イトウ先生のTips note 【AfterEffects 2022】コンポジションプロファイラー
共通
イトウ先生のTips note 【AfterEffects 2022】コンポジションプロファイラー

こんにちは、デジタルスケープの伊藤和博です。
2021年10月27日から29日までの3日間、Adobe MAXが開催されますが、このMAXに合わせて、Creative Cloudの各アプリがメジャーバージョンアップされました。今回も様々な機能を搭載してのアップデートとなりましたが、今回の2ndbookでは、AfterEffectsのメジャーアップデート、AfterEffetcs 2022から新機能で、「コンポジションプロファイラー」をご紹介します。
この機能は、コンポジション内に含まれるすべてのレイヤーの、詳細なパフォーマンス情報を表示するもので、各レイヤーに適用されているエフェクト、スタイルおよびマスクのレンダリング時間に関する詳細な時間の内訳をタイムラインパネル上に表示する、というものです。
この機能によって、レンダリング処理に負担がかかるレイヤーを事前に察知し、処理に時間がかかるレイヤーは予めプリレンダリングしておくことで、以降の作業に負担をかけないようにする、などの対応が可能になります。
この機能はデフォルトでは非表示ですが、コンポジションプロファイラーを使用することそのものはAfterEffectsのレンダリング処理に影響を与えるものではありませんので、特に複雑なデータを作成する機会が多い方は常時表示させておき、レイヤー毎の処理の比較を行うようにするといいかと思います。
さっそくやってみよう!
最初に今回のメジャーアップデート、AfterEffects 2022の起動画面は以下のような画面になります。

起動後、インターフェイスに大きな違いはありませんので、これまでと同様に任意にデータを作成します。

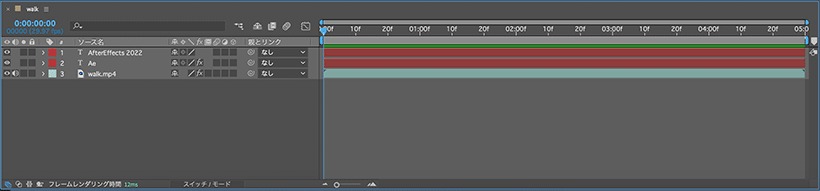
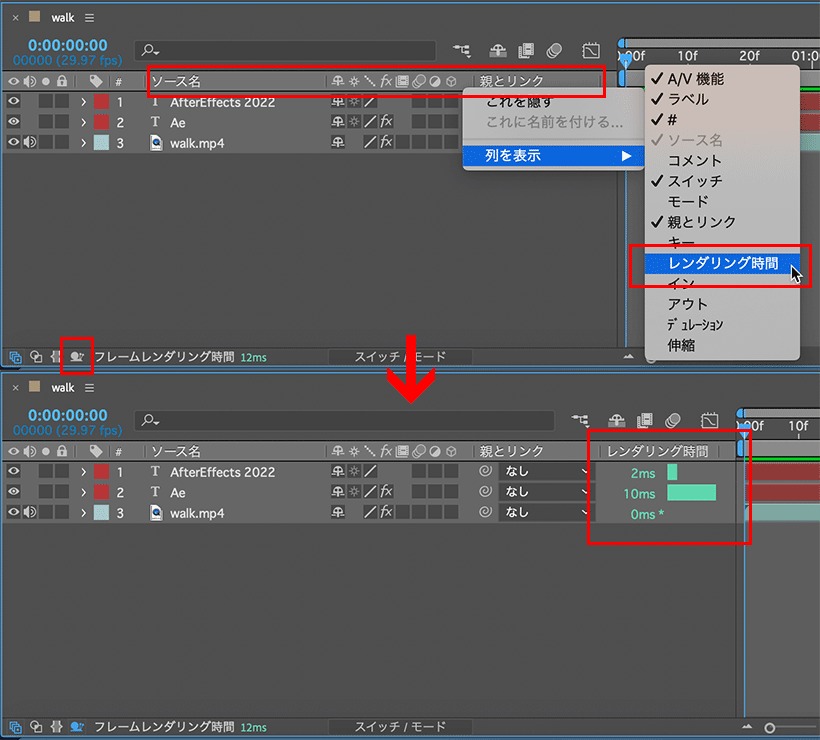
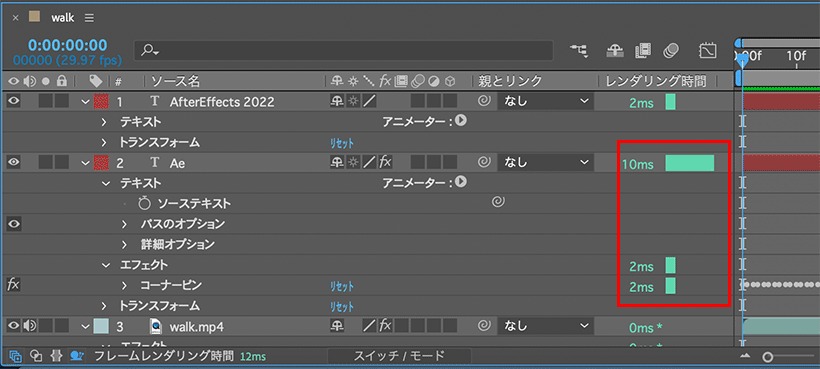
タイムラインパネル左下にあるカタツムリのアイコンをクリック、または、タイムラインのウインドウ列見出しの上で右クリックし、「レンダリング時間」を選択します。すると、親とリンク列の隣に、レンダリング時間の列が表示されます。

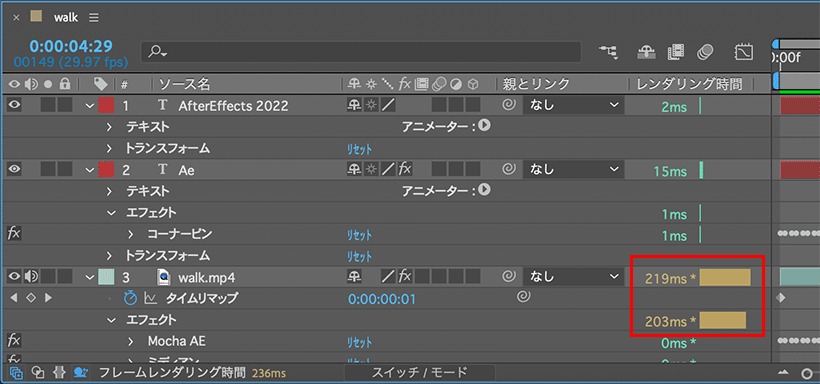
レンダリングに時間を要するレイヤーのみ、そのレイヤーのレンダリング時間が表示され、さらにレイヤーを展開すると、各プロパティ毎に処理に必要な時間を個別に表示します。

レンダリング処理にかかる時間はミリセコンドで表示されていますが、表示されるテキストやバーのカラーも処理にかかる時間の長さを表しており、緑色に近いほど処理は早く、赤くなればなるほど処理に時間がかかることを表し、5秒以上の処理時間がかかるものは一律で赤で表示されます。

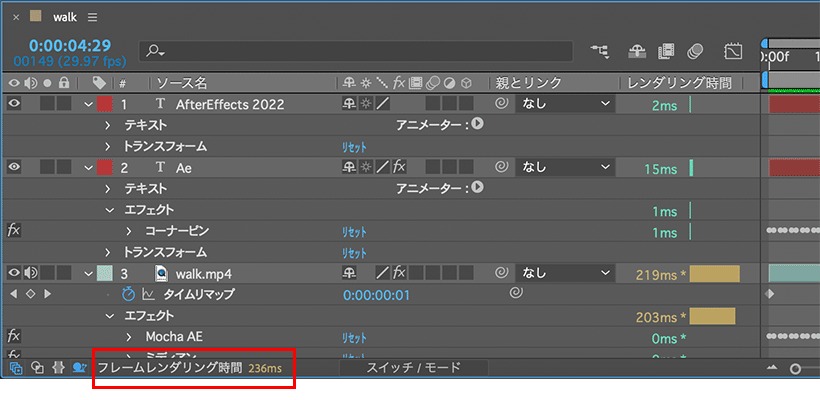
また、タイムライン全体にかかるレンダリング時間は、タイムラインフッターに「フレームレンダリング時間」として表示され、この表示そのものは、デフォルトでONになっています。

なお、すでにレンダリング済みのデータを開いた場合(レンダリングの必要なレイヤーが含まれないデータの場合)は、レンダリングの列には時間もバーも表示されません。
各レイヤーがレンダリングされるまでの時間を確認できるのはもちろん、各トランスフォームにキーを設定した場合、マスクした場合、エフェクトを適用した場合、など、それぞれの編集プロセスでレンダリングにどれくらいの時間がかかるかを確認したり、個々のレイヤーに対する編集が、コンポジション全体のレンダリング時間にどの程度影響するかを確認することも可能になります。
今後、また別の機能もご紹介していきますが、AfterEffects 2022は、10月27日よりアップデート可能になっていますので、アップデートがまだの方はぜひアップデートして使ってみてください。
関連講座
-
 株式会社デジタルスケープ
株式会社デジタルスケープ
トレーニングディレクター 伊藤 和博 -
講師歴25年。講座開発数200以上。 総合商社のスクールでMac/Winを使ったDTP/Webトレーニングスクールの業務全般を担当。大手PCメーカー、プリンターメーカー、化粧品メーカー、大手印刷会社、大手広告代理店、新聞社、大手玩具メーカー、大学、官公庁、団体などに向けたトレーニングなど幅広い企業の人材育成に携わる。 現在は、デジタルスケープにてAdobeCCを中心としたトレーニングの企画、講師を務める。 Adobe認定エキスパート、アップルコンピュータ認定技術者、CIW JavaScript Specialist、CIW Web Design Specialist。