イトウ先生のTips note 【AfterEffects 2022】拡張ビューア
共通
イトウ先生のTips note 【AfterEffects 2022】拡張ビューア

こんにちは、デジタルスケープの伊藤和博です。
今回の2ndbookでは、AfterEffects 2022、4月アップデートから新機能で、「拡張ビューア」をご紹介します。
3Dコンテンツを編集している時で、かつその3D空間がコンポジションで見えている空間よりも広い空間を想定している場合、これまではコンポジションの外側にある3Dコンテンツは表示されませんでしたが、4月アップデートから、コンポジションの外側にはみ出した3Dコンテンツも表示できるようになりました。
この機能によって、3Dレイヤーの各トランスフォームやカメラレイヤーなど、どのように編集すると、3Dコンテンツや3D空間のどの部分が表示非表示になる、ということを可視化しながら編集ができるようになりました。
さっそくやってみよう!
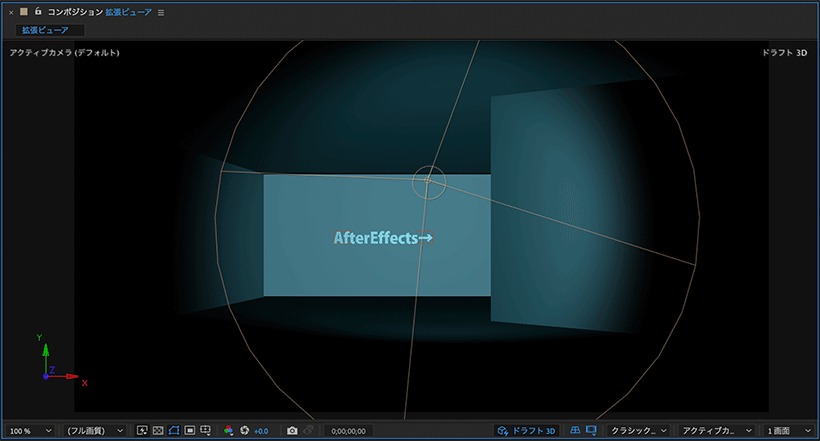
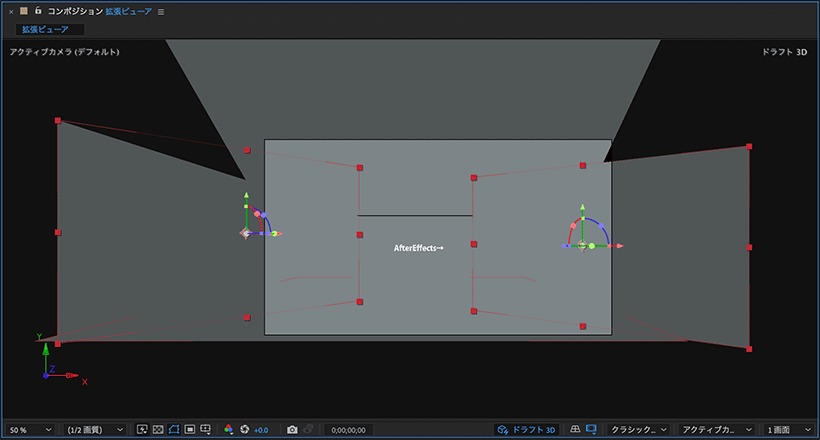
今回は、以下の三次元迷路のような3Dコンテンツでご説明致します。カメラレイヤーで突き当たりの壁の方へ進んでいき、突き当たりを右に・・というイメージです。天井と床、左右と突き当たりの壁は、それぞれグレーの平面レイヤーで作成しており、回転のトランスフォームで角度をつけています。また、スポットライトのライトレイヤーを入れているため、ライトレイヤー以外の明かりは照射されないようになっています。

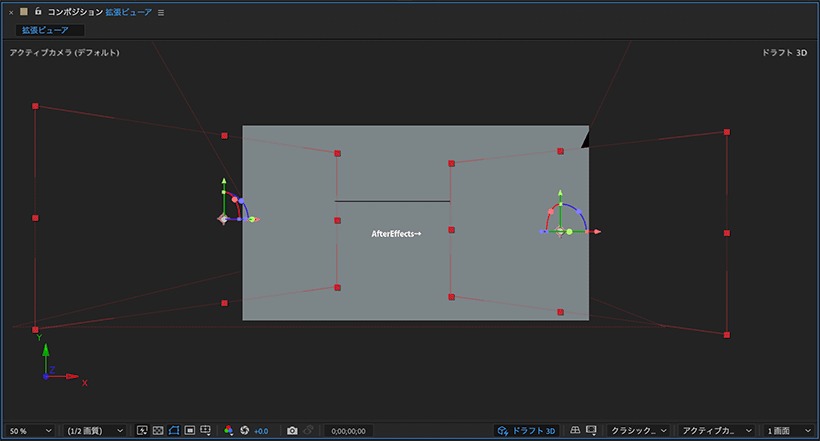
ライトレイヤーを非表示にし、コンポジションパネルの表示倍率を縮小して確認すると、従来のAfterEffectsでは、選択中のレイヤーはレイヤー境界とハンドルを、選択していない3Dレイヤーは、レイヤーの境界のみを表示していました。

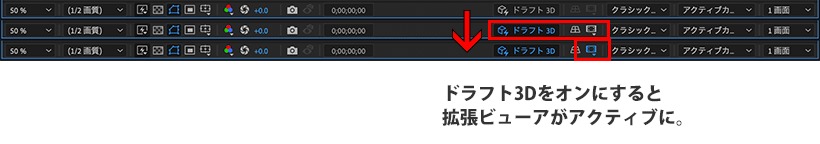
AfterEffects 2022、4月アップデートから、コンポジションパネルの3Dグリッドの右側に「拡張ビューア」のボタンが追加され、この拡張ビューアをオンにすると、コンポジションの外側にはみ出した3Dコンテンツを可視化できるようになりました。なお、この拡張ビューアは、ドラフト3Dをオンにした時のみアクティブになります。

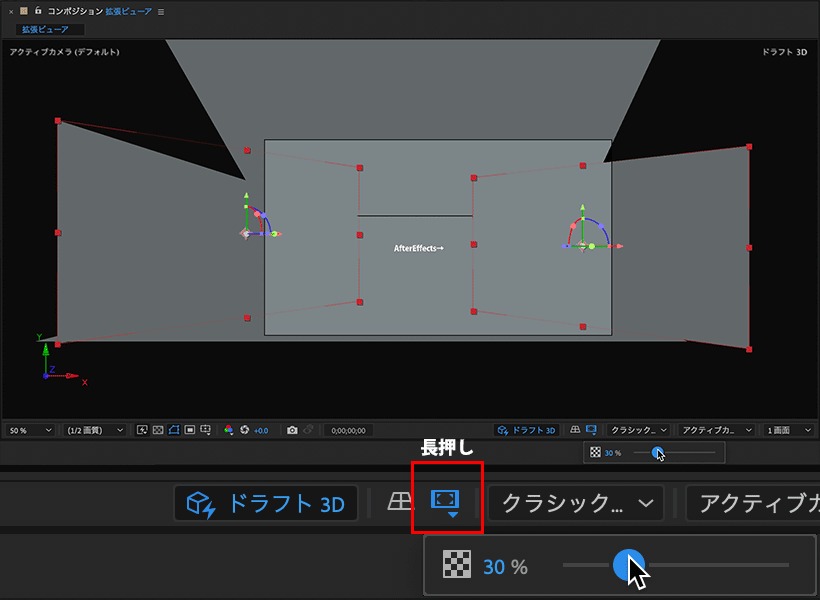
この拡張ビューアをオンにすると、以下のように指定した透明度で表示が可能になります。

透明度の設定は、拡張ビューアのボタンを長押しすると、ボタンの下にスライダーが表示されるため、このスライダーで調整可能になっています。

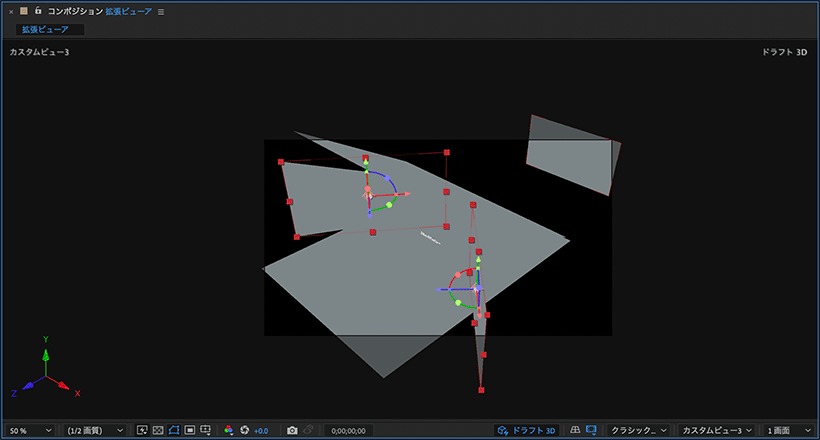
カスタムビューに切り替えても表示されるため、それぞれのポジションがより見やすくなったのがわかります。

前回のブログでご紹介しましたビンやビンブレイカーなど含め、3Dレイヤーの扱いがより分かりやすくなっていますので、バージョンアップがまだの方は、ぜひバージョンアップして使ってみてください。
関連講座
-
 株式会社デジタルスケープ
株式会社デジタルスケープ
トレーニングディレクター 伊藤 和博 -
講師歴25年。講座開発数200以上。 総合商社のスクールでMac/Winを使ったDTP/Webトレーニングスクールの業務全般を担当。大手PCメーカー、プリンターメーカー、化粧品メーカー、大手印刷会社、大手広告代理店、新聞社、大手玩具メーカー、大学、官公庁、団体などに向けたトレーニングなど幅広い企業の人材育成に携わる。 現在は、デジタルスケープにてAdobeCCを中心としたトレーニングの企画、講師を務める。 Adobe認定エキスパート、アップルコンピュータ認定技術者、CIW JavaScript Specialist、CIW Web Design Specialist。