イトウ先生のTips note 【AfterEffects 2020】レイヤーをフォールバックテキストボックスとして使用する
共通
イトウ先生のTips note 【AfterEffects 2020】レイヤーをフォールバックテキストボックスとして使用する

こんにちは、デジタルスケープの伊藤和博です。
今回は、先日発表されましたAfterEffects 2020から新機能で、「レイヤーをフォールバックテキストボックスとして使用する」をご紹介します。
この機能は、Premiere Proとの連携、モーショングラフィックステンプレートで使用する機能になりますが、AfterEffectsで作成したテキストを、モーショングラフィックステンプレートとして書き出し、Premiere Proで使用する際、AfterEffectsで入力したテキストは、Premiere Proのエッセンシャルグラフィックスパネル上、またはプログラムモニター上で直接編集することが可能ですが、この「プログラムモニター上でそのテキストを直接編集」する時、その文字がオフスクリーンのテキストで表示されないテキストであったり、何らかの理由でプログラムモニター上では選択しづらい(例えば文字サイズが極端に大きい(または小さい)、複数の文字が重なっている、またはアニメーションするテキストでテキスト全文が最初から全て表示されていない)場合に、テキストそのものを選択するのではなく、代わりに別のレイヤーを選択対象に指定しておき、その選択対象を選択すると、テキストを選択したものとみなす(文字を入力することができる)、という機能になります。
あくまでもプログラムモニター上でテキスト編集を完結できる便利機能になりますが、この機能の搭載によって、文字の編集にいちいちエッセンシャルグラフィックスパネルを介さなくてもよくなりましたので、その辺りをご紹介したいと思います。
さっそくやってみよう!
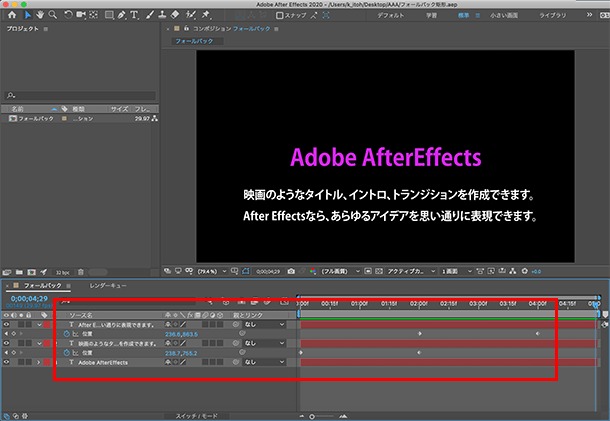
まずは、以下のようなビデオがあったとします。これはAfterEffectsのみで作成したものです。
Adobe AfterEffects(製品名)の文字は固定で、下にあるテキスト2行(製品の紹介文)が右から左にアニメーションします。

このアニメーションは、【製品名】と【紹介文】を入れ替えれば、他の製品にも活用できるため、モーショングラフィックステンプレートとして書き出し、Premiere Pro上で任意にテキストを書き換えて別の製品でも使用したい、とします。
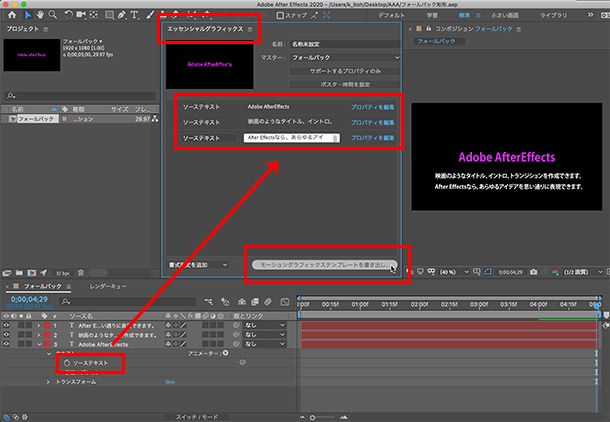
AfterEffets上で、各テキストレイヤーのソーステキストをエッセンシャルグラフィックスパネルに登録し、テンプレートとして書き出します。

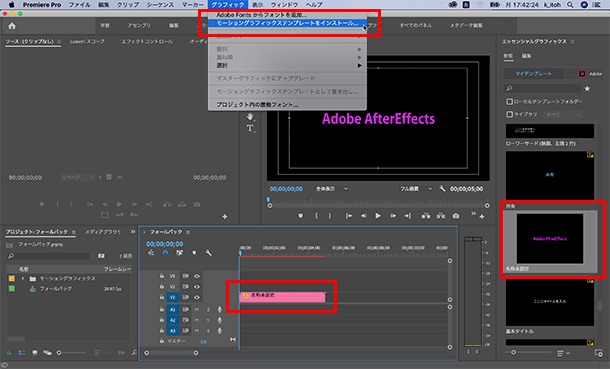
Premiere Proで、書き出したモーショングラフィックステンプレートを読み込み、タイムラインに配置します。

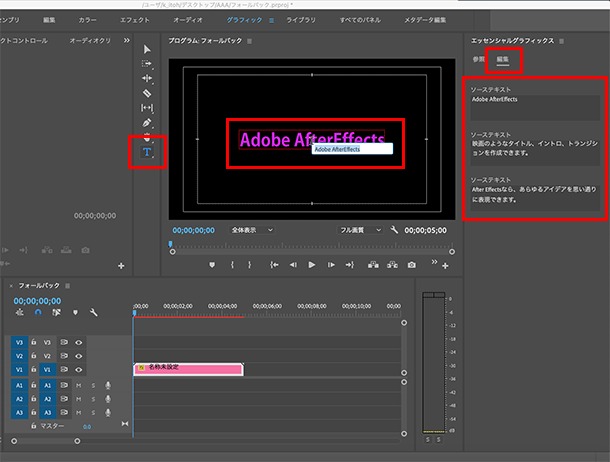
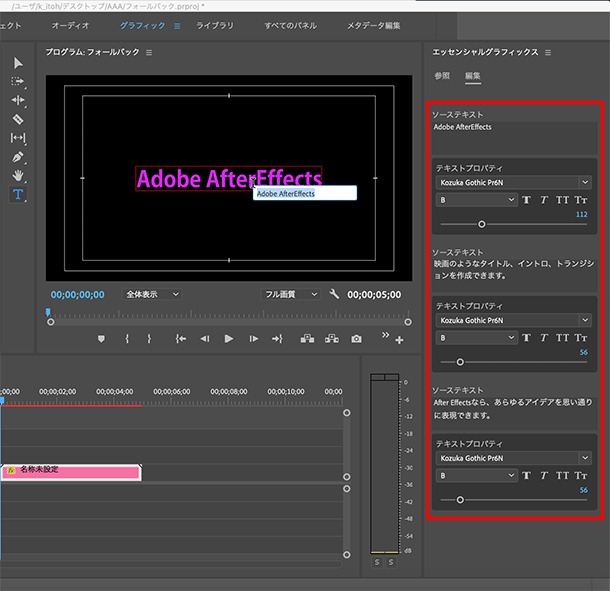
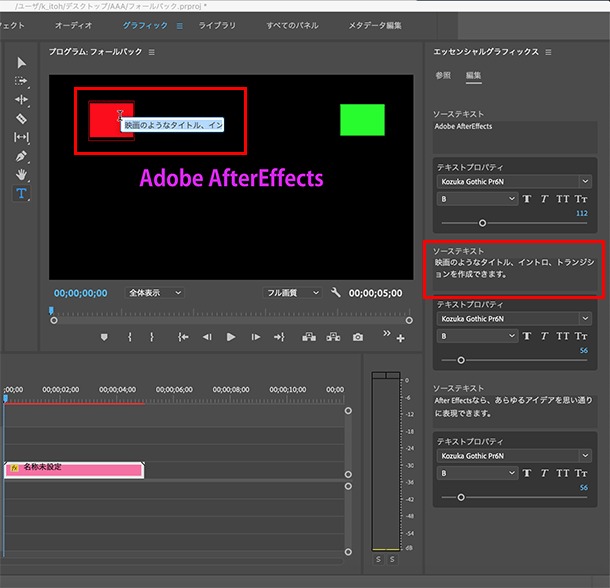
AfterEffectsで入力したテキストをPremiere Pro上で書き換える場合は、Premiere Proのエッセンシャルグラフィックスパネルの参照タブをクリックして書き換えるか、またはプログラムモニター上で、文字ツールでクリックすることでも、文字の再入力が可能になります。

ただし、アニメーションする下の2行は、クリップの最初の時点ではプログラムモニター上に表示されていないため、プログラムモニター上での選択(文字ツールによる選択)はできません。
この、プログラムモニター上に表示されていないテキストを、プログラムモニター上で直接選択して編集できるようにする機能がAfterEffects 2020で追加された、「レイヤーをフォールバックテキストボックスとして使用する」という機能になります。
プロパティを編集
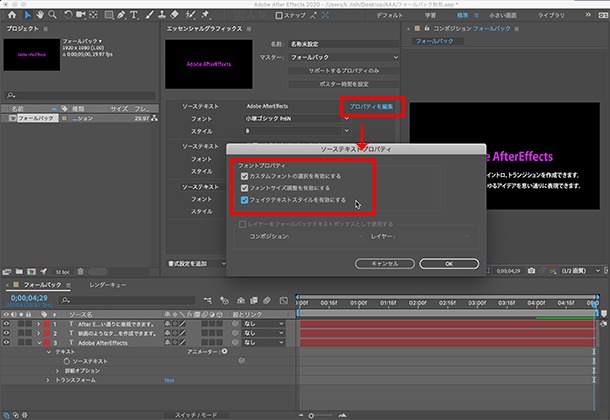
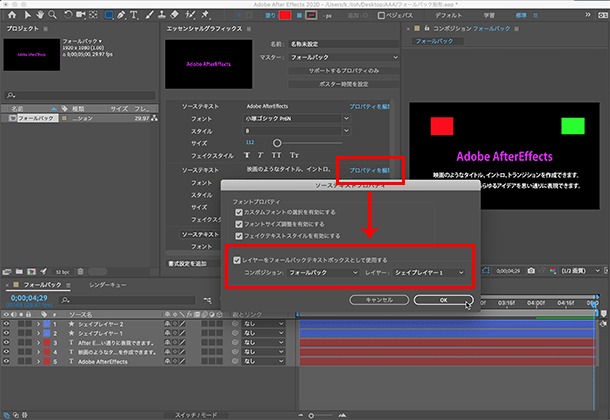
AfterEffectsに戻り、AfterEffectsのエッセンシャルグラフィックスパネル上にある、各ソーステキストの【プロパティを編集】をクリックします。

この【プロパティを編集】の機能そのものは、CC2019から追加された機能になりますが、この【プロパティを編集】の機能内には、以下のチェックボックスがあります。それぞれにチェックを入れると、Premiere Proのエッセンシャルグラフィックスパネル上で・・・
【カスタムフォントの選択を有効にする】:フォントファミリーとフォントスタイルのコントロールが可能
【フォントサイズ調整を有効にする】:フォントサイズの調整が可能
【フェイクテキストスタイルを有効にする】:太字、斜体、オールキャップス、およびスモールキャップスの各コントロールが可能になります。

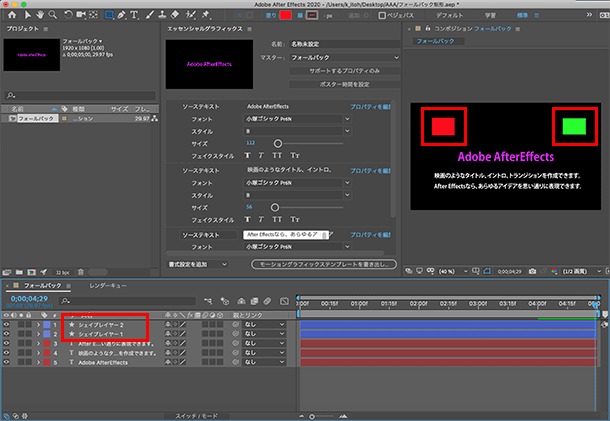
ところで、アニメーションしている下の2行はPremiere Proのプログラムモニター上では(表示されていないため)文字ツールでは選択できません。そこで、【別の何かをクリックするとテキストを選択したことにする】ための、テキストの代わりとなる何か、を、事前にAfterEffects上で作成しておいた上でテンプレートとして書き出します。今回は、任意の箇所にシェイプレイヤーを2つ追加します。

AfterEffectsのエッセンシャルグラフィックスパネルから、アニメーションしているテキストの【プロパティを編集】をクリックし、【レイヤーをフォールバックテキストボックスとして使用する】にチェックし、テキストの代わりに選択対象とする別のレイヤーを指定します。今回は、アニメーションしている下の2行のうち、上の行を赤いシェイプ、下の行を緑のシェイプに指定します。このように指定しておくと、Premiere Proのプログラムモニター上で、赤いシェイプを選択すると、アニメションしている上の行のテキストを選択したことと同じ意味になります。

再度、モーショングラフィックステンプレートとして書き出し、Premiere Proで読み込み直します。プログラムモニター上で、赤いシェイプを文字ツールで選択すると、赤いシェイプの上にテキストが表示され、このままプログラムモニターで文字の再入力が可能になります。

もちろん、このシェイプはテキストを選択するためだけのダミーのオブジェクトになるため、AfterEffectsでこのシェイプを作成する場合は、【塗りなし・線なし】で作成しておきます。
今回のこの【レイヤーをフォールバックテキストボックスとして使用する】という機能があれば、テンプレート使用時にいちいちエッセンシャルグラフィックスパネルを介さなくても、プログラムモニター上だけでオペレーションが完結します。【レイヤーをフォールバックテキストボックスとして使用する】=テキストを選択するためのアタリをダミーのシェイプで用意しておく、という機能になりますが、大変便利な機能になりますので、AfterEffectsとPremiere Proを両方使っている方はぜひ活用してみてください。
関連講座
-
 株式会社デジタルスケープ
株式会社デジタルスケープ
トレーニングディレクター 伊藤 和博 -
講師歴25年。講座開発数200以上。 総合商社のスクールでMac/Winを使ったDTP/Webトレーニングスクールの業務全般を担当。大手PCメーカー、プリンターメーカー、化粧品メーカー、大手印刷会社、大手広告代理店、新聞社、大手玩具メーカー、大学、官公庁、団体などに向けたトレーニングなど幅広い企業の人材育成に携わる。 現在は、デジタルスケープにてAdobeCCを中心としたトレーニングの企画、講師を務める。 Adobe認定エキスパート、アップルコンピュータ認定技術者、CIW JavaScript Specialist、CIW Web Design Specialist。