イトウ先生のTips note 【AfterEffects 2020】ドロップダウンメニュー制御
共通
イトウ先生のTips note 【AfterEffects 2020】ドロップダウンメニュー制御

こんにちは、デジタルスケープの伊藤和博です。
今回は、イトウ先生のTips note・Second book、2019年最後のブログとなりますが、AfterEffects 2020から新機能で「ドロップダウンメニュー制御」をご紹介します。
この機能は、エクスプレッション制御エフェクトに加わった新機能で、レイヤー内にドロップダウンメニュー(プルダウンメニュー)を作成するエフェクトになります。制御エフェクトですので、あくまでも【何らかの項目を選択できる「メニュー」を提供する】という機能になります。
メニュー内の何らかの項目は、自分で設定(作成)する必要がありますが、メニュー項目さえ作成してしまえば、ドロップダウンメニューから特定の項目を選択するだけで、フォント、デザイン、モーションなど、様々な切り替えを一発で行うことが可能になりますので、使いこなすと大変便利な機能になります。
さらに、このドロップダウンメニュー制御エフェクトを使用して、モーショングラフィックステンプレートとして書き出すと、Premiere Pro上のエッセンシャルグラフィックスパネルでもメニュー項目からの選択が可能になります。デザインやモーションはAfterEffects側で作成しておき、Premiere Proでシーン編集する際に、好きなデザインをメニューから選択して使用する、というワークフローが可能になりますので、そのあたりをご紹介したいと思います。
さっそくやってみよう!
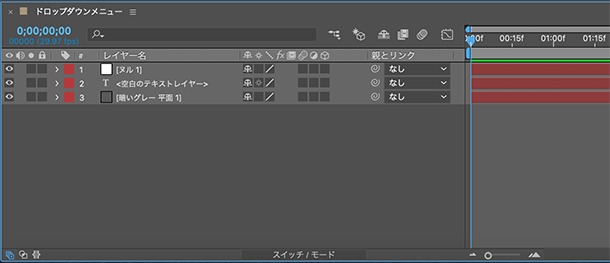
まずは、レイヤーメニュー > 新規 > から、一番下に平面レイヤー、中央に空のテキストレイヤー、一番上にヌルオブジェクト、の3つのレイヤーを作成しておきます。平面のカラーは何でもかまいません。また、何のキーも打ちません。

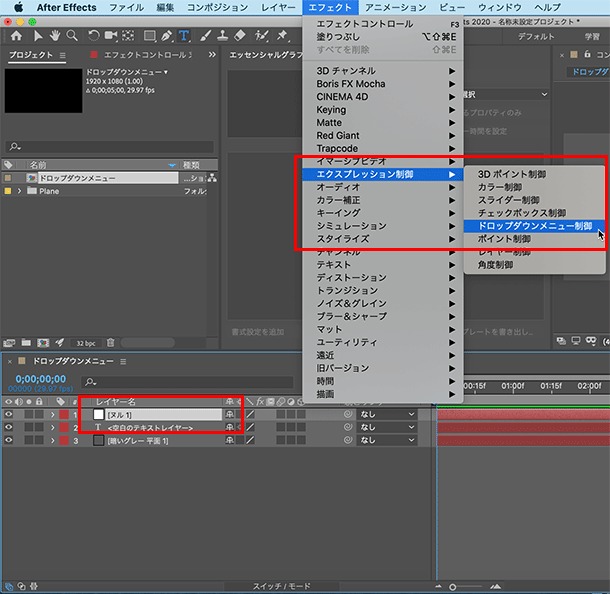
次に、タイムラインパネルでヌルオブジェクトを選択しておき、エフェクトメニュー > エクスプレッション制御 > ドロップダウンメニュー制御、を選択します。

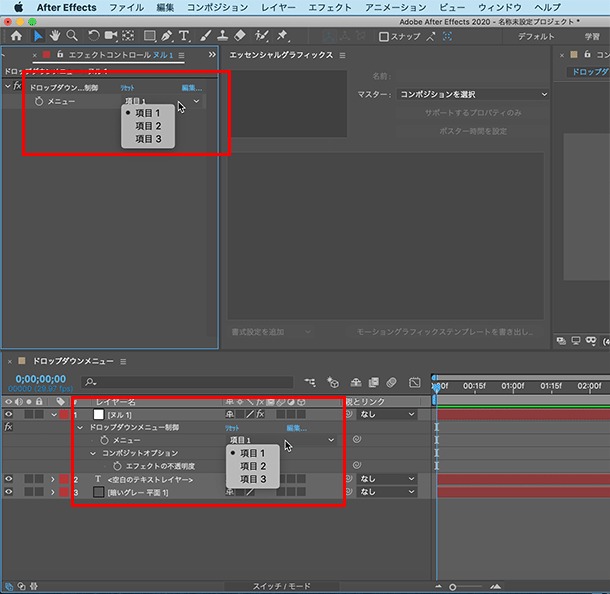
このヌルオブジェクト内にドロップダウンメニューが追加されます。デフォルトでは、【項目1】【項目2】【項目3】というメニューを持っています。この 【項目1】【項目2】【項目3】をそれぞれ切り替えると、何らかのレイヤーのデザインが変更になる、モーションが変化する、など、それぞれのメニュー項目に該当する何か?を作成していきます。

他のレイヤーからドロップダウンメニューを参照する
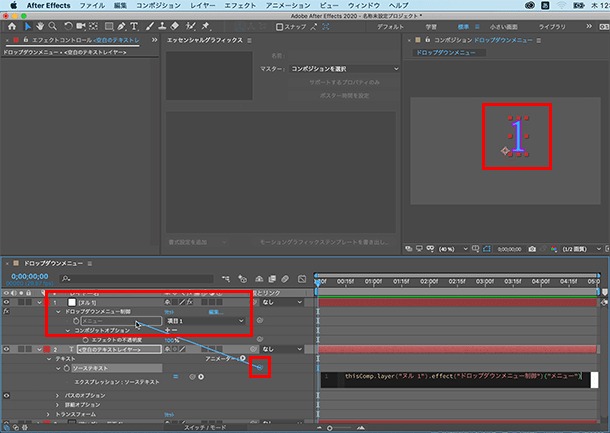
空のテキストレイヤーを展開し、テキスト > ソーステキスト、にエクスプレッションを設定した後、エクスプレッションピックウィップを、ヌルオブジェクトに設定した、ドロップダウンメニュー制御 > メニューにドラッグします。すると、以下のエクスプレッションが適用され、【1】のテキストが表示されます。
thisComp.layer("ヌル 1").effect("ドロップダウンメニュー制御")("メニュー")

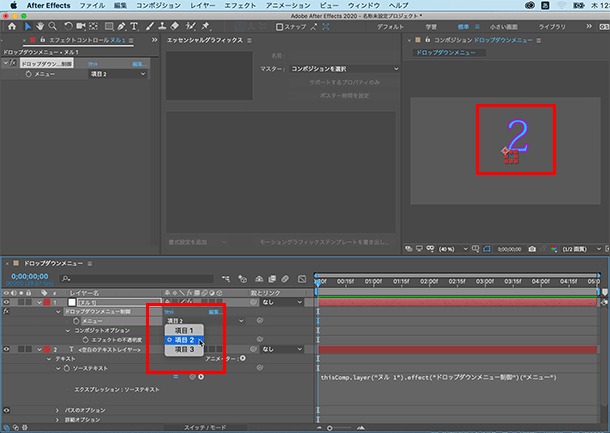
ヌルオブジェクトのドロップダウンメニュー制御の【項目1】【項目2】【項目3】には、それぞれ【1】【2】【3】という数字が割り当てられており、以降はメニューを順次切り替えるだけで、これらの数字を取得することが可能になります。

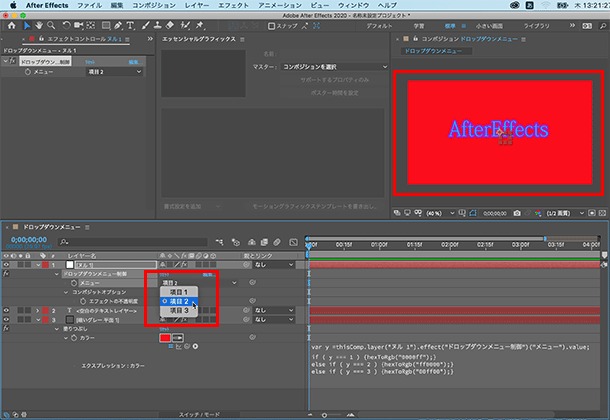
次に、メニューが【1】なら何、メニューが【2】なら何、という、ドロップダウンメニューで表示される数字に紐づけた別のエクスプレッションに書き換えてみます。
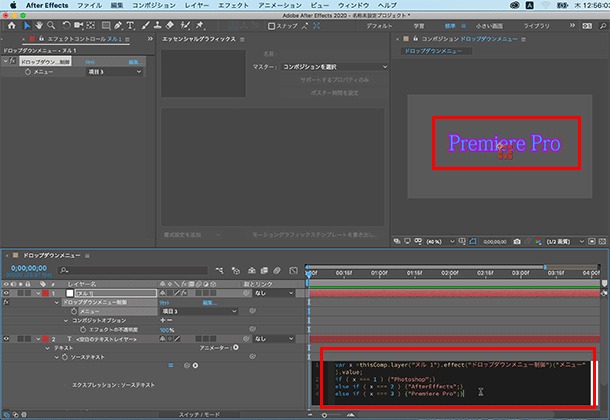
上記のエクスプレッションを全て削除し、以下のように書き換えます。
var x = thisComp.layer("ヌル 1").effect("ドロップダウンメニュー制御")("メニュー").value;
if (x === 1) {
"Photoshop";
} else if (x === 2) {
"AfterEffects";
} else if (x === 3) {
"Premiere Pro";
}
意訳では、そのまんまですが、メニューが【1】ならPhotoshop、メニューが【2】ならAfterEffects、メニューが【3】ならPremiere Pro、になります。これで、ドロップダウンメニューから選択するだけで、テキストを切り替えることができるようになりました。

hexToRgb()メソッド
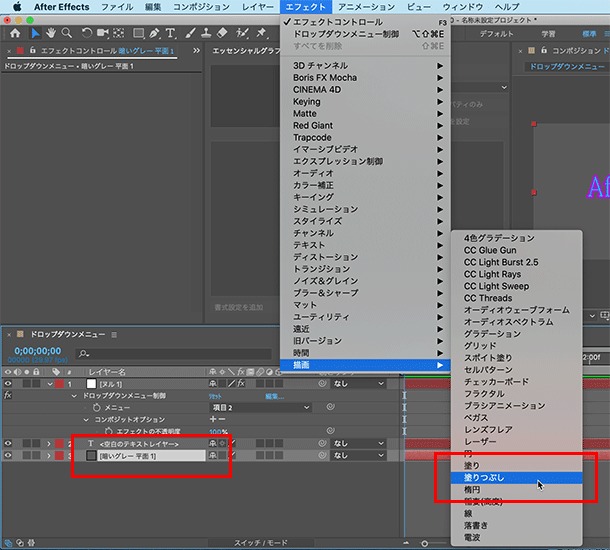
同様に、このヌルオブジェクトに設定したドロップダウンメニューを変更すると、【平面レイヤーの塗りつぶし色】も変更になるようにしたいと思います。まずは、平面レイヤーに対して、塗りつぶしのエフェクトを適用しておきます。平面レイヤーを選択し、エフェクトメニュー > 描画 > 塗りつぶし、を選択します。

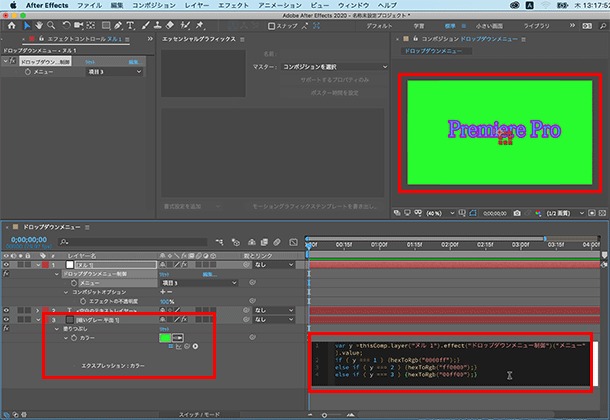
次に、適用した塗りつぶしエフェクトの中から、塗りつぶし > カラー にエクスプレッションを適用し、以下のように書きます
var y = thisComp.layer("ヌル 1").effect("ドロップダウンメニュー制御")("メニュー").value;
if (y === 1) {
hexToRgb("0000ff");
} else if (y === 2) {
hexToRgb("ff0000");
} else if (y === 3) {
hexToRgb("00ff00");
}

hexToRgb()メソッドとは、CSSなどでおなじみの16進数カラーコードをRGBに変換するメソッドになります。そのため意訳では、メニューが【1】ならhexToRgb("0000ff")で青、メニューが【2】ならhexToRgb("ff0000")で赤、メニューが【3】ならhexToRgb("00ff00")で緑、になります。

これで、ヌルオブジェクトのドロップダウンメニューを変更するだけで、テキストと平面レイヤーの塗りつぶしカラーを同時に変更できるようになります。
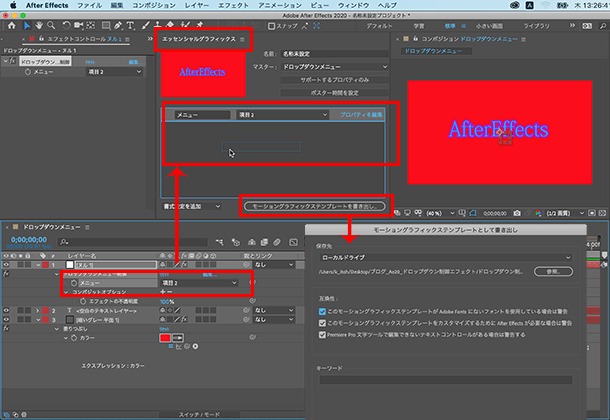
エッセンシャルグラフィックスパネルに登録して書き出し
今回のこのドロップダウンメニュー制御エフェクトは、モーショングラフィックステンプレートとして書き出し、Premiere Proでも使用することが可能です。このドロップダウンメニュー制御メニューそのものをエッセンシャルグラフィックスパネルに登録し、モーショングラフィックステンプレートとして書き出した後、Premiere Proでそのテンプレートを読み込むと、Premiere Proのエッセンシャルグラフィックスパネル上でも、このメニューが選択可能になります。
まずは、AfterEffectsのエッセンシャルグラフィックスパネルに、ドロップダウンメニュー制御エフェクトそのものを登録し、モーショングラフィックステンプレートとして書き出します。

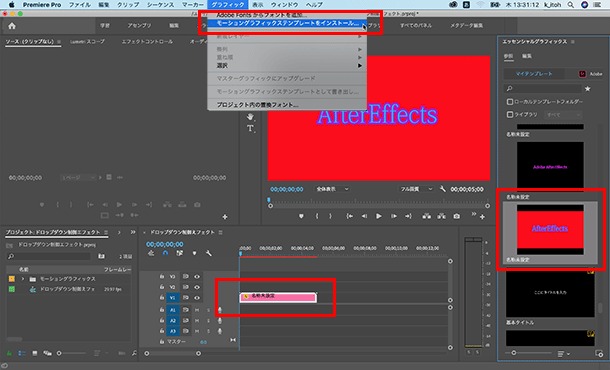
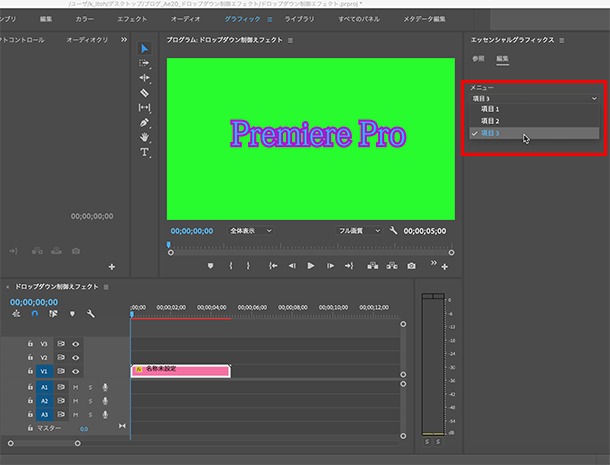
Premiere Proでモーショングラフィックステンプレートを読み込み、タイムラインに入れた後、エッセンシャルグラフィックスパネルの編集タブの中に、【メニュー】という項目が表示されており、ここでドロップダウンメニュー制御エフェクトで設定した各メニューを選択して切り替えることが可能になります。


Premiere Proを使わない方は、単にAfterEffects上で使用する【テキストやデザイン、モーションなどの切り替えスイッチ】のように使用するといいかと思います。Premiere Proも使う方は、モーショングラフィックステンプレートと書き出して連携することで、1つのテンプレートだけでいくつものデザインやモーションパターンを登録しておくことが可能になります。
それでは、2019年から始めましたイトウ先生のTips note・Second book(2冊目)ですが、今年一年お読みいただきまして誠にありがとうございました。来年もまたよろしくお願いいたします。どうぞよいクリスマス、よいお年をお迎えください!
関連講座
◆AfterEffects CC 2018の使い方・基本トレーニング
-
 株式会社デジタルスケープ
株式会社デジタルスケープ
トレーニングディレクター 伊藤 和博 -
講師歴25年。講座開発数200以上。 総合商社のスクールでMac/Winを使ったDTP/Webトレーニングスクールの業務全般を担当。大手PCメーカー、プリンターメーカー、化粧品メーカー、大手印刷会社、大手広告代理店、新聞社、大手玩具メーカー、大学、官公庁、団体などに向けたトレーニングなど幅広い企業の人材育成に携わる。 現在は、デジタルスケープにてAdobeCCを中心としたトレーニングの企画、講師を務める。 Adobe認定エキスパート、アップルコンピュータ認定技術者、CIW JavaScript Specialist、CIW Web Design Specialist。