
if (条件3) {
結果3
} else {
if (条件4) {
結果4
} else {
if (条件5) {
結果5
}
}
}
}
のように、elseの中にifelseをネストしており、条件分岐の範囲を追加しています。
また、条件の中で使用している【&&】は論理演算子となり、&&の両側が両方ともtrueならtrueを返す、という意味になるため、全文を意訳すると・・
変数【nuri】を作成。
もし、timeが0以上でかつ1未満の場合は、nuriに[1,1,1,1]を代入。
じゃなければ、もし、timeが1より上でかつ2未満の場合は、nuriに[1,0,0,1]を代入。
じゃなければ、もし、timeが2より上でかつ3未満の場合は、nuriに[0,1,0,1]を代入。
じゃなければ、もし、timeが3より上でかつ4未満の場合は、nuriに[0,0,1,1]を代入。
じゃなければ、もし、timeが4より上の場合は、nuriに[0,0,0,1]を代入。
になります。
timeとは、ご存知の通りコンポジションのデュレーションになるため、結果、1秒ごとにシェイプの塗りが指定したカラーに変化する、というエクスプレッションになります。
なお、RGB値とアルファの数値は、各桁0~1の範囲で指定します。例えばPhotoshopのカラーピッカーでの8bitカラーのレッドや、CSS3でのcolorプロパティでレッドを表示する場合は【255,0,0】になりますが、AfterEffects上で特にカラー変換用のメソッドを使用しない場合、これを【1,0,0】と書きます。4桁目はアルファで、1が不透明度100%と同じ、0で不透明度0%、0.5または.5と書くと、不透明度50%になります。

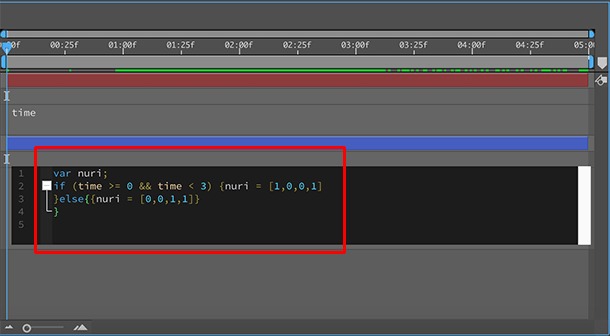
これを、条件を少なくし、短く書いたものを使用して、書き方のポイントをご説明します。
var nuri;
if (time >= 0 && time < 3) {
nuri = [1, 0, 0, 1]
} else {
nuri = [0, 0, 1, 1]
}
変数【nuri】を作成。
もし、timeが0以上でかつ3未満の場合は、nuriに[1,0,0,1]を代入。
じゃなければ、もし、timeが3より上の場合は、nuriに[0,0,1,1]を代入。
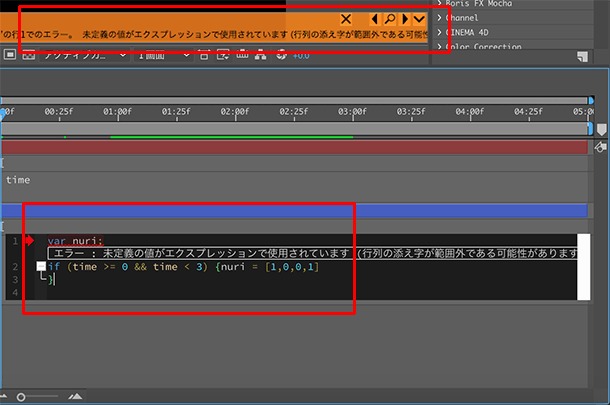
elseを含まないifステートメントは許可されない。
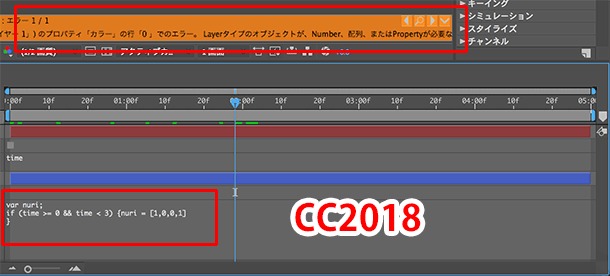
AfterEffectsでは、elseを伴わないifステートメントは、プレビュー時に評価に失敗しエラーになります。これはCC2019に限ったことではありませんが、AfterEffectsのバージョンによってエラー表示が異なります。
CC2019では、【「未定義の値がエクスプレッションで使用されています (配列の添え字が範囲外である可能性があります)」】が表示され、CC2018では、【Layerタイプのオブジェクトが、Number、配列、またはPropertyが必要な・・】と表示されます。いずれも【elseを伴わないifステートメントは評価しない】というエラーメッセージは表示されないため、エラーの原因として【何か、配列オブジェクトの作り方が間違ったのかな?】など、考えることもあるかと思いますが、ifには必ずelseを伴う必要があります。


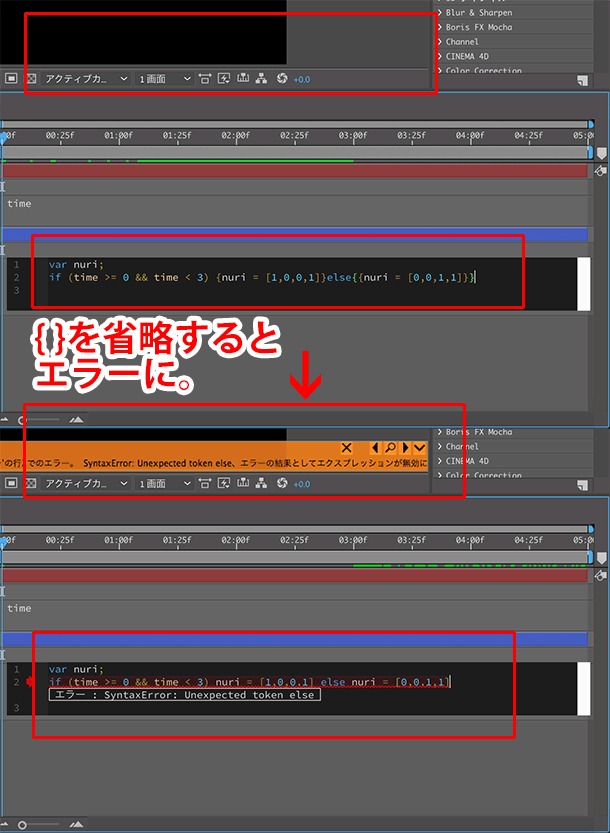
ショートハンド(省略書き)では一部記述できない。
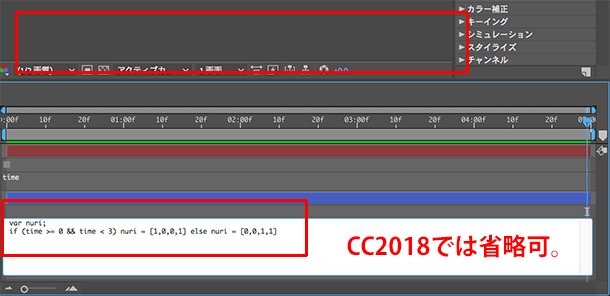
JavaScriptでのifelseは、改行および括弧と共に記述するのが基本となりますが、改行せずに1行で書くことも可能で、かつ、{}(ブレース)を省略して書くことが可能です。
var nuri;
if (time >= 0 && time < 3) {
nuri = [1, 0, 0, 1]
} else {
{
nuri = [0, 0, 1, 1]
}
}
var nuri;
if (time >= 0 && time < 3) nuri = [1, 0, 0, 1]
else nuri = [0, 0, 1, 1]
var nuri;
if (time >= 0 && time < 3) nuri = [1,0,0,1] else nuri = [0,0,1,1]
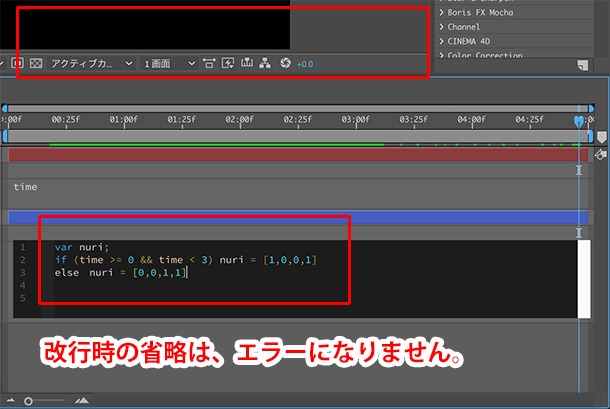
上記はいずれもJavaScriptでは機能します。ただし、AfterEffects CC 2019では1行書きした際、{}(ブレース)を省略して書くことはできなくなりました(改行で書いた際はCC2019でも省略可)。CC2018までは、1行書き時の{}(ブレース)は省略可能でした。



MDN web docs
JavaScriptはもともとNetscape communicationsの開発で、現在そのマインドはFIrefoxに受け継がれているわけですが、ifelseステートメントの正しい書き方に関しては、以下、MozillaのMDN web docsに記載がありますので、一度確認してみるといいでしょう。
MDN web docs・if…else
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Statements/if...else

今回のアニメーションは、単純にキーフレームを打てばできるものになりますが、エクスプレッションで行うことによって、配列に代入する次元と値を変えるだけで、様々なトランスフォームやプロパティに対し、エクスプレッションのコピーペーストだけで代用できること、エクスプレッションのためソースを保存して再利用できること、など、メリットが多いといえますので、ぜひ使ってみてください。
関連講座
◆AfterEffects CC 2018の使い方・基本トレーニング
-
 株式会社デジタルスケープ
株式会社デジタルスケープ
トレーニングディレクター 伊藤 和博 -
講師歴25年。講座開発数200以上。 総合商社のスクールでMac/Winを使ったDTP/Webトレーニングスクールの業務全般を担当。大手PCメーカー、プリンターメーカー、化粧品メーカー、大手印刷会社、大手広告代理店、新聞社、大手玩具メーカー、大学、官公庁、団体などに向けたトレーニングなど幅広い企業の人材育成に携わる。 現在は、デジタルスケープにてAdobeCCを中心としたトレーニングの企画、講師を務める。 Adobe認定エキスパート、アップルコンピュータ認定技術者、CIW JavaScript Specialist、CIW Web Design Specialist。