イトウ先生のTips note 【AfterEffects CC 2019】linearメソッド
共通
イトウ先生のTips note 【AfterEffects CC 2019】linearメソッド

こんにちは、デジタルスケープの伊藤和博です。
今回のSecondbookは、AfterEffects CC 2019から、linearメソッドをご紹介します。
linear(リニア)メソッドは主に2つの使い方があり、例えば「何が、何々の間に、何がどうなる」という通常のキーフレームを設定するような使い方と、「何らかの数値の範囲を、指定した範囲に変換する」という2つの使い方ができるメソッドになります。
「何が、何々の間に、何がどうなる」というのは、例えば「時間が、0秒から3秒までの間に、スケールが30%から100%になる」という使い方で、この使い方は単にキーフレームで設定可能かと思います。今回ご紹介したいlinearメソッドの使い方は、「何らかの数値の範囲や変化を、指定した範囲や変化に変換(して何かに活用)する」という使い方になります。
例えば、回転トランスフォームにキーフレームを設定し、1秒間で1回転(=360度)、2秒目で半回転戻り(=-180度)、次の1秒後にまた1回転進む(=360度)というアニメーションがあったとします。
この時、回転トランスフォームに設定している「数値そのもの」は、1秒毎にそれぞれ360、-180、360、になりますが、この「数値そのもの」を、エクスプレッションを使って例えば、「不透明度」のトランスフォームに適用したとしても、不透明度は0から100までの数値しか持てない(不透明度は最大値が100)ため、最初から100以上の数値を持っている回転から数値を参照しても、何のアニメーションしなくなってしまいます。
そこで、回転に設定した180から360という数値変移の割合や範囲(360を100%とした場合、1秒目で100%進み、2秒目で50%戻して、3秒目でまた100%進む)を、不透明度の0から100までの範囲に置き換えて適用する(1秒で不透明度0%から100%になり、2秒目で不透明度50%に戻り、3秒目でまた不透明度100%になる)という使い方をご紹介します。
何らかの数値の変化を、自身のプロパティの範囲に置き換える、というメソッドで、あらゆる数値の変移を転化することが可能になります。
さっそくやってみよう!
まずは、以下のようにテキストとサウンドが入っただけのコンポジションがあったとします(約5秒。音がなりますのでボリュームにご注意ください)。まだ、何のアニメーションもしていません。
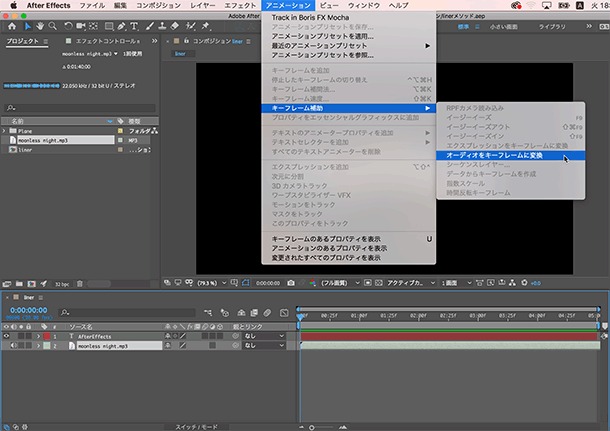
取り込んだサウンドの振幅を数値で取得するため、アニメーションメニュー > キーフレーム補助 >オーディオをキーフレームに変換、を選択し、オーディオの振幅を数値で取得します。なお、この一連の操作は、オリジナルのブログページにあるイトウ先生のTips note【 AfterEffects CC 2017 : サウンドの振幅を他のレイヤーで活用する、オーディオ振幅 】 2017-09-13にも記載していますので参照してみてください。

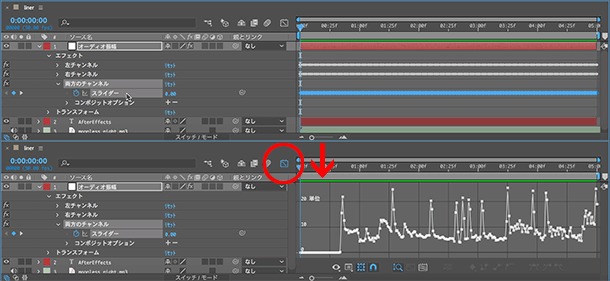
振幅は左右のチャンネルと両方のチャンネルから取得できるため、今回は両方のチャンネルを選択します。グラフエディタに表示を切り替えると以下のようになり、振幅の度合いが確認しやすくなります。

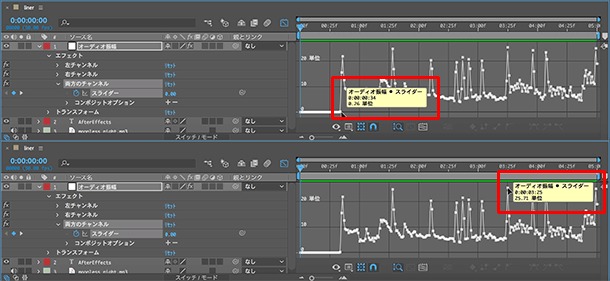
グラフにマウスカーソルを添えると数値がわかりますが、今回のこのデータから取得できた振幅値は、下が0、最大でもおよそ25ほどの数値になります。この0から25までの数値の変化を使用します。

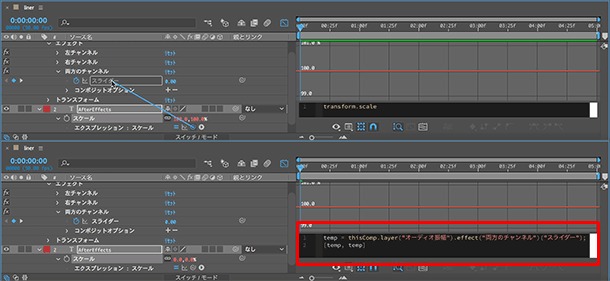
テキストレイヤーのスケールにエクスプレッションを適用し、ピックウィップでこの0から25までの数値の変化を参照します。
2次元から1次元を参照するため、エクスプレッションには・・
temp=thisComp .layer("オーディオ振幅").effect("両方のチャンネル")("スライダー"); [temp,temp]
が入ります。

ところが、このとき取得できる数値は、最低スケールが0%、最大スケールが25%になってしまい、その数値をそのまま使用すると以下のようになってしまいます(約5秒。音がなります)。
つまり、スケールの変化が0から25までになってしまうため、サウンドに同調してスケールが変わっても小さくてよくわからない、ということになってしまいます。そこでこの、0から25までの数値の変化を、テキストレイヤーのスケールの変化に置き換えた時に、どの程度の範囲で変化したいかを設定するのがlinearメソッドになります。
linearメソッド
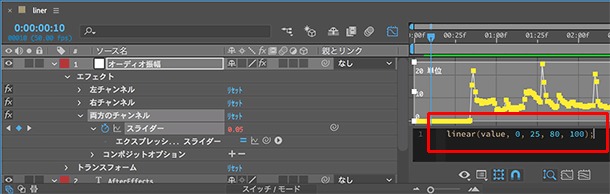
数値を提供している方(この場合は、サウンドの両方のチャンネルの方)に対し、以下のエクプレッションを設定します。
linear(value, 0, 25, 80, 100);

valueは「ここで取得できた値そのもの」を指すため、現在取得した数値の範囲を変換する場合は、valueの箇所にはvalueと記述します。
次の0と25は、「ここで取得できた値の範囲」になり、おおよその最小値と最大値(今回はグラフにマウスカーソルを添えた時に最小が0で最大が25程度だったため0と25)を入れておきます。書くときは、valueに続けてカンマ区切りで書きます。
次の80と100は、「数値を参照する側で指定したい値の範囲」になります。今回は、テキストのスケールトランスフォームで、文字のスケールが80%から100%の範囲で変化するようにしたいため、80,100と書きます。
なお、「何が、何々の間に、何がどうなる」という使い方をする場合は、以下のように書きます。
linear(time, 0, 3, 30, 100);
例えば、上記のエクスプレッションを、スケールトランスフォームに記述すると、「時間が、0秒から3秒までの間に、(スケールが)30%から100%になる」という意味になります。ちなみにこのlinearとは、直線的な、という意味があるため、イーズにする場合は、easeメソッドを使います。
上記のlinearメソッドを適用してレンダリングしたものが以下のものになります(約5秒。音がなります)。テキストのスケールは、80%から100%の範囲で変化するようになります。
例えば、「車の移動スピードに合わせて、背景の移動スピードも上がる」というようなものを作成する場合は、背景に風景画像をおき、その上に車とタイヤのイラストを作成し、タイヤに回転を適用した後、背景画像のポジションにタイヤの回転からlinearメソッドで数値を参照すると、タイヤの回転数に応じて背景が動く、という連動がとれるようになります。
何かの数値の範囲をそのままエクスプレッションで参照してしまうと、数値そのものがマッチしないことがあるため、使用したいプロパティの範囲に変換して使う、ということが可能ですので、ぜひ応用して使って見てください。
関連講座
◆AfterEffects CC 2018の使い方・基本トレーニング
-
 株式会社デジタルスケープ
株式会社デジタルスケープ
トレーニングディレクター 伊藤 和博 -
講師歴25年。講座開発数200以上。 総合商社のスクールでMac/Winを使ったDTP/Webトレーニングスクールの業務全般を担当。大手PCメーカー、プリンターメーカー、化粧品メーカー、大手印刷会社、大手広告代理店、新聞社、大手玩具メーカー、大学、官公庁、団体などに向けたトレーニングなど幅広い企業の人材育成に携わる。 現在は、デジタルスケープにてAdobeCCを中心としたトレーニングの企画、講師を務める。 Adobe認定エキスパート、アップルコンピュータ認定技術者、CIW JavaScript Specialist、CIW Web Design Specialist。