イトウ先生のTips note 【AfterEffects 2020】番号エフェクト・線エフェクト
共通
イトウ先生のTips note 【AfterEffects 2020】番号エフェクト・線エフェクト

こんにちは、デジタルスケープの伊藤和博です。
今回の2ndbookでは、AfterEffects 2020からエフェクトのご紹介で、グラフやパラメーターなどのアニメーションを作成するときに重宝する「番号エフェクト・線エフェクト」をご紹介します。
映像の中に「上昇または下降する連数字」や「現在の日付・時間」などを設定するのが番号エフェクトになります。スピード感を演出したり、インフォグラフィック、時間と共に何か変化する映像に活用すると効果的なエフェクトになります。 線エフェクトは、マスクパスを使ったアニメーションで、線が伸びていくアニメーションなどに利用すると便利なエフェクトです。グラフの上昇や下降、マップ上での座標位置の表示など、移動している、または変化していることを間接的に伝える役割として使用するといいエフェクトになります。
今回ご紹介するものはいずれも「エフェクト」になりますので、平面レイヤーに対してエフェクトとして適用するわけですが、今回ご紹介する機能は、エクスプレッションを利用した方法やシェイプレイヤーそのものを利用した別の方法もありますので、あくまでも「エフェクト」で処理している=平面レイヤーを活用する、という視点で活用していただければ、と思います。
番号エフェクト
まずは、以下のようなビデオがあったとします(約10秒。音はなりません)。
電車のタイムラプスですが、この映像に電車が動き出してから止まるまでの割合を表す、増加する数値をいれてみます。
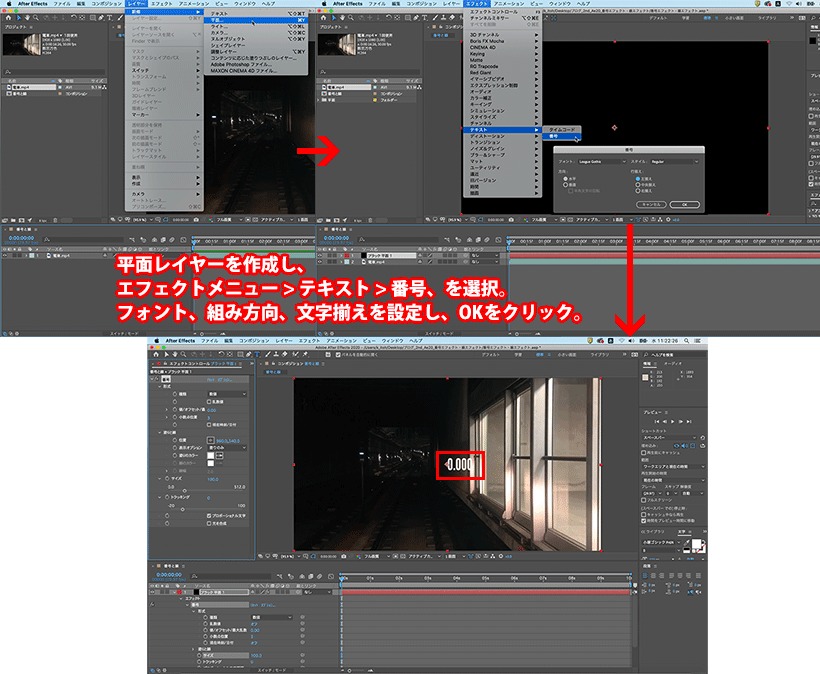
ビデオレイヤーの上に平面レイヤーを作成し、エフェクトメニュー > テキスト > 番号、を選択します。ちなみにこの番号エフェクトは、エフェクトをかけるとデフォルトで平面レイヤーそのもののカラーは透明に抜けるため、この時点でレイヤーの色は何色でも構いません。
エフェクトを選択すると、フォント、組み方向、文字揃えを設定するウインドウが表示されるため、任意に選択し、OKします。当然ながら、これらはあとから変更することも可能です。

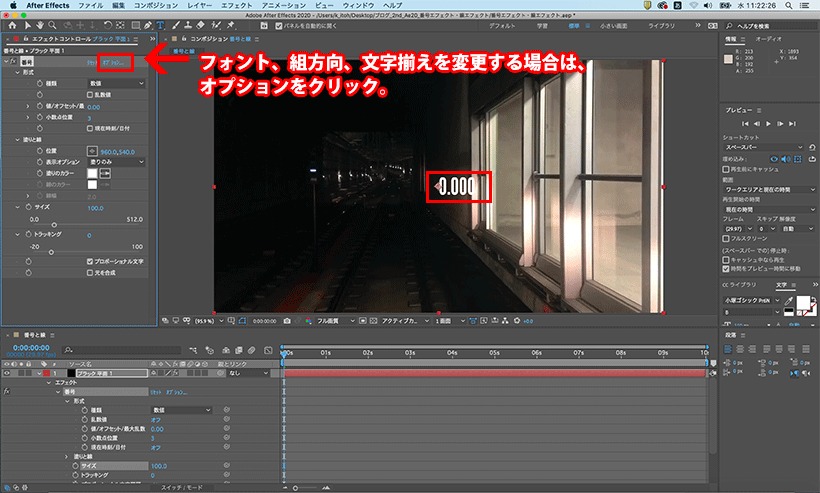
エフェクトコントロールパネルまたはタイムラインパネル上で、番号の設定を行います。なお、コンポジション上に表示されているものは文字レイヤーではなく、番号エフェクトで表示しているエフェクトであるため、文字ツールでドラッグして文字そのものを選択する、ということはできません。フォント、組み方向、文字揃えを変更する場合は、エフェクトの中にある「オプション」をクリックして再度設定を行います。

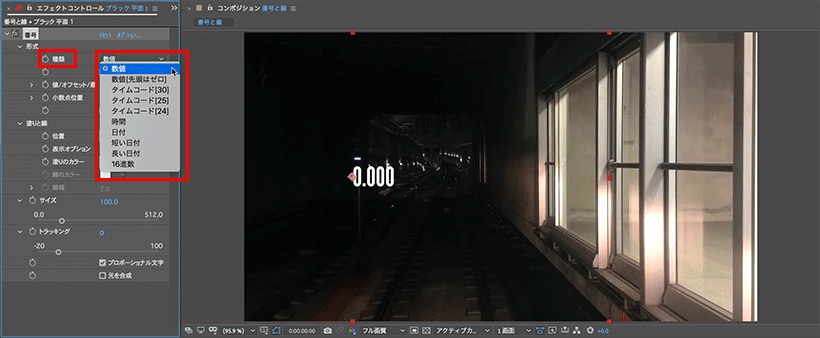
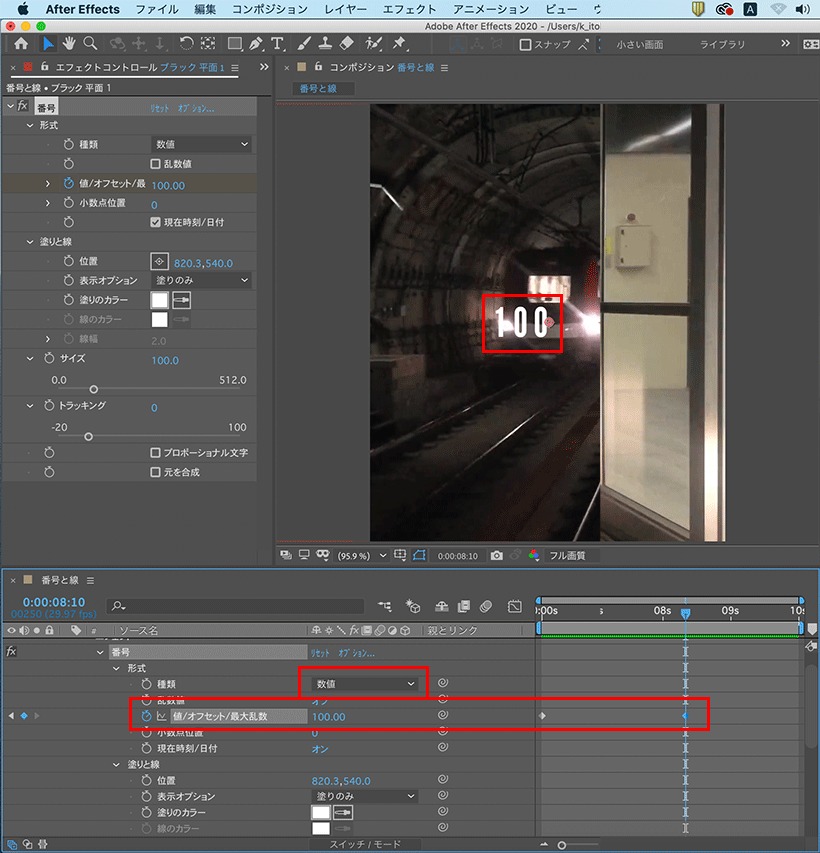
形式の種類から、表示させる種類を選択します。基本的にはキーフレームを設定して値を変更させますが、タイムコード(24・25・30)の3つだけは、現在の再生ヘッドのタイムコードをフレームレート毎に表示するため、自動でアニメーションしていきます。

文字を横組みの右揃え、種類を「数値」にし、レイヤーの位置を調整した後、「値」の箇所に0フレーム目で0でキーを設定し、電車が次のホームに到着する8秒10フレーム付近に再生ヘッドを合わせ、100にします。

「%」の文字だけ、テキストレイヤーとして新規に追加し、書き出すと、以下のようになります。
今回はリニアキーにしていますが、電車の出発と到着のタイミングでイーズを入れていくと、より映像とのマッチングが取れるかと思います。
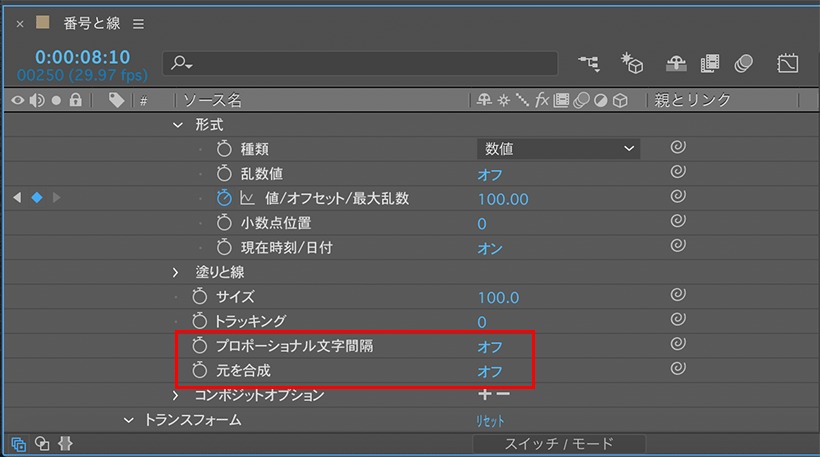
なお、「プロポーショナル文字間隔」はデフォルトでオンになっており、ここがオンの状態だと特に欧文フォントの場合は、文字キャラクタによって文字幅がバラバラのため、アニメーションすると文字が左右にガタついて見えるため、プロポーショナル文字間隔はオフにしておきます。
また、文字以外の背景(平面レイヤーのカラー)が透明に抜けるのは、「元を合成」がデフォルトでオフになっているためで、ここをオンにすると平面レイヤーのカラーを表示することができます。

線エフェクト
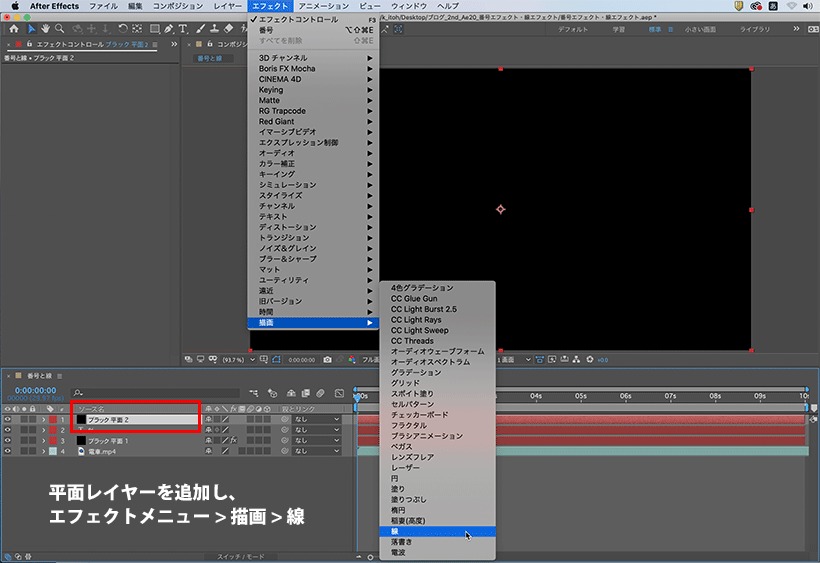
パスの軌跡をアニメーションにするエフェクトの一つに線エフェクトがあります。平面レイヤーを作成し、エフェクトメニュー > 描画 > 線、を選択します。

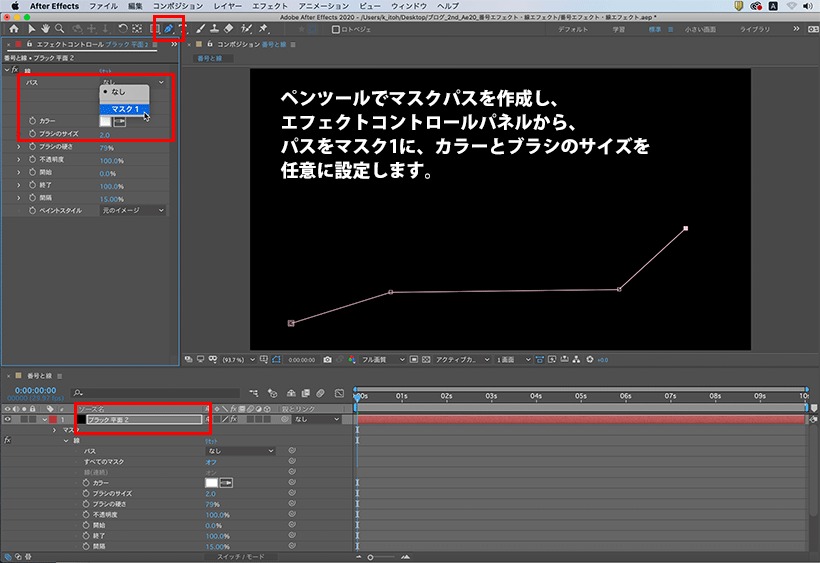
ペンツールでマスクを作成し、エフェクトコントロールパネルからパスの箇所に今作成したマスクを、カラーに任意のカラーを指定します。

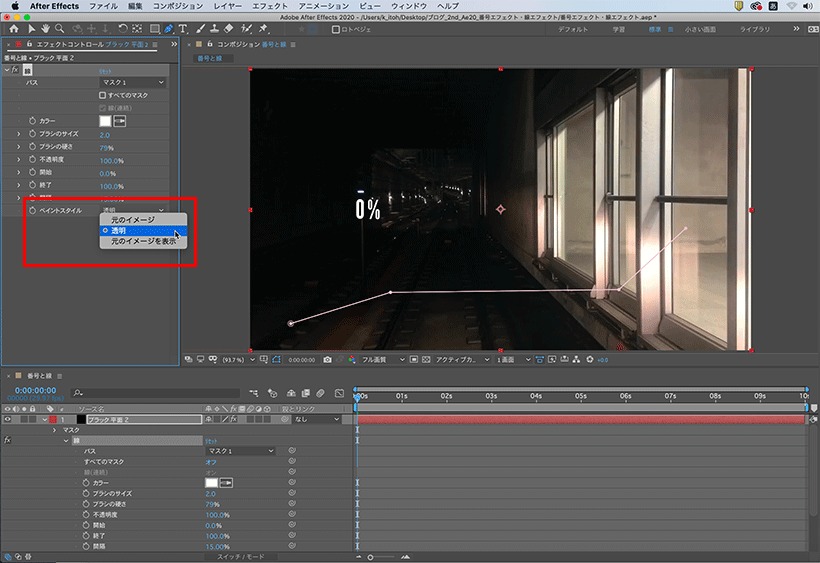
ペイントスタイルを「透明」にすると、平面レイヤーのカラーを抜くことが可能です。

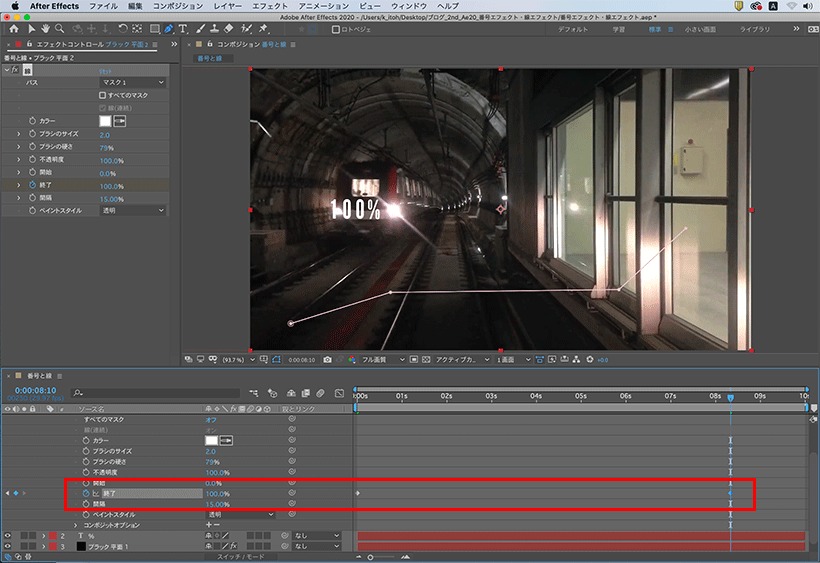
キーフレームは「終了」に設定しますが、0フレーム目で終了を0でキーを設定し、電車が次のホームに到着する8秒10フレーム付近に再生ヘッドを合わせ、100にします。

パスの位置を微調整し、駅名などをテキストレイヤーで追加し、書き出すと、以下のようになります。
この、線が伸びていく様子だけを作成するのであれば、シェイプレイヤーへのパスのトリミングでももちろん可能ですが、この線エフェクトを使う意味は、一度アニメーションを作成してしまえば、あとから描いたマスクパスに対しても同じアニメーションを同時に適用したり、また、マスクパスの順番通りに、線の描画を連続アニメーションとしてつなげることができることにあります。

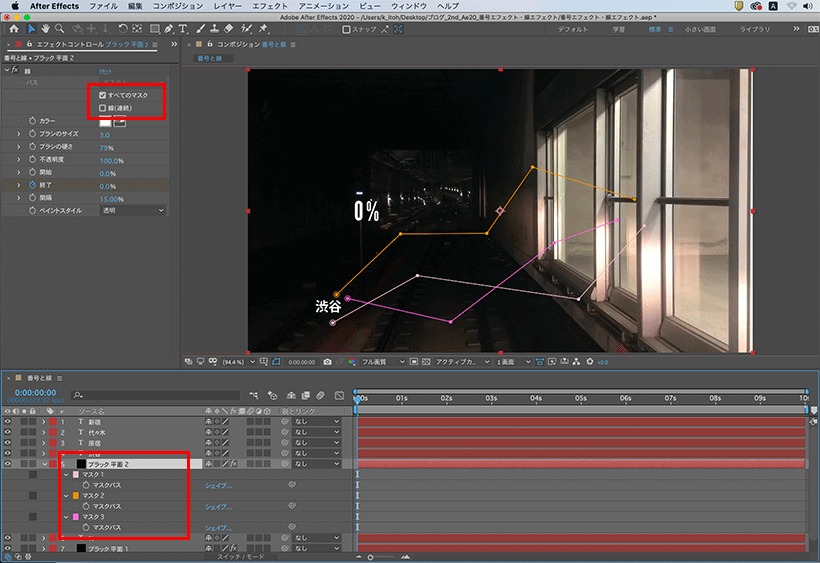
平面レイヤーにマスクパスを2つ追加し、「すべてのマスク」にチェックして書き出すと、以下のようになります。最初のパスも含め、3つのパスの描画が同時にスタートします。
「すべてのマスク」にチェックし、かつ「線(連続)」にもチェックして書き出すと、マスクパスの順番通りに、次々と連続して線を描画していきます。キーフレームの箇所ですべてのパスの描画が終わるように、それぞれのバスの描画スピードは自動で調整がかかります。
エクスプレションを使った方法や、シェイプレイヤーを使う方法など、こういったアニメーションの作成にはいくつか方法がありますが、この2つのエフェクトはいずれも、グラフや何らかのパラメーターなど、数値の上昇や下降、経路などのアニメーションを作成するときには重宝するエフェクトとなりますので、ぜひ活用してみてください。
関連講座
◆AfterEffects 2020の使い方・基本トレーニング
◆AfterEffects 2020の使い方・実践トレーニング・1
-
 株式会社デジタルスケープ
株式会社デジタルスケープ
トレーニングディレクター 伊藤 和博 -
講師歴25年。講座開発数200以上。 総合商社のスクールでMac/Winを使ったDTP/Webトレーニングスクールの業務全般を担当。大手PCメーカー、プリンターメーカー、化粧品メーカー、大手印刷会社、大手広告代理店、新聞社、大手玩具メーカー、大学、官公庁、団体などに向けたトレーニングなど幅広い企業の人材育成に携わる。 現在は、デジタルスケープにてAdobeCCを中心としたトレーニングの企画、講師を務める。 Adobe認定エキスパート、アップルコンピュータ認定技術者、CIW JavaScript Specialist、CIW Web Design Specialist。