イトウ先生のTips note 【AfterEffects CC 2019】エクスプレッションエディター
共通
イトウ先生のTips note 【AfterEffects CC 2019】エクスプレッションエディター

こんにちは、デジタルスケープの伊藤和博です。
Secondbook2回目となる今回は、AfterEffects CC 2019、4月アップデートから新機能で、「エクスプレッションエディター」をご紹介します。
AfterEffects CC 2019の4月アップデートより、タイムラインパネルのエクスプレッションエディターフィールドで完全なコードエディターインターフェイスが提供されるようになりました。行番号、対応する中括弧の強調表示、コードの折りたたみなどにより、エクスプレッションの視覚的なナビゲーションが可能で、Dreamweaverのコードビューを彷彿させるインターフェイスが提供されるようになりました。
構文強調表示テーマを使用すると、コーディング環境をカスタマイズでき、インラインエラーメッセージと対応する中括弧の強調表示により、問題を特定して修正することも可能になりましたので、その辺りをご紹介したいと思います。
さっそくやってみよう!
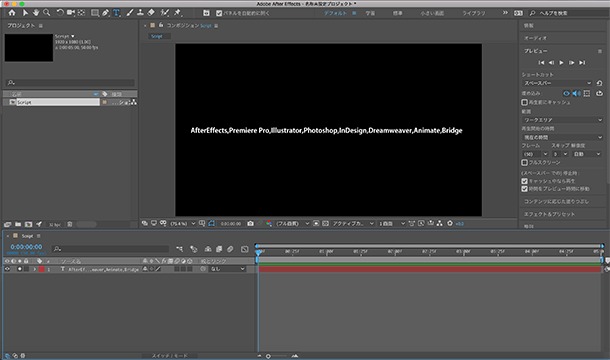
まずは、この機能を使用するにあたって、オリジナルのブログページにある以前のブログ、イトウ先生のTips note【 AfterEffects CC 2017 : カンマ区切りの文字列をランダムに表示する 】 2017-09-27を参考にしたいと思いますが、まずは、このブログと同じ、以下のようなテキストレイヤーを作成します。

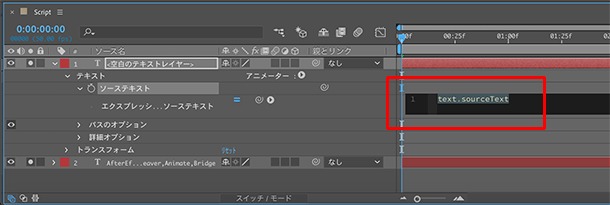
この上に空のテキストレイヤーを作成し、ソーステキストにエクスプレッションを指定します。

すると、この段階ですでに気づきますが、エクスプレッションエディターの背景が今までと違うことに気づくかと思います。
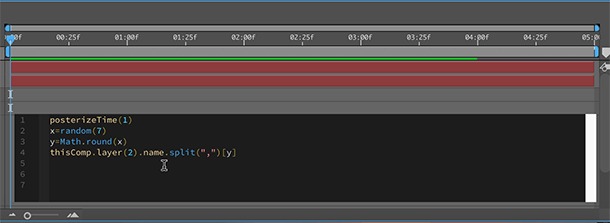
前回のブログに倣って、以下のソースをコピーペーストで貼り付けます。
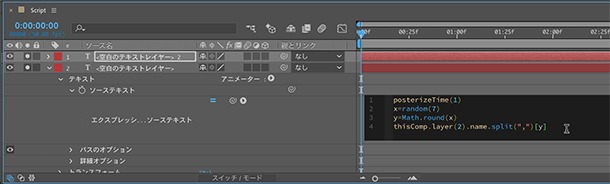
posterizeTime(1);
x = random(7);
y = Math.round(x);
thisComp.layer(2).name.split(",")[y]
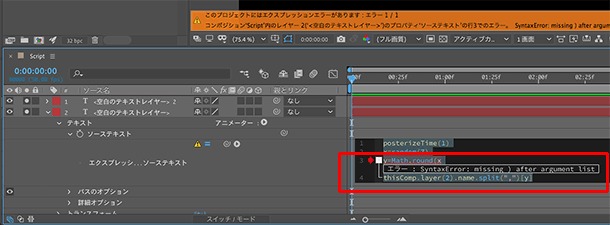
すると、すべてのソースが可読できる行の高さに自動的にリサイズされ、オブジェクト、メソッド、プロパティなどそれぞれに自動で色分けされているのがわかります。加えて行番号、左からのインデントなど、非常に入力しやすくなったのが確認できます。

また、エクスプレッションエラーを起こした場合、コンポジションパネル上に警告バナーを出すのは従来通りですが、エラーの発生している箇所(行)に、エラーである旨の警告も出すようになりました。

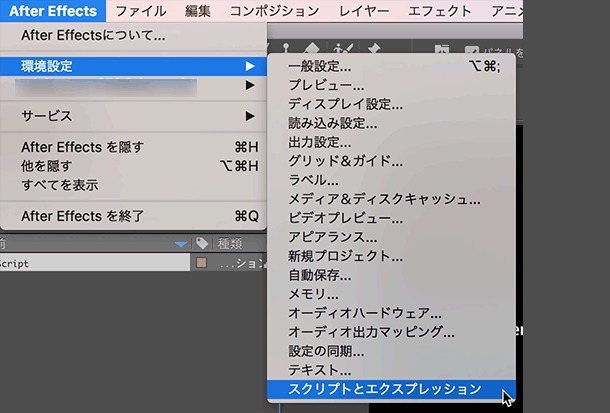
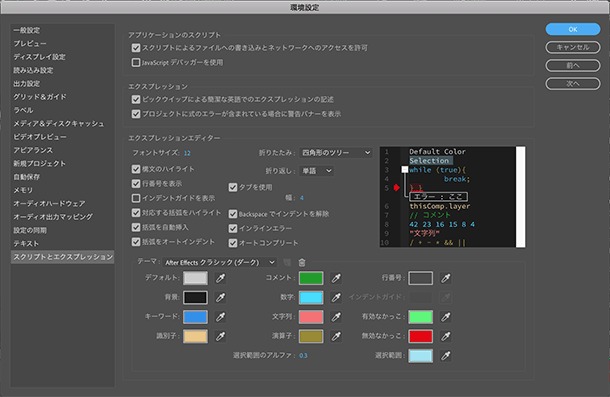
このエクスプレッションエディター上でのエラーの表記やオブジェクト、メソッド、プロパティなどのカラーリングに関しては、今回のアップデートで追加された、環境設定 > スクリプトとエクスプレッション、からお好みで設定することが可能になります。


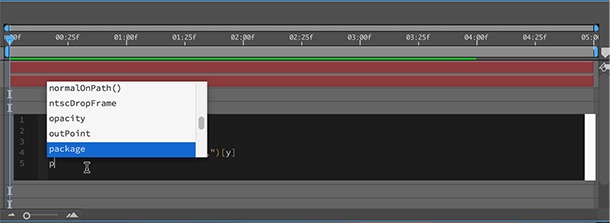
ソースの入力時も、各メソッドの頭文字を入力するとコードヒントを表示し・・

改行時は、前の行を表示したまま、行の高さが自動的に拡張されるようになりました。

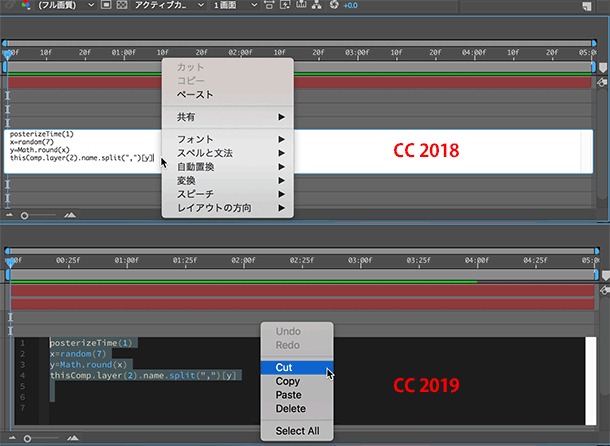
エクスプレッションエディター上でのコンテキストメニュー(右クリック)も、すっきりとコードエディタに特化したメニューに刷新しています。

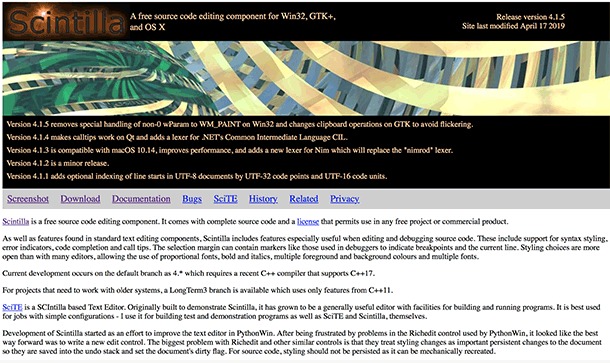
なお、そもそもこのエクスプレッションエディターのコンポーネントには、Scintilla(シンティラ)コードエディタコンポーネントが使用されているようです。Scintillaコードエディタコンポーネントは、文書編集機能を提供するオープンソースのライブラリとなりますので、つまりこのライブラリが持つ、文法スタイリングやエラー表示、折りたたみ、コード補完、などがAfterEffectsに搭載された、ということになります。
Scintillaのプロジェクト公式サイトは以下のサイト(英文)になります。
Scintilla
https://www.scintilla.org

これまでのエクスプレッションは、行の高さを手動で調整しないと前後のソースに何を書いたのか?などが確認できませんでした。また、エラー発生時の警告バナーを見ただけでは、エラーの発生箇所を特定するのが面倒でしたが、今回のこのアップデートで非常に操作しやすくなりました。この機能はAfterEffects CC 2019、2019年4月アップデート版からの新機能となりますので、アップデートがまだの方はぜひアップデートして見てください。
関連講座
◆AfterEffects CC 2018の使い方・基本トレーニング
-
 株式会社デジタルスケープ
株式会社デジタルスケープ
トレーニングディレクター 伊藤 和博 -
講師歴25年。講座開発数200以上。 総合商社のスクールでMac/Winを使ったDTP/Webトレーニングスクールの業務全般を担当。大手PCメーカー、プリンターメーカー、化粧品メーカー、大手印刷会社、大手広告代理店、新聞社、大手玩具メーカー、大学、官公庁、団体などに向けたトレーニングなど幅広い企業の人材育成に携わる。 現在は、デジタルスケープにてAdobeCCを中心としたトレーニングの企画、講師を務める。 Adobe認定エキスパート、アップルコンピュータ認定技術者、CIW JavaScript Specialist、CIW Web Design Specialist。